ADMINISTRACIÓN DE GCOMPRIS
ADMINISTRACIÓN DE GCOMPRISDESCRIPCIÓN DE LA APLICACIÓN
Gcompris es un programa de cómputo educacional con diferentes actividades para niños de entre 2 y 10 años de edad. Algunas de las actividades se presentan como juegos, pero siempre desde una perspectiva educacional.
Actualmente, Gcompris aglutina unas 100 actividades distintas. Se pueden encontrar actividades dentro de los siguientes temas: descubrimiento del ordenador, álgebra, ciencia, geografía, juegos, lectura y otros.
Gcompris tiene una interfaz muy simple para que los niños pequeños puedan usar el programa sin dificultades. Los niños incluso pueden aprender a usar Gcompris sin la ayuda del profesor. Es necesario un ratón para poder realizar todas las actividades.
Se trata de un software libre que se puede descargar gratuitamente desde Internet. El programa se desarrolló en un entorno Linux. Los creadores del programa, para promover el uso de este sistema operativo, ofrecen un número restringido de aplicaciones en Windows, aproximadamente unas cincuenta. El resto de aplicaciones, unas cien, únicamente se pueden encontrar en un entorno Linux.
CARACTERÍSTICAS
o Ofrece muchas actividades para distintos niveles.
o Es un programa simple que los niños pueden usar con autonomía.
o Se trata de un programa libre que se puede descargar gratuitamente desde Internet.
o Es un software ligero que no requiere un ordenador con grandes prestaciones.
ADMINISTRACIÓN DE GCOMPRIS
Gcompris se ha preocupado de ofrecer a los profesores una herramienta que permita realizar un seguimiento de los alumnos. Con el módulo de administración, podemos crear distintas clases y distintos usuarios, de modo que el profesor pueda conocer las evoluciones de sus alumnos dentro del programa Gcompris.
En el menú vertical encontrarás todas las opciones del módulo de administración:
Clases y usuarios
Con este icono puedes crear clases y usuarios.
Grupos
Dentro de una misma clase, se pueden crear distintos grupos de trabajo. Con esta opción puedes fomentar el trabajo colaborativo dentro del aula.
Perfiles
Con la opción de perfiles puedes crear múltiples configuraciones y cambiarlas fácilmente. A cada perfil se le pueden vincular distintas clases. Con esta opción es posible, por ejemplo, crear un perfil de dificultad alto y otro de bajo, según las particularidades de los alumnos.
Tablas
En el apartado de tablas puedes eliminar o añadir las aplicaciones disponibles del programa, según los perfiles. En un determinado perfil, por ejemplo, pueden aparecer únicamente aplicaciones de lógica y matemáticas. En otro perfil, las aplicaciones de lengua.
Informes
En el último apartado puedes conocer los progresos de los usuarios. Aquí encontrarás toda la información necesaria para evaluar a tus alumnos: el nivel de dificultad alcanzado, el número de aciertos, el tiempo que han pasado dentro de Gcompris, etc.
Interfaz del usuario
La interfaz del usuario esta diseñada para ser manipulada fácilmente por niños pequeños. GCompris se controla a través del ratón y no puede ser utilizado sin él o algún sistema apuntador.
Menú principal. A la izquierda están las secciones principales. En la parte de arriba los submenús.
Al iniciar el programa, GCompris muestra una interfaz gráfica que presenta una lista de las actividades con una barra de control en la parte inferior.
Cada icono representa una actividad. Cuando el ratón se posiciona sobre el, la actividad el icono y el nombre de la actividad se iluminan, la descripción y el autor de la actividad se muestran en el área de descripción
Alrededor de cada uno, encontrará unos iconos pequeños que le dan información adicional acerca de la actividad. Al hacer clic sobre el icono lo llevará a una actividad o a un menú de actividades.
Un icono indica si se necesita del buen funcionamiento del sonido para la actividad:
- Parlante: los archivos de audio han sido configurados para esta actividad.
- Parlante con una cruz roja: los archivos de audio no están instalados para el idioma seleccionado.
La estrella indica el grupo de edad para la cual se ha diseñado la actividad:
-
 1, 2 o 3 estrellas: para niños entre 2 y 6 años.
1, 2 o 3 estrellas: para niños entre 2 y 6 años.  1, 2 o 3 estrellas complejas: para niños mayores a los 6 años.
1, 2 o 3 estrellas complejas: para niños mayores a los 6 años.
En la parte inferior de la pantalla está la barra de control de GCompris. Los siguientes iconos son descritos a continuación de derecha a izquierda (estos iconos solo aparecen si se encuentran disponibles para la actividad):
 Inicio: Abandona la actividad y regresa al menú previo.
Inicio: Abandona la actividad y regresa al menú previo.  Pulgar: Valida o confirma tu respuesta. Algunas actividades no detectan automáticamente si el niño ha completado o no la actividad. En estos casos, debe hacer clic sobre este icono. También puede utilizar la tecla "enter" de su teclado.
Pulgar: Valida o confirma tu respuesta. Algunas actividades no detectan automáticamente si el niño ha completado o no la actividad. En estos casos, debe hacer clic sobre este icono. También puede utilizar la tecla "enter" de su teclado.  Dado: Muestra el nivel actual. Haga clic sobre el para seleccionar otro nivel. Generalmente, las actividades ofrecen varios niveles cuyos números dependen de las actividades. En GCompris, es posible ir al próximo nivel sin haber completado el actual.
Dado: Muestra el nivel actual. Haga clic sobre el para seleccionar otro nivel. Generalmente, las actividades ofrecen varios niveles cuyos números dependen de las actividades. En GCompris, es posible ir al próximo nivel sin haber completado el actual.  Labios: Haz que GCompris repita la pregunta.
Labios: Haz que GCompris repita la pregunta.  Signo de Interrogación: Muestra un dialogo de ayuda. Algunas veces, una actividad puede ser muy compleja para ser descrita fácilmente en el área de descripción. En este caso, esta función le da acceso a información adicional.
Signo de Interrogación: Muestra un dialogo de ayuda. Algunas veces, una actividad puede ser muy compleja para ser descrita fácilmente en el área de descripción. En este caso, esta función le da acceso a información adicional.  Caja de Herramientas: Configuración del menú. La configuración prevalece y es almacenada en el repositorio del usuario (Carpeta) bajo el nombre .config/gcompris/gcompris.conf. Este es un archivo de texto que puede ser editado manualmente.
Caja de Herramientas: Configuración del menú. La configuración prevalece y es almacenada en el repositorio del usuario (Carpeta) bajo el nombre .config/gcompris/gcompris.conf. Este es un archivo de texto que puede ser editado manualmente.  Tux y su avión: Cuadro con información sobre GCompris, muestra a los principales contribuyentes y la versión del software.
Tux y su avión: Cuadro con información sobre GCompris, muestra a los principales contribuyentes y la versión del software.  Noche: Salir de Gcompris. También puede utilizar el atajo con las teclas 'ctrl * q'.
Noche: Salir de Gcompris. También puede utilizar el atajo con las teclas 'ctrl * q'.
Modo kiosco
Cuando utiliza GCompris con niños pequeños o un kiosco auto*servicio, puede deshabilitar algunas opciones:
- gcompris --disable-quit: deshabilita el botón "Salir".
- gcompris --disable-config: deshabilita el botón de "Configuración".
Puede existir una combinación entre las opciones.
Notas sobre Internacionalización
GCompris está disponible en más de 50 idiomas. Si desea comprobar si está disponible en su idioma, puede iniciar GCompris y seleccione su idioma en las opciones de configuración. Tenga cuidado, su sistema operativo tiene que poseer su idioma para que GCompris pueda utilizarlo. Si encuentra una cruz roja mientras selecciona la lengua en GCompris, esto significa que su sistema no trae soporte para él, aunque exista una traducción para GCompris.
Aprendizaje de un idioma
Puede utilizar GCompris en el idioma extranjero que esté aprendiendo. Seleccione el idioma en el menú de Configuración. No olvide instalar los módulos opcionales para el lenguaje en su distribución de GNU/Linux. La versión de Windows cuenta con soporte para todos los idiomas que se encuentren disponibles. Mientras utilice GCompris en otro idioma puede ajustar las opciones de audio de algunas actividades con mayor detalle a través del módulo de administración.
Administración de GCompris
GCompris posee un poderoso módulo de administración para ayudar a simplificar su uso en escuelas.
Selección de actividades
Seleccione una actividad:
GCompris ofrece cerca de cien actividades. Aunque, no es recomendable ofrecerle todas las actividades a los niños de una vez. Una forma para hacerlo, puede ser introduciendo las actividades poco a poco a medida que los niños vayan desarrollando sus habilidades. Esto mantendrá su curiosidad viva y evitará que pierdan tiempo haciendo actividades que puedan ser muy complejas para ellos.
Hay dos formas distintas para seleccionar las actividades:
En la imagen, sólo las actividades 2, 3 y 4 están seleccionadas
- Por niveles o intervalos de niveles. En este caso, puede utilizar los niveles de GCompris (1 a 6 estrellas), puede escoger un nivel especifico como 1 estrella o un intervalo (2 a 4 estrellas).
- Por actividad. De esta forma, puede seleccionar o no cada actividad de una misma sección.
Creación de un perfil
Editando perfiles.
Un perfil permite la creación de un modelo de comportamiento de GCompris bajo un nombre único. Es posible crear perfiles sin un vínculo a usuarios, grupos o clases.
Si desea utilizar GCompris con niños de distintos grupos de edades, puede crear un perfil para cada uno de ellos. Por cada perfil, podrá asociar un conjunto de actividades.
Por lo tanto, es posible crear un perfil '1er. grado' o un perfil '2do. grado'.
Para iniciar el módulo de administración, busque la estrella en el menú de su escritorio o ejecute en la línea de comando:
gcompris -a. Utilizar un perfil
Inicie GCompris con la opción **profile 'mi perfil':
gcompris --profile 'ciclo 1' Para obtener la lista de perfiles:
gcompris --profile-list Por supuesto, para simplificar el inicio de GCompris en un perfil particular, lo más sencillo es crear un nuevo lanzador en su escritorio y asociarlo al comando que incluye la opción correcta.
Configuración de actividades
El objetivo principal del perfil es especificar la lista de actividades pero además puede personalizar el comportamiento de cada una (sólo cuando sea posible) dentro de la misma.
Las actividades marcadas con el icono  pueden ser directamente configuradas desde el módulo de administración. Por ejemplo, puede configurar algunas actividades para que funcionen en Inglés.
pueden ser directamente configuradas desde el módulo de administración. Por ejemplo, puede configurar algunas actividades para que funcionen en Inglés.
Creación de usuarios y clases
En la imagen se muestra el icono de las clases y los usuarios.
Puede crear un perfil de usuario para cada alumno. Esta opción les permitirá introducir su nombre de usuario cuando GCompris se inicie. GCompris grabará la lista de actividades que el alumno ha utilizado y muestra si las ha completado o no.
GCompris es muy flexible, puede agrupar a los alumnos en la clase por defecto sino utiliza GCompris en distintas clases. Además, puede crear clases sin mencionar algo a sus alumnos. Esto le dará la posibilidad de definir perfiles para sus clases.
Creación de grupos
En la imagen: Creando grupos.
Un grupo es un número de alumnos de distintas clases. Esta es una función opcional, puede usar GCompris, crear usuarios y definir perfiles sin crear un grupo.
La creación de grupos le ayudará si su modelo de funcionamiento está basado en grupos de usuarios, los cuales se componen de grupos más pequeños de clases pero además grupos de niños de la misma clase e incluso niños que no están asociados con la clase.
Informes
En la imagen: Trazado de uso para niños.
Cada actividad permite mostrar una imagen para dar la enhorabuena si el niño la ha completado. GCompris mantiene internamente el resultado de cada uno de los niños o del usuario por defecto.
Puede mostrar los resultados para todos los alumnos o de uno en particular. Un botón le permite borrar todos los registros.
Identificación
En la imagen: Los niños reconocen su nombre y hacen click en él.
En la imagen: Los niños inician su sesión.
Si ha creado perfiles de usuario en GCompris e inicio con uno de los perfiles, una pantalla de 'Inicio de Sesión' aparecerá.
Existen dos maneras de identificarse: una 'lista' en donde puede encontrar su nombre entre la lista de nombres. Esta forma incentiva a los niños a leer su nombre. La segunda manera es preguntándole al niño que escriba su nombre. Puede ayudar al niño a aprender cómo utilizar el teclado.
Despliegue
Si usted administra una red en una escuela, puede sustituir las opciones de configuración de sus usuarios por unas creadas por usted. Para editar el archivo de configuración, la forma mas fácil es crear uno desde GCompris. Simplemente configure GCompris como desee, cierre la aplicación y copie el archivo de configuración en el del sistema. Desde él, puede eliminar las opciones que no desea.
Ejemplo de un archivo de configuración:
music=1fx=1screensize=1fullscreen=1timer=1key="default"GNU/Linux
En GNU/Linux, el archivo de configuración esta en el directorio del usuario bajo ~/.config/gcompris/gcompris.conf
Usted tiene que copiar su propio archivo de configuración del sistema bajo /etc/gcompris.conf
Opciones útiles
Ejecutar GCompris desde una consola con la opción --help muestra todos los parámetros que acepta:
- -f, --fullscreen ejecuta GCompris en pantalla completa.
- -w, --window ejecuta GCompris en una ventana.
- -s, --sound ejecuta GCompris con el sonido habilitado.
- -m, --mute ejecuta GCompris sin sonido.
- -c, --cursor ejecuta GCompris con el cursor de Gnome.
- -d, --difficulty muestra solo las actividades con el nivel de dificultad indicado.
- -D, --debug muestra información para [debug] en la consola.
- -v, --version imprime la versión de GCompris
- -x, --noxf86vm deshabilita XF86VidMode (Sin cambios en la resolución de pantalla).
- -l, --root-menu ejecuta GCompris con el menú local (e.j -l /reading le dejará jugar con las actividades en el directorio de lectura, -l /strategy/connect4 solo la actividad connect4)
- -L, --local-activity ejecuta GCompris con el directorio local agregado al menú
- -a, --administration ejecuta GCompris en modo administración y usuario administrativo
- -b, --database utilizar una base de datos alterna para los perfiles [$HOME/.config/gcompris/gcompris_sqlite.db]
- -j, --logs utilizar una base de datos alterna para los logs
- --create-db crear la base de datos alterna para los perfiles
- --reread-menu re-lee los menús XML y los almacena en la base de datos
- -p, --profile selecciona el perfil a utilizar. Use 'gcompris -a' para crear un perfil
- --profile-list lista todos los perfiles disponibles. Utilice 'gcompris -a' para crear perfiles
- --config-dir ubicación del directorio de configuración: [$HOME/.config/gcompris]. Otra alternativa es seleccionar $XDG_CONFIG_HOME.
- --user-dir la ubicación del directorio de usuarios: [$HOME/My GCompris]
- --experimental ejecuta las actividades experimentales
- --disable-quit deshabilitar el botón 'Salir'
- --disable-config deshabilitar el botón de configuración
- --display-resource muestra los recursos en las actividades seleccionadas basadas eb stdout
- --server GCompris tendrá imágenes, sonidos e información de actividades de el servidor si no se encuentra localmente.
- --web-only solo cuando --server es indicado, deshabilita la búsqueda de recursos locales primero. Datos son siempre tomados del servidor web.
- --cache-dir en modo servidor, especifique el directorio cache utilizado para evitar descargas innecesarias.
- -g, --drag-mode modo de selección y arrastre global: normal, 2clics, ambos. El modo por defecto es normal.
- --nobackimg no muestra las imagines de fondo de las actividades
MANUAL
WEBGRAFÍA
DESCRIPCIÓN DE LA APLICACIÓN
Es una aplicación pensada para ayudar a integrar los ordenadores en el uso diario del aula y dar seguridad al profesorado en el manejo de la clase.
Esta aplicación permite que el aula tecnológica pueda ser gestionada y dirigida de forma fácil e integral desde el puesto del profesor ofreciendo posibilidades didácticas muy variadas como:
v Conversión de los monitores de los alumnos en pizarras digitales.
v Envío y recepción automática de archivos y carpetas.
v Ejecución remota de aplicaciones.
v Remisión de mensajes.
v Visionado remoto de videos.
v Presentación multimedia por parte del alumno.
v Inicio y almacenamiento de las páginas web elegidas.
v Apagado y encendido remoto.
v Monitorización de las pantallas de los alumnos.
v Desactivación de la conexión a Internet.
v Control del teclado y ratón de un estudiante.
v Detección y/o apagado automático de los equipos.
v Etc…
La potencia principal de ControlAula radica que se ha hecho desde la experiencia de uso de los ordenadores en las aulas de Extremadura. Sus funcionalidades y características han sido en su mayor parte consecuencia de las sugerencias de los colectivos de profesores y administradores informáticos. La primera versión nació en el año 2004 basada en unos scripts de bash que el profesor Juan Sanguino hizo, bajo la denominación de "Gran Hermano", en el IES Calamonte donde impartía clases. Desde entonces han sido muy numerosas las aportaciones, tanto en ideas como en documentación y código, que profesores y administradores informáticos han ido añadiendo a la aplicación.
La última versión de ControlAula ha sido reescrita por completo, manteniendo las funcionalidades existentes, añadiendo algunas más y haciendo por dentro la aplicación mucho más robusta y con un código fuente más fácil de mantener y de acoger código realizado por otras personas.
La versión del ControlAula que se utiliza en los portátiles del Proyecto Escuela 2.0 es la ControlAula 1.0.
Diferencias al usarlo en clientes ligeros
Recientemente ControlAula ha añadido el soporte necesario para funcionar en un entorno de clientes ligeros que empleen la configuración del proyecto LTSP. Debido a las características especiales de este tipo de entornos, hay algunas diferencias inherentes entre un aula de ordenadores normales y este tipo de aulas con clientes ligeros.
Hay también limitaciones, algunas serán solventadas en el futuro, pero a día de hoy están ahí.
- Limitaciones
- Diferencias
Limitaciones
Hay dos limitaciones destacables:
- El ordenador del profesor debe ser el servidor LTSP del aula. En el futuro esto no será necesario, con lo que cualquier cliente ligero podrá ser el ordenador del profesor pero, de momento, usando ControlAula en un entorno de clientes ligeros hace obligada esta configuración: si el ordenador del profesor no es el servidor ltsp, el resto de los clientes no le reconocerán como un profesor.
- Compartir o dejar de compartir la impresora no funciona: el alumno podrá usar la impresora si el profesor la tiene configurada y el alumno está en el grupo del sistema lp.
Diferencias
Las diferencias principales tienen que ver con la forma en que la aplicación arranca en los clientes ligeros, así que esta información es más para que los administradores sepan como se comporta la aplicación, y no es útil para los usuarios finales. Los usuarios (alumnos y profesores) tienen el mismo interfaz usando ControlAula en un entorno de clientes ligeros o en uno de ordenadores de sobremesa (exceptuando las limitaciones explicadas más arriba).
- La emisión de vídeo funciona igual con los clientes ligeros. Eso significa que vlc en el cliente arranca dentro del chroot, y se ejecuta como una aplicación local.
- ControlAula añade un esqueleto de aplicaciones locales que permite ejecutarlas de este modo en el cliente ligero. Este esqueleto está completo para iceweasel o firefox, pero añadir otras aplicaciones para que funcionen como aplicaciones locales es trivial.
- Si se usa firefox como una aplicación local en los clientes, debe configurarse NAT en el servidor ltsp o los clientes no podrán acceder al exterior.
- Siempre que se mantenga el servidor ltsp como ordenador del profesor, ControlAula funciona en entornos mixtos (clientes ligeros con ordenadores estándar de sobremesa), incluso si están en distintos segmentos de la red local.
MANUAL
Introducción
Es importante destacar que el profesor sólo puede acceder a todo el potencial de control y manejo del aula que la aplicación proporciona si, además de entrar en el sistema con un usuario del grupo profesor, lo hace desde un ordenador que ha sido definido como ordenador de profesor. Si no es así, verá la misma aplicación y tendrá los mismos derechos que un alumno.
Una vez que el profesor arranca la aplicación verá la pantalla:
En ella podemos distinguir cinco secciones:
· Aula
Aula
Se representan mediante todos los puestos del aula, la representación mínima es de cuatro y la máxima de cuarenta puestos. 

Para cada puesto hay un pequeño panel que proporciona la siguiente información:
- Si el alumno ha iniciado la sesión aparecerá su fotografía, en caso contrario aparecerá un icono que nos indicará si el puesto está encendido
 o apagado
o apagado 
- Nombre del usuario que ha iniciado la sesión
- Nombre de red del puesto
- Tres botones indicando mediante su estado si el alumno tiene habilitado o deshabilitado el acceso a internet, compartida la impresora del profesor y el control de su teclado y ratón.
- Un botón para acceder al listado de archivos compartidos del alumno, tal y como se ve en la imagen de la derecha: nos permite descargar cualquiera de sus archivos y pasará a formar parte de nuestros archivos compartidos en la categoría que tengamos seleccionada.

Tenemos la opción de elegir sobre qué puestos queremos actuar, haciendo clic sobre el icono o fotografía del puesto y pulsando después la opción que se quiere ejecutar. La opción a ejecutar se puede realizar desde la Lista de Acciones de la derecha o desde el menú contextual que aparece al hacer clic con el botón derecho del ratón sobre el puesto.
También hay un par de botones situados en la parte superior izquierda para simplificar la tarea de selección/deselección de todos los puestos:
También hay un par de botones situados en la parte superior izquierda para simplificar la tarea de selección/deselección de todos los puestos:

Lista de acciones
Como regla general, las acciones a realizar se pueden dividir en dos tipos: las que provocan algún efecto en el ordenador del alumno: deshabilitar el acceso a internet, encenderlo, etc. y las que inician una aplicación en su ordenador como el navegador, trabajo en grupo, gran hermano, etc. En estas últimas el mismo botón que lanza la aplicación será el que la cierre cuando el profesor vuelva a pulsarlo. Es decir: pulsar dos veces en, por ejemplo, el botón del Proyector, no arrancará el proyector por dos veces, sino que lo arrancará y lo parará.
Las acciones se pueden ejecutar desde los botones de la derecha de la aplicación o desde el panel del escritorio con el icono de la aplicación. El efecto será el mismo en cualquiera de los casos: ejecutarse sobre los puestos que tengan el icono seleccionado en ese momento. Si se hace a través del menú contextual que aparece sobre los iconos de los puestos sólo se ejecutará sobre ese puesto.
Acciones disponibles:
1.- Nos permite tanto encender como apagar los puestos seleccionados.
2.- Nos permite habilitar/deshabilitar el acceso a Internet.
Para ejecutar esta opción basta con que los ordenadores de los alumnos, estén encendidos,
no hace falta que estén validados.
3.- Configura en los puestos de los alumnos la impresora que tenga configurada el profesor, para que mediante la red el alumno pueda utilizar la impresora.
4.- Desbloquea o bloquea el uso del teclado y de los botones del ratón en los puestos seleccionados.
5.- Permite que los puestos seleccionados vean la pantalla del ordenador del profesor. Esta utilidad convierte el ordenador del profesor en una pizarra electrónica, a nivel de uso de aplicaciones, explicaciones y puntualizaciones sobre algún documento. Durante su uso el alumno tendrá bloqueado el teclado y ratón. Para terminar la sesión el profesor debe volver a pulsar en este botón.
6.- Nos permite ver las pantallas de los ordenadores de los alumnos seleccionados. Aparece un mosaico con tantas ventanas como ordenadores de alumno hayan sido seleccionados. El profesor situándose sobre la ventana del puesto, tomará el control del teclado y ratón. En base al número de puestos elegidos, las ventanas tendrán mayor o menor tamaño.
7.- Nos permite emitir un DVD o VCD, o un simple fichero de video en la pantalla de los alumnos. Para ello nos aparecerá una pantalla donde podemos elegir entre dos opciones, emitir un fichero o emitir un DVD-VCD.
A.- Que queramos emitir un fichero de video, almacendo en la carpeta o en cualquier dispositivo de almacenamiento (CD, USB). Bastaría con pulsar “Elegir archivo a transmitir”, seleccionarlo y seguidamente pulsar el botón “Transmite el archivo elegido”
B.- Si por el contrario tenemos un DVD o VCD, con él insertado en la unidad, basta con elegir el tipo de disco, y pulsar “Emitir disco insertado"
8.- Nos permite enviar un archivo a los alumnos seleccionados.
Nos aparecerá una ventana donde buscaremos el fichero que se quiere enviar, a continuación pulsamos Enviar. El fichero enviado le aparecerá al alumno en su carpeta personal.
Nos aparecerá una ventana donde buscaremos el fichero que se quiere enviar, a continuación pulsamos Enviar. El fichero enviado le aparecerá al alumno en su carpeta personal.
9.- Nos permite mandar mensajes breves a los alumnos que previamente se hayan seleccionado. Para ello nos aparecerá una ventana donde escribiremos nuestro mensaje, a continuación pulsaremos el botón “Enviar”.
10.- Permite iniciar una sesión de trabajo en grupo sobre un documento entre los alumnos seleccionados. Desde este botón se crea un nuevo documento compartido por el profesor. Si se desea trabajar sobre un documento compartido ya existente basta con hacer clic con el botón derecho del ratón sobre el documento, visible en la Pestaña "Mis Datos" y seleccionar esta opción.
Los alumnos pueden modificar en tiempo real el documento, y se verán instantáneamente las modificaciones de cada uno con un color que los identifica. Así mismo disponen de un pequeño chat en la parte inferior. Al alumno le aparecerá una ventana para que elija un color que le identifique en la sesión de trabajo y otra para que escoja el archivo sobre el que trabajará.
En todo momento el profesor tiene la visión sobre lo que se escribe en el documento y los mensajes del chat. El alumno puede guardar copias locales del documento, pero la versión original permanece como archivo compartido del profesor.
En todo momento el profesor tiene la visión sobre lo que se escribe en el documento y los mensajes del chat. El alumno puede guardar copias locales del documento, pero la versión original permanece como archivo compartido del profesor.
Para finalizar la sesión de trabajo en grupo es necesario pulsar sobre este botón.
Lanzar aplicación
Para arrancar una aplicación a los alumnos seleccionados, sólo tenemos que arrastrar el icono correspondiente desde el escritorio o desde el menú del escritorio a cualquier parte de la aplicación. La imagen de está sección cambiará y se activará el botón “Lanzar”. Al pulsarlo la aplicación seleccionada se ejecutará en los alumnos.
Al volver a pulsarlo la aplicación se cerrará de forma inmediata.
Lanzar web
Nos permite abrir el navegador en los ordenadores de los alumnos seleccionados en la dirección que deseemos. Basta con poner la dirección de la página web que queremos visitar, y pulsar el botón “Aplicar”.
El navegador que se abrirá a los alumnos será el que tengan configurado como navegador predeterminado ( x-www-browser ).
Al volver a pulsar "Aplicar" se le cerrará el navegador en los ordenadores de los alumnos.
Pestaña "Mis Datos"
Esta pestaña es la que contiene los archivos compartidos por el profesor, clasificados por categorías. Su manejo y opciones son las mismas que se describen en la Documentación para el usuario.
La única diferencia de comportamiento con la aplicación de los alumnos es que al pulsar con el botón derecho del ratón sobre alguno de los archivos aparece una nueva opción: Trabajo en grupo, que se ha descrito en las acciones disponibles en la sección "Lista de Acciones".
MANUALES
WEBGRAFÍA

DESCRIPCIÓN DE LA APLICACIÓN
Es un programa que nos permite grabar nuestro escritorio en vídeo. Mediante esta aplicación podremos captar imágenes de cualquier interacción con los menús del sistema, acciones secundarias, así como otros programas que ejecutemos. Esta aplicación puede resultar útil desde el punto de vista docente, para realizar tutoriales en vídeo, etc.
El programa es muy sencillo de utilizar, permitiéndonos grabar el escritorio entero, una ventana concreta o una zona seleccionada. Además posee diversas opciones para la codificación del vídeo, sonido, etc.
gtk-recordMyDesktop permite que todas las acciones sobre el escritorio, o cualquier programa que corra sobre él, queden grabadas en un archivo de vídeo. La aplicación ofrece una salida de los vídeos en formato .ogv (libre), el cual almacena en nuestro directorio personal, pero si, por la razón que sea, se necesita en otro formato, como por ejemplo .avi, se puede convertir con una simple orden desde la consola.
Ésta aplicación, tiene un antecesor, llamada RecordMyDesktop, la cual hay que instalar antes, pero no tiene interfaz gráfica.
El mayor problema que presenta esta aplicación es que para que funcione bien (que el video y el audio no salten, por ejemplo) es necesario configurarlo correctamente. A continuación aparece una guía que va a resolver estos problemas con Gtk-recordmydesktop:
Abrir gtk-recordmydesktop.
1.- Habilitar la grabación de sonido (si es que ya no está habilitada). La regulación de la calidad del video y sonido depende de las necesidades y posibilidades de cada uno. Lo normal es el audio con calidad 100%, y el video 70%.
2.- Hacer clic en el botón Avanzado:
2.a) Pestaña Archivos: elegir la ruta donde queréis que se guarden los videos.
2.b) Pestaña Rendimiento: en la pantalla I se puede observar la configuración que hay que tomar de referencia. El único valor que puede ser conveniente ajustar a tus necesidades es el de Cuadros por segundo. El resto deberían de ponerse así como aparecen en la captura de pantalla, de lo contrario el video probablemente se verá muy mal.
2.c) Pestaña Sonido: copiar todos los valores que aparecen en la pantalla II. Aunque parezca mentira, hasta la utilización de minúsculas en la palabra default puede hacer la diferencia entre una pésima grabación de sonido o una grabación suave como el terciopelo. También es importante el valor Frecuencia.
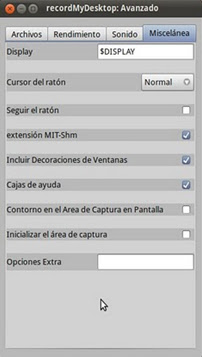
2.d) Pestaña Miscelánea: ésta es, tal vez, la parte más irrelevante de todas, pero podéis copiar la configuración, al igual que con las otras pestañas (Pantalla III).
PANTALLA I
PANTALLA II
PANTALLA III
Una vez que lo tengamos instalado, podemos ejecutar la aplicación en el menú Aplicaciones - Sonido y Video - gtk-recordMyDesktop. Aparecerá un icono en el área de notificación y se abrirá una ventana como la siguiente:
En ella tendréis una imagen que sirve para previsualizar el escritorio que vamos a grabar, podremos cambiar la calidad de vídeo y de sonido, así como desactivar este último si no lo vamos a necesitar. También podemos seleccionar una ventana para grabar sólo lo que ocurra en ella, algo muy útil si no queremos grabar todo el escritorio.
También disponemos de un botón para abrir las opciones avanzadas. Aquí podemos modificar cuestiones algo más complejas, como el número de frames por segundo, el lugar donde se guardan los archivos temporales o los canales de sonido... pero si no estás muy seguro de lo que haces, lo recomendado es no modificarlo.
Para iniciar la grabación sólo tenemos que pulsar en el botón Grabar, automáticamente ya estaremos grabando lo que ocurra y la ventana principal desaparecerá. Por último, para finalizar la grabación sólo tenemos que hacer click sobre el icono que habrá aparecido en el área de notificación (normalmente arriba a la derecha).
WEBGRAFÍA
JCLIC PLAYER, JCLIC AUTHOR Y SERVIDOR DE
 INFORMES JCLIC
INFORMES JCLICDESCRIPCIÓN DE LA APLICACIÓN
JClic es un entorno para la creación, realización y evaluación de actividades educativas multimedia, desarrollado en la plataforma Java. JClic es un proyecto de software libre que el Departamento de Educación de la Generalitat de Cataluña pone a disposición de la comunidad bajo los términos de la Licencia Pública General de GNU (GPL). Eso permite utilizarlo, distribuirlo y modificarlo libremente siempre que se respeten determinadas condiciones, entre las que cabe destacar el reconocimiento de autoria y la persistencia de la licencia GPL en cualquier obra derivada. El código fuente de JClic está disponible en la plataforma de desarrollo.
Es una aplicación que funciona en diversos entornos operativos: Linux, Mac OS X, Windows y Solaris.
JClic está formado por un conjunto de aplicaciones informáticas que sirven para realizar diversos tipos de actividades educativas: rompecabezas, asociaciones, ejercicios de texto, palabras cruzadas…
Las actividades no se acostumbran a presentar solas, sino empaquetadas en proyectos. Un proyecto está formado por un conjunto de actividades y una secuencia, que indican el orden en que se han de mostrar.
El proyecto JClic es una evolución del programa Clic 3.0, una herramienta para la creación de aplicaciones didácticas multimedia con más de 10 años de historia. A lo largo de este tiempo han sido muchos los educadores y educadoras que lo han utilizado para crear actividades interactivas donde se trabajan aspectos procedimentales como diversas áreas del currículum, desde educación infantil hasta secundaria.
Entre los objetivos perseguidos al iniciar el proyecto destacamos:
- Hacer posible el uso de aplicaciones educativas multimedia "en línea", directamente desde Internet.
- Hacer posible su uso en diversas plataformas y sistemas operativos.
- Utilizar un formato estándar y abierto para el almacenaje de los datos, con el fin de hacerlas transparentes a otras aplicaciones.
- Ampliar el ámbito de cooperación e intercambio de materiales entre escuelas y educadores de diferentes países y culturas, facilitando la traducción y adaptación tanto del programa como de las actividades.
- Recoger las sugerencias de mejoras y ampliaciones de los usuarios.
- Hacer posible que el programa pueda ir ampliándose a partir del trabajo cooperativo.
- Crear un entorno de creación de actividades más potente, sencillo e intuitivo.
APLICACIONES QUE CONFORMAN JCLIC
JClic applet: Un "applet" que permite incrustar las actividades JClic en una página web.
JClic player: Un programa independiente que una vez instalado permite realizar las actividades desde el disco duro del ordenador (o desde la red) sin que sea necesario estar conectado a Internet.
JClic author: La herramienta de autor que permite crear, editar y publicar las actividades de una manera más sencilla, visual e intuitiva.
JClic reports: Un módulo de recogida de datos y generación de informes sobre los resultados de las actividades hechas por los alumnos.
El primer módulo (applet) se descarga automáticamente la primera vez que se visita alguna página que contenga un proyecto JClic incrustado. Los otros tres se pueden instalar en el ordenador mediante Java WebStart desde la página de descargas.
LA APLICACIÓN JCLIC PERMITE:
Uso de gráficos BMP, GIF, JPG y PNG, incorporación de recursos multimedia en formato WAV, MP3, AVI, MPEG, QuickTime y Flash 2.0, así como de GIF´s animados y con transparencia. Sonidos de eventos (hacer clic, relacionar, completar, acertar, fallar...), generadores de formas ("shapers") que controlan el aspecto de las casillas de las actividades, posibilidad de escribir código HTML en las casillas, incrustación de fuentes "TrueType", texto con estilos, uso de gradientes y colores semitransparentes... en cuanto a las características de las actividades: tiempo máximo, número máximo de intentos, orden de resolución, actividades de memoria con dos bloques de contenido...
 JClic o JClic Player: Es el programa principal, y sirve para visualizar y ejecutar las actividades. Os permite crear y organizar vuestra propia biblioteca de proyectos, y escoger entre diversos entornos gráficos y opciones de funcionamiento.
JClic o JClic Player: Es el programa principal, y sirve para visualizar y ejecutar las actividades. Os permite crear y organizar vuestra propia biblioteca de proyectos, y escoger entre diversos entornos gráficos y opciones de funcionamiento. JClic author: Esta herramienta permite crear y modificar proyectos JClic, en un entorno visual muy intuitivo e inmediato. También ofrece la posibilidad de convertir al nuevo formado los paquetes hechos con Clic 3.0, y otras prestaciones como la publicación de las actividades en una página web o la creación de instaladores de proyectos.
JClic author: Esta herramienta permite crear y modificar proyectos JClic, en un entorno visual muy intuitivo e inmediato. También ofrece la posibilidad de convertir al nuevo formado los paquetes hechos con Clic 3.0, y otras prestaciones como la publicación de las actividades en una página web o la creación de instaladores de proyectos.  JClic reports o servidor de informes JClic: Este módulo permite gestionar una base de datos en la que se recopilarán los resultados obtenidos por los alumnos al realizar las actividades de los proyectos JClic. El programa trabaja en red y ofrece también la posibilidad de generar informes estadísticos de los resultados.
JClic reports o servidor de informes JClic: Este módulo permite gestionar una base de datos en la que se recopilarán los resultados obtenidos por los alumnos al realizar las actividades de los proyectos JClic. El programa trabaja en red y ofrece también la posibilidad de generar informes estadísticos de los resultados.Tanto las preguntas como las respuestas las podemos encontrar en la página oficial de JClic (zonaClic):http://projectes.lafarga.org/projects/jclic
¿Cómo se pone en marcha JClic?, he instalado un proyecto JClic. Y ahora... ¿cómo lo pongo en marcha?, WebStart muestra un mensaje de error al intentar poner en marcha las aplicaciones, ¿Cuál es la mejor manera de instalar JClic en red?, ¡Los mensajes de JClic no aparecen en mi idioma, a pesar de haberlo seleccionado en la lista!, ¿Se puede utilizar JClic en ordenadores sin conexión a Internet?, JClic no arranca con Java WebStart desde Linux, JClic no arranca. ¿Qué puedo hacer? Dirección: http://clic.xtec.cat/es/jclic/jaqjclic.htm
SECCIONES DE LA ZONACLIC
Entre estas secciones podemos destacar:
 Biblioteca de actividades: Es el recurso más valioso de la zonaClic. Está formada por centenares de aplicaciones creadas gracias a muchas horas de trabajo desinteresado de educadores y educadoras de diversos países. La biblioteca de actividades se ha ido formando a partir de las aplicaciones hechas con Clic 3.0 y JClic que han ido llegando al "rincón del Clic" y a la zonaClic desde 1995. Todas ellas han sido creadas por educadores y educadoras de diversos países y comunidades, que han querido compartir solidariamente su trabajo. Desde esta sección podéis consultar la base de datos, e informaros sobre como colaborar en el proyecto. La dirección de Internet es: http://clic.xtec.cat/es/act/index.htm. Para acceder directamente al buscador de actividades de esta biblioteca: http://clic.xtec.cat/db/listact_es.jsp
Biblioteca de actividades: Es el recurso más valioso de la zonaClic. Está formada por centenares de aplicaciones creadas gracias a muchas horas de trabajo desinteresado de educadores y educadoras de diversos países. La biblioteca de actividades se ha ido formando a partir de las aplicaciones hechas con Clic 3.0 y JClic que han ido llegando al "rincón del Clic" y a la zonaClic desde 1995. Todas ellas han sido creadas por educadores y educadoras de diversos países y comunidades, que han querido compartir solidariamente su trabajo. Desde esta sección podéis consultar la base de datos, e informaros sobre como colaborar en el proyecto. La dirección de Internet es: http://clic.xtec.cat/es/act/index.htm. Para acceder directamente al buscador de actividades de esta biblioteca: http://clic.xtec.cat/db/listact_es.jsp JClic: Es un conjunto de aplicaciones de software libre con licencia GNU GPL como ya hemos dicho anteriormente que sirven para realizar diversos tipos de actividades educativas multimedia: puzzles, asociaciones, ejercicios de texto, crucigramas, sopas de letras, etc. Está desarrollado en la plataforma Java y funciona en sistemas Windows, Linux, Mac OS X y Solaris. Desde aquí se puede descargar las aplicaciones relacionadas con JClic (player, author y servidor de informes) clic.xtec.cat/es/jclic/download.htm
JClic: Es un conjunto de aplicaciones de software libre con licencia GNU GPL como ya hemos dicho anteriormente que sirven para realizar diversos tipos de actividades educativas multimedia: puzzles, asociaciones, ejercicios de texto, crucigramas, sopas de letras, etc. Está desarrollado en la plataforma Java y funciona en sistemas Windows, Linux, Mac OS X y Solaris. Desde aquí se puede descargar las aplicaciones relacionadas con JClic (player, author y servidor de informes) clic.xtec.cat/es/jclic/download.htm Comunidad: Un espacio para el diálogo, la comunicación, el intercambio y la cooperación entre desarrolladores, autores de materiales, educadores, y otras personas e instituciones interesadas en el proyecto. También contiene una relación de enlaces a otras webs relacionadas con Clic.
Comunidad: Un espacio para el diálogo, la comunicación, el intercambio y la cooperación entre desarrolladores, autores de materiales, educadores, y otras personas e instituciones interesadas en el proyecto. También contiene una relación de enlaces a otras webs relacionadas con Clic. Documentos: Todo tipo de documentos sobre Clic y JClic: artículos, manuales técnicos, guías de usuario, tutoriales, cursos de creación de actividades...
Documentos: Todo tipo de documentos sobre Clic y JClic: artículos, manuales técnicos, guías de usuario, tutoriales, cursos de creación de actividades... Herramientas: En este apartado hay una recopilación de herramientas libres y shareware que pueden resultar útiles para crear editar o distribuir actividades Clic.
Herramientas: En este apartado hay una recopilación de herramientas libres y shareware que pueden resultar útiles para crear editar o distribuir actividades Clic.CURSOS Y TUTORIALES
Curso telemático de 60 horas integrado en el Plan de Formación Permanente del Profesorado del Departamento de Educación de la Generalitat de Cataluña.
El curso consta de 5 módulos en los que se explican las funciones básicas de JClic y JClic autor, y se proponen algunas prácticas y ejercicios. Dirección: http://clic.xtec.cat/es/jclic/curs/index.htm
La Red Telemática Educativa de Andalucía ha desarrollado un curso muy interesante y completo sobre JClic, con animaciones interactivas en Flash que explican paso a paso como realizar cada operación. Dirección: http://www.juntadeandalucia.es/averroes/
Ø Tutorial de JClic Author
Ø PDF para uso de JClic
rodrigodexerez.blogspot.es/img/jclic.pdf
Domingo Méndez, profesor del Colegio Jaime Balmeshttp://www.colegio-jaimebalmes.com/ de Cieza (Murcia), mantiene una sección en la web del Colegio Jaime Balmes de Cieza (Murcia) en la que se presentan diversos tutoriales que explican paso a paso y de manera amena como crear actividades con Clic y JClic. Dirección: http://www.domingomendez.es/joomla/
WEBGRAFÍA
KOMPOZER

DESCRIPCIÓN DE LA APLICACIÓN
Kompozer es un editor de páginas web WYSIWYG (lo que ves es lo que recibes). Es un derivado de NVU, es decir, una versión no oficial de NVU, el cual ha reparado ciertos errores (bugs) que éste presentaba.
Komposer está basado en Mozilla Composer pero con ejecución independiente. Su objetivo es facilitar el desarrollo de páginas de web, gracias a las distintas formas de visualización disponibles en su interfaz como: código fuente, ventana WYSIWYG, visión con tags de HTML realzados.
Presenta características como el soporte integrado de CSS y mejor gestión del soporte FTP para actualización de los ficheros, soporte de marcos, formularios, tablas, plantillas de diseño, etc. Cabe destacar que está disponible para diversas plataformas: Windows, Mac Os, y Linux.
Algunas de las herramientas de KompoZer son:
- Administrador de sitios FTP: cualquier sitio que el usuario haya especificado en sus Opciones de Publicación, podrá ser navegado en una barra lateral. También permite filtrar y mostrar archivos o solo documentos HTML o imágenes.
- Nuevos selector de colores: algo más ligado a lo que los usuarios acostumbran a utilizar. Se podrá elegir entre el selector de colores verde, azul y rojo para crear la tonalidad deseada, así como también elegir la saturación de la matiz (huesaturation) y el brillo. En caso de que esto nos resulte incómodo, podremos elegir el color deseado con el mouse.
- Pestañas: una de las herramientas más conocidas de Mozilla está disponible para KompoZer facilitando el trabajo y brindándole la posibilidad al usuario de realizar acciones de manera más fluida navegando entre pestañas. Se podrá utilizar la herramienta Deshacer y Rehacer independientemente en cada una de las pestañas.
- Barras de tareas personalizables: se podrá elegir los botones que aparezcan en nuestras barras y los que no según nuestros gustos y/o necesidades
GUÍA RÁPIDA
1.- Crear un documento nuevo
Cada vez que abrimos la aplicación nos aparece un documento nuevo. En el caso que necesitemos abrir un documento nuevo, tenemos varias opciones:
· Menú Archivo > Nuevo
· Control + N
2.- Guardar un documento
Si es la primera vez que lo guardamos, tenemos varias opciones:
· Menú Archivo > Guardar
· Control + S
En cualquiera de los casos, en la ventana que se abrebuscamos y abrimos la carpeta donde queremos guardarlo, escribimos en Nombre: nombre_archivo.html y pulsamos el botón Guardar.
Si no es la primera vez que lo guardamos, el procedimiento es el mismo que en el caso anterior, pero en esta ocasión no aparece una ventana, puesto que el archivo se guarda con el mismo nombre que ya tiene y en el mismo lugar.
Si queremos guardar el documento con otro nombre, en otro lugar, o ambas cosas: Menú Archivo > Guardar como… En la ventana que se abre buscamos y abrimos la carpeta donde queremos guardarlo, escribimos en Nombre: nombre_nuevo_archivo.html y pulsamos el botón Guardar.
3.- Abrir un documento
Si se trata de un archivo almacenado en nuestro ordenador, hay varias posibilidades:
· En Menú Archivo > Abrir Archivo
· Control + O
En cualquiera de los casos, en la ventana que se abre buscamos y abrimos la carpeta donde esté el archivo, hacemos clic sobre el mismo y pulsamos en el botón Abrir.
Si se trata de un archivo usado recientemente, podemos abrirlo mediante el menú Archivo > Páginas recientes y en la lista que se despliega elegimos el archivo.
4.- Crear un contenedor DIV con un atributo ID
- Desde la vista Código: sitúa el cursor en el lugar en el que quisieras insertar el div y escribe el siguiente código:
< div id=”identificador”>Contenido</div>
Sustituye “identificador” por el nombre del div que corresponda. El texto Contenido es para que el div no esté vacío; después se cambia por el contenido real.
- Desde la vista Normal: sitúa el cursor en el punto en el que quieras insertar el div y escribe cualquier texto, por ejemplo Contenido. A continuación, haz clic en el Menú Formato > Párrafo > Contenedor genérico (DIV), o elige esa opción en la lista desplegable correspondiente al formato de párrafo.
Para asignarle el atributo id desde la vista Normal:
b) Haz clic sobre la etiqueta <div> correspondiente en la barra de estado (parte inferior)
c) Pulsa en el botón derecho del ratón y en el menú de contexto selecciona Propiedades avanzadas
d) En la ventana que se abre selecciona el atributo id y escribe el valor que corresponda, por ejemplo: encabezado
Nota: es más fácil realizar esta tarea desde la vista código.
5.- Crear vario contenedores DIV dentro de otro contenedor DIV
Supongamos que queremos crear varios contenedores div con id=”hijo1” y con id=”hijo2” dentro del div con id=”padre”
- Desde la vista código: sitúa el cursor en el lugar en el que quieras insertar el div y escribe el siguiente código:
<div id=”padre”>Padre
<di vid=”hijo1>Hijo 1</div>
<di vid=”hijo2>Hijo 2</div>
</div>
- Desde la vista normal: sitúa el cursor en el punto en el que quieras insertar el div y crea un primer div con id=”padre” como se indica en el apartado anterior. Como contenido inicial escribe el texto Padre. Después pulsa la tecla Intro para pasar a la siguiente línea. En ese punto crea el segundo div con id=”hijo1” incluyendo como contenido inicial el texto Hijo1. Después, pulsa la tecla Intro para pasar a la línea siguiente. En ese punto crea el tercer div con id=”hijo2” incluyendo como contenido inicial el texto Hijo2. Por último, en la vista código, elimina en el primer div el salto de la línea <br>.
Nota: también en este caso resulta más sencillo realizar todo este proceso desde la vista código.
6.- Asignar un ID a un elemento HTML
Supongamos que queremos asignar el ID “inicio” al elemento <body>:
- Desde la vista código: modifica la etiqueta del siguiente modo:
<body id=”inicio”>
- Desde la vista normal: Ya explicado en el apartado anterior, sólo hay que sustituir la etiqueta <div> por <body> (o la que sea).
7.- Vincular una página web con una hoja de estilos externa
Supongamos que queremos vincular la página web index.html con la hoja de estilos estilos.css
a) Abre la página web index.html, o elige su pestaña si ya está abierta.
c) En la parte superior izquierda de la ventana del editor CSS, pulsa primero sobre el pequeño triángulo que contiene el botón de la izquierda y a continuación selecciona Elem.Enlace en el menú que se despliega.
d) En la zona derecha del editor CSS, pulsa sobre el botón Escoja Archivo. El programa nos advierte que la página web debe estar guardada antes de vincularla con una hoja de estilos local y que usemos el botón Recargar si la hoja de estilos no se descarga inmediatamente.
e) En la ventana que se abre, busca y abre la carpeta en la que se encuentre el archivo estilos.css y haz doble clic sobre el mismo (o bien un clic y pulsa en el botón Abrir)
f) En el campo URL aparecerá la ruta completa del archivo estilos.css Pulsa sobre el botón Crear hoja de estilos y la nueva hoja de estilos aparecerá en la zona izquierda de la ventana del editor CSS. En la siguiente imagen se puede ver la función de cada botón.
g) Por último, pulsa en el botón Aceptar y después en el botón Guardar
Si observas la vista código, verás que se han añadido varias líneas en el <head> tras las etiquetas <meta>. Se refieren a las dos hojas de estilos vinculados a la página web index.html, una interna, cuyas reglas sólo afectan a esta página web, y otra externa (en este caso estilos.css) cuyas reglas afectarán a todas las páginas web con las que las vinculemos.
8.- Crear una hoja de estilos externa
En el apartado anterior se ha explicado cómo vincular una página web a una hoja de estilos externa que ya existe. Si lo que queremos es crear una nueva hoja de estilos externa vinculada a una página web, el procedimiento es casi idéntico.
Supongamos que queremos crear la hoja de estilos estilos2.css vinculada a la página web index.html :
a) Realiza los tres primeros pasos del apartado anterior para que aparezca la ventana Nueva hoja de estilos avanzada.
b) En el campo URL escribe el nombre completo del archivo CSS que quieres crear, en este caso estilos2.css Es fundamental que no nos olvidemos de la extensión .css o no funcionará.
c) Pulsa sobre el botón Crear hoja de estilos. La nueva hoja de estilos aparecerá en la columna de la zona izquierda del editor CSS.
d) Por último, pulsa en el botón Aceptar y luego el botón Guardar.
Nota: el procedimiento anterior crea el archivo de hoja de estilos en la misma carpeta en la que esté la página web y solamente cuando creemos alguna regla de estilo. Sin embargo, a veces se guardan las hojas de estilo en una carpeta aparte. Supongamos que creamos la carpeta css en la misma carpeta de la página web index.html Para que la hoja de estilos estilos2.css se guarde en la carpeta css, en el campo URL (paso 2) debemos escribir: css/estilos2.css Pero es importante que la carpeta css debe existir anteriormente.
9.- Eliminar una hoja de estilos
a) Pulsa en el botón CaScadeS para abrir el editor CSS
b) Selecciona la hoja de estilos en el panel de la izquierda
c) Pulsa el botón Eliminar que está en la parte superior del panel.
Nota: a veces se produce un error en el programa y la operación se lleva a efecto. Si el problema persiste, deberás tratar de eliminar las líneas de código correspondientes a esa hoja de estilos.
10.- Crear una regla de estilos
a) Pulsa en el botón CaScadeS para abrir el editor CSS
b) Selecciona la hoja de estilos en el panel de la izquierda.
d) En la zona del editor CSS puede elegir el tipo de selector, o escribirlo directamente en el campo que hay en la parte inferior:
- Estilo aplicado a todos los elementos de tipo: se refiere a los elementos HTML, como por ejemplo, h1, p, body, address…Puedes elegir algunos de estos elementos de la lista desplegable de la parte inferior. Pero si el elemento no aparece en la lista (por ejemplo: html, form, label…) deberás escribir su nombre en el campo correspondiente.
- Estilo aplicado a todos los elementos de clase: una clase es un tipo de estilo que se puede aplicar a cualquier elemento HTML, por ejemplo, <p class=”entrada”> aplicaría en el estilo de clase .entrada a ese párrafo. El nombre del estilo va precedido de un punto.
- Style applied to an element with especified ID attribute: se refiere al estilo asociado a un determinado ID. Por ejemplo, si tenemos un DIV con el ID cabecera, el selector sería #cabecera. Podemos seleccionarlo en la lista desplegable inferior.
- Custom style rule: se trata de selectores que no pertenecen a los casos anteriores. Por ejemplo, si queremos aplicar una regla de estilo a las imágenes que aparecen en el DIV cuya ID sea contenido, deberemos escribir #contenido img.
e) Una vez elegido o escrito el selector, pulsa sobre el botón Crear regla de estilo.
f) La parte derecha del editor se transforma, apareciendo un gran área de texto en la que puedes escribir la regla directamente de la forma propiedad: valor; (el punto y coma forma parte de la regla). Sin embargo, lo más sencillo es la pestaña superior adecuada (Texto, Fondo…) según el tipo de regla que queramos crear.
g) Una vez elegida una pestaña, por ejemplo Texto, el editor nos muestra todas las propiedades relacionadas con ese tema (Tipo de letra, Tamaño de letra…) Basta con seleccionar o escribir directamente los valores de las propiedades que queramos modificar. Si volvemos a la pestaña General, veremos el texto correspondiente a las reglas aplicadas, tal como aparecerán en la hoja de estilos.
h) Para que las reglas aplicadas se guarden, debemos pulsar el botón Aceptar y después sobre el botón Guardar (si no está desactivado).
Nota: cada vez que modifiques el valor de una propiedad en el editor CSS, podrás ver su efecto en tiempo real en la página web. Si esto no sucede, es que se ha producido un error en el programa. Para solucionarlo, guarda lo que puedas, cierra el programa y vuelve a iniciarlo.
TUTORIALES
WEBGRAFIA
DESCRIPCIÓN DE LA APLICACIÓN
KTouch es una utilidad parte del software educativo del entorno de escritorio KDE para aprender, practicar y mejorar mecanografía. Se proporciona con muchas lecciones para distintas distribuciones de teclado a través de idiomas diferentes. También contiene lecciones para aprender a usar el teclado numérico. KTouch proporciona textos para su entrenamiento y se adapta a distintos niveles, dependiendo de lo bien que lo haga. Puede mostrar qué tecla es la siguiente, y qué dedo es el correcto para pulsarla.Es adecuado para todas las edades, y es el profesor de mecanografía perfecto para escuelas, universidades y particulares.
El programa mantiene estadísticas del usuario mediante las cuales permite avanzar al siguiente nivel. No obstante también se puede avanzar de forma manual.
KTouch es muy personalizable. El usuario puede establecer las metas a fin de poder avanzar a la siguiente etapa, añadir nuevos diseño y agregar idiomas. Tiene una ventana de estadísticas que mediante histogramas muestra la velocidad del usuario al escribir, palabras o caracteres por minuto y muchas más estadísticas.
El programa visualiza un teclado QWERTY iluminando la siguiente tecla a pulsar, y lanza alertas acústicas en caso de error. Dispone de distintas lecciones, así como modos de entrenamiento.
Aunque fue diseñado para KDE, también funciona en Gnome o IceWM. Este programa es libre y se ofrece bajo la licencia pública GNU, por lo que nunca tendrá que pagar nada por él ni por ninguna actualización del mismo.
CARACTERÍSTICAS
En su versión actual, KTouch 1.7.1 ofrece bastantes características prácticas, algunas de las cuales son:
- Admite un gran número de lecciones de entrenamiento diferentes y en muchos idiomas, e incluye tipos de letra específicos para el idioma elegido y un cómodo editor de lecciones.
- Admite diferentes distribuciones de teclado, con la posibilidad de utilizar distribuciones definidas por el usuario.
- Durante la sesión de entrenamiento tendrá acceso a extensas estadísticas que le ayudarán (a usted o a su profesor) a analizar su progreso.
Cuando inicie KTouch podrá ver la pantalla que se muestra arriba. La ventana principal del programa presenta tres secciones principales:
- Una estadística de su sesión de mecanografía en los cuadros informativos que se encuentran en la parte superior.
- El texto que debe teclear (en la línea del profesor) y el texto que ha tecleado hasta el momento (en la línea del estudiante).
- El teclado (que esperamos que se parezca al suyo).
De acuerdo, la primera vez que inicie KTouch, éste abrirá una lección y seleccionará una distribución de teclado de acuerdo con la configuración regional y el teclado definidos en el Preferencias del sistema. Para elegir una distribución de teclado diferente vaya a → y seleccione el país en el que está (o algún país que utilice la misma distribución de teclado que usted). Si su teclado no está incluido aquí, siempre podrá definir su propio teclado (consulte Cómo crear su propio teclado).
Una vez que ha seleccionado un teclado, elija una lección para su entrenamiento. En la línea del profesor se mostrará la primera línea de la lección que ha elegido de acuerdo con su nivel. Puede seleccionar cualquiera de las lecciones predeterminadas en → . Puede también abrir un archivo de lectura ya definido (p. ej. si su profesor le da una lección especial con la que practicar) en → Puede incluso crear su propia lección (consulte Cómo crear su propia lección). Una vez que ha seleccionado un teclado y una lección, podrá comenzar a teclear.
Coloque sus manos sobre el teclado, con los 8 dedos tal y como indican las teclas señalizadas para ello (los dedos pulgares se colocan sobre la barra espaciadora) y comience a teclear el texto mostrado en la línea del profesor. Se resaltarán las teclas que debe ir pulsando, y si necesita mover un dedo desde su posición de descanso a otra tecla, ambas teclas aparecerán resaltadas. Intente mover sus manos lo menos posible y, después de teclear un carácter, intente siempre colocar los dedos en su posición de descanso.
Sugerencia
Los colores de las teclas le indican con qué dedo necesita pulsar la tecla.
Mientras teclea, es posible que cometa fallos y pulse la tecla equivocada. Cuando esto ocurre, la línea del estudiante cambia de color (de su color predeterminado pasa a rojo) y tendrá que pulsar la tecla Retroceso para borrar el carácter incorrecto (o los caracteres incorrectos).
Cuando haya completado con éxito una línea de texto, deberá pulsar la tecla Intro para avanzar a la siguiente línea.
Como se mencionó anteriormente, necesita seleccionar una lección de entrenamiento con el texto que desea practicar. Normalmente, la dificultad del texto aumenta de forma gradual y muchas de las lecciones contienen varios niveles de dificultad. Sin embargo, hay lecciones que solo contienen un nivel y un único texto (p. ej. un artículo de periódico con el que desea comprobar su destreza).
En los cuadros informativos situados en la parte superior de la ventana principal de KTouch verá, a la izquierda, su nivel actual. Los botones pequeños situados a la derecha le permiten cambiar manualmente de nivel. Generalmente, esto ocurre de forma automática (más sobre esto en la sección Opciones de entrenamiento). El cuadro informativo de la derecha muestra algunos detalles del nivel. Normalmente le proporciona una lista con los caracteres que son nuevos en dicho nivel. Los dos cuadros informativos centrales muestran su velocidad de mecanografiado actual (en caracteres por minuto) y su corrección. Estos valores son las estadísticas de nivel y se reiniciarán siempre que comience un nivel nuevo. No obstante, el programa recordará sus estadísticas anteriores (vea la sección Estadísticas en KTouch).
Mientras teclea el texto de una lección de entrenamiento estará en una sesión de prácticas. Puede iniciar una sesión de prácticas nueva en → o pulsando el botón adecuado en la barra de herramientas. Los cambios de nivel (automáticos o manuales) no modifican su sesión de entrenamiento. Permanecerá en esta sesión de entrenamiento hasta que inicie una nueva sesión de entrenamiento, seleccione una nueva lección (con lo que iniciará automáticamente una nueva sesión de entrenamiento) o salga del programa.
Si abre cualquier diálogo en KTouch mientras está en una sesión de entrenamiento, la sesión se detendrá, así como el temporizador, hasta que pulse la siguiente tecla. Puede detener temporalmente la sesión de forma manual utilizando → o el botón adecuado de la barra de herramientas.
KTouch lo recuerda todo. Básicamente, se graba todo aquello que teclee y se crean algunas estadísticas de utilidad (otras son simplemente interesantes). KTouch guarda los datos estadísticos del archivo de lección que esté usando para su entrenamiento. Se guarda un historial separado para cada archivo de lección. KTouch también diferencia entre estadísticas del nivel y estadísticas de las sesiones de prácticas. Esto es importante para evitar que haga trampas)
a) Sesiones de entrenamiento
Siempre que comience una nueva sesión de entrenamiento se iniciará un nuevo registro de estadísticas. KTouch recuerda varias cosas con el fin de evaluar su destreza y ayudarle a identificar cualquier problema:
¿Cuántas teclas se han pulsado en total?
¿Cuántas se pulsaron correctamente?
¿Con cuántas teclas se equivocó y con qué frecuencia?
¿Cuántas palabras correctas tecleó?
¿Cuánto tiempo necesitó?
Con estas estadísticas de sus sesiones de entrenamiento, tanto usted como KTouch pueden evaluar su rendimiento global y destreza en una determinada lección de entrenamiento.
Para cada nivel de su sesión de entrenamiento (es decir, todos los niveles en los que puede teclear texto) se obtendrán las mismas estadísticas que para la sesión de entrenamiento. Con los datos de estas estadísticas podrá evaluar su progreso en cada nivel de una lección de entrenamiento (y comprobará cómo aumenta su destreza con cada nivel, de modo que podrá concentrarse en aquellos niveles con los que aún tenga problemas).
Puede acceder al diálogo de las estadísticas en → o pulsando el botón «Estadísticas de la lección» que se encuentra en la barra de herramientas. El diálogo muestra sus estadísticas, tanto del entrenamiento como del nivel actual, así como un historial gráfico con las sesiones de entrenamiento anteriores.
Cuando abre el diálogo de las estadísticas podrá seleccionar una página con las estadísticas de la Sesión de entrenamiento actual y una página con las Estadísticas del nivel actual. La primera página le proporciona un resumen de todo lo que ha tecleado hasta ese momento. La segunda, Estadísticas del nivel actual, contiene solamente las estadísticas del nivel actual. Esto es práctico a la hora de diferenciar entre el rendimiento general y la destreza que pueda poseer en ciertos niveles.
La tercera página del diálogo de las estadísticas le proporciona una visión gráfica, con diferentes opciones, de su progreso tecleando. Una nota acerca de las opciones disponibles para el eje del escalado del tiempo. Siempre que se obtiene la estadística de una sesión o un nivel, también se guarda la fecha. De esta forma podrá comprobar cómo su destreza disminuye durante largos descansos y cuándo practicó por última vez una determinada lección o nivel.
PRIMEROS PASOS
El menú de KTouch
En general, todo lo que aparece en el menú de KTouch debería ser autoexplicativo. El menú contiene las opciones para cargar una lección definida por el usuario y para editar las lecciones. El menú contiene las opciones para el entrenamiento, y el menú contiene las opciones para configurar el programa. En la siguiente sección se explican las diferentes opciones del diálogo de configuración.
Opciones de configuración para KTouch
Puede personalizar KTouch a su gusto. Las configuraciones se guardan siempre para el usuario actual del programa. Abra el diálogo de configuración en → KTouch
En este diálogo puede modificar las opciones generales que controlan el comportamiento de KTouch.
En primer lugar, puede activar o desactivar el sonido (lo que puede resultar útil en las aulas). También puede configurar la velocidad de desplazamiento de las líneas del profesor y del estudiante.
Más importante aún, sin embargo, es la elección del tipo de letra de la lección. A la hora de mostrar el texto del profesor, KTouch utiliza normalmente el tipo de letra especificado en el archivo de la lección. Pero si este tipo de letra no existe en su sistema, o si ninguno ha sido especificado, KTouch usará el tipo de letra predeterminado del sistema. ¿Qué ocurre si este tipo de letra no contiene todos los caracteres necesarios para su lección? En estos casos podrá anular la elección del tipo de letra y especificar aquél que desee.
Nota: KTouch diferencia entre tipos de letra de la lección y tipos de letra del teclado. Si modifica el tipo de letra de la lección, esto no modificará de forma automática el tipo de letra del teclado. Utilice para ello la opción adecuada en la página de configuración «Preferencias de teclado».
En este diálogo podrá seleccionar las opciones que controlan cómo cambia KTouch los niveles de dificultad basándose en la destreza del usuario
Si está activado el , KTouch comprobará, al final de cada nivel, los límites proporcionados, y decidirá entre aumentar o reducir el nivel, o permanecer en el mismo nivel durante otra práctica. Los cambios de nivel se producirán siempre al final de un nivel (es decir, cuando el usuario haya finalizado la última línea de un nivel). Si la velocidad de tecleado (en caracteres por segundo) y la exactitud (corrección) son ambas superiores o iguales a los Límites para aumentar un nivel, KTouch saltará al siguiente nivel superior. Si cualquiera de ellas es inferior a los Límites para reducir un nivel, KTouch saltará al nivel inferior anterior.
En esta página de configuración puede también seleccionar si quiere que el programa recuerde su nivel actual cuando salga del programa y regrese a él cuando reinicie KTouch.
En este diálogo podrá seleccionar las opciones específicas del teclado.
Este diálogo controla la apariencia y funcionalidad del teclado. De una forma similar a la opción Sobreescribir la lección de la página de configuración Opciones generales, aquí puede especificar su propio tipo de letra del teclado. La opción Resaltar teclas en el teclado puede utilizarse para disminuir la dificultad del entrenamiento.
Sugerencia: Una vez que esté familiarizado con el teclado, es posible que quiera desactivar el resaltado del teclado para no distraerse cuando esté concentrado en el texto del profesor.
En este diálogo puede retocar los colores usados por KTouch.
Puede seleccionar el color del texto y el fondo de la línea del profesor, de la línea donde teclea y cuando falta una letra.
En este diálogo puede retocar las opciones de sonido de KTouch.
Activa o desactiva Pitido en los errores, Sonido de máquina de escribir al teclear o Sonido en los cambios de nivel automáticos.
Cómo ampliar las posibilidades de KTouch
Tabla de contenidos
Puede crear fácilmente su propia lección de entrenamiento utilizando el editor de lecciones integrado de KTouch. Al seleccionar → se abrirá el diálogo Abrir el archivo de una lección, donde se le pedirá que seleccione una lección. Puede escoger entre editar la lección actual, editar cualquiera de las lecciones predefinidas (para lo que debe tener acceso de escritura al directorio de instalación), abrir un archivo de lección o crear una lección partiendo de cero.
Asumamos que desea crear una lección nueva. Existen unas directrices que debería considerar:
Para aproximadamente las 20 primeras teclas, añada solo 2 nuevas teclas a cada nivel. Permita que el usuario practique primero a solas diferentes combinaciones, y que a continuación utilice las nuevas teclas en palabras que podrá mezclar con las ya conocidas.
Incorpore al menos varios niveles a la lección para así permitir al usuario comprobar su progreso durante el entrenamiento.
No haga niveles demasiado largos.
Intente aumentar la dificultad del texto de forma gradual y pruebe usted mismo el texto.
Después de aprendidas las primeras teclas, incluya una lección de resumen
El título de la lección es importante para el menú de selección rápida que hay dentro del menú de entrenamiento, así como para las estadísticas. El comentario debe usarse para incluir información acerca del autor de la lección y, si es el caso, la fuente de los datos de la lección.
Para cada nivel, puede especificar los nuevos caracteres (o nuevas teclas) que aparecen en la lección. El texto que introduzca aquí se mostrará como texto de información del nivel en el cuadro informativo que se encuentra en la parte superior derecha de la ventana principal de KTouch.
También puede especificar un tipo de letra predeterminado para la lección que se utilizará tanto en las línea del profesor como en la del estudiante y, por supuesto, en el diálogo de edición de lecciones. Para esto use el icono Tipo de letra.
b) Cómo crear su propio teclado
Puede diseñar sus propios teclados mediante la creación de archivos de teclado. Actualmente, KTouch no tiene un editor de teclado pero aún así es relativamente fácil definir su propio teclado. No necesita más que unos pocos cálculos para resolver la geometría y algo de tiempo. Lo mejor es comenzar con un archivo de teclado existente, crear una copia para su distribución de teclado y, simplemente, modificar las líneas.
Actualmente, los archivos de teclado son simples archivos de texto codificados con UTF-8. En una de las próximas versiones de KTouch, los archivos de teclado podrán guardarse también como archivos XML. Por lo tanto, me limitaré a explicar brevemente la estructura de un archivo de teclado.
Un archivo de teclado generalmente comienza con un encabezado que incluye información acerca del autor y del tipo de teclado.
###############################################################################
# KTouch
# Archivo de teclado para la distribución del teclado alemán# Código=UTF-8###############################################################################
Todas las líneas que comienzan con el carácter «#» se consideran comentarios. Después del encabezado aparece un bloque llamado «finger keys», donde se indican las posiciones de descanso de los 8 dedos.
## Unicode KeyChar x y#FingerKey 97 A 18 20FingerKey 115 S 28 20FingerKey 100 D 38 20FingerKey 102 F 48 20FingerKey 106 J 78 20FingerKey 107 K 88 20FingerKey 108 L 98 20FingerKey 246 Ö 108 20Las teclas tienen, de manera predeterminada, una dimensión de 8 unidades, por lo que el uso de una rejilla de 10 unidades proporciona un teclado de aspecto normal. El primer número es el carácter Unicode en forma de número decimal. «KeyText» es el texto que aparecerá en la tecla codificado como UTF-8 (esto es automático en las nuevas versiones de Linux®, así que asegúrese de que su editor guarda los archivos con el formato UTF-8).
La siguiente sección contiene teclas especiales que son, aparte de la tecla Retroceso («BackSpace») e Intro («Enter»), solo decorativas.
## Unicode KeyText x y Width Height#ControlKey 260 Tab 0 10 15 10ControlKey 13 Enter 138 20 12 10ControlKey 258 Shift 123 30 27 10ControlKey 264 AltGr 120 40 15 10ControlKey 265 Ctrl 135 40 15 10ControlKey 263 Alt 15 40 15 10ControlKey 262 Strg 0 40 15 10ControlKey 32 Leertaste 30 40 90 10ControlKey 257 Shift 0 30 13 10ControlKey 259 CapsLock 0 20 18 10
ControlKey 8 BackSpace 130 0 20 10
El texto que especifique para la tecla se imprimirá por completo sobre el teclado. Sin embargo, en el caso de las teclas Mayúsculas («Shift»), Bloqueo Mayúsculas («CapsLock»), Tabulador («Tab») e Intro («Enter»), KTouch dibujará los símbolos apropiados. De ahí que pueda utilizar estos textos de teclas con independencia del idioma. Los textos de otras teclas como Control o Alt necesitan ser traducidos. La geometría de las teclas de control puede ser cualquier rectángulo, definido por las coordenadas superior izquierda x e y, y por la anchura y la altura.
La siguiente sección contiene todos los caracteres del teclado (excepto los ya definidos para las posiciones de descanso de los 8 dedos) que pueden ser tecleados sin pulsar Mayúsculas.
#
# Unicode KeyChar x y FingerKeyUnicode
#
NormalKey 94 ^ 0 0 97NormalKey 49 1 10 0 97NormalKey 50 2 20 0 115NormalKey 51 3 30 0 100NormalKey 52 4 40 0 102NormalKey 53 5 50 0 102
NormalKey 54 6 60 0 102
.
.
.
NormalKey 46 . 103 30 108
NormalKey 45 - 113 30 246
La definición de estas teclas primarias es la misma que para las teclas de reposo de los 8 dedos, pero incluye una propiedad adicional. El código del último carácter Unicode identifica la tecla de dedo asociada. Básicamente, indica qué dedo debe utilizarse para pulsar esa tecla.
La siguiente y última sección en la distribución del teclado define todas las teclas pulsadas utilizando una tecla modificadora como la tecla Mayúsculas.
## Unicode TargetUnicode FingerUnicode ControllUnicode Comment#HiddenKey 65 97 97 258 #AHiddenKey 66 98 102 258 #BHiddenKey 67 99 100 258 #CHiddenKey 68 100 100 258 #D...HiddenKey 124 60 97 264 #|HiddenKey 64 113 97 264 #@
Las «teclas ocultas» controlan realmente lo que debería ocurrir cuando se teclea un carácter determinado. El primer número Unicode es el código del carácter que quiere definir. El segundo número es el código del carácter que aparece sobre la tecla (una que ya sido definida como tecla normal). El tercer número indica una tecla de dedo (la posición de descanso del dedo que debe pulsar la tecla), y el último número indica la tecla modificadora que se necesita pulsar para conseguir este carácter.
Veamos un ejemplo:
Desea definir el carácter «R» en mayúsculas, que tiene el código Unicode 82. El carácter que se obtiene cuando se pulsa la tecla «R» sin un modificador es la «r» minúscula con el código Unicode 114. El dedo para teclear «R» descansa sobre la tecla «f», que a su vez tiene el código Unicode 102. Además, para obtener el carácter «R» necesita pulsar la tecla Mayúsculas derecha (o izquierda) que tiene el código 264 (éste no es realmente un código Unicode, sino el código obtenido de un evento «Keypress» de QT). Tenga en cuenta que la identificación de las teclas de control cambiará probablemente en la siguiente versión de KTouch pero, de momento, puede utilizar los códigos que aparecen en otros archivos de teclado.
Guía de órdenes
Tabla de contenidos
→
Abre un archivo de texto sin formato para usarlo como lección.
→
Abre un nuevo archivo de lección de entrenamiento.
→
Abre el editor de lecciones, que le permite modificar el archivo de la lección actual.
→
Abre el editor de esquemas de color, que le permite definir nuevos esquemas de color.
→
Abre un archivo de teclado y le permite editar una distribución de teclado a través del diálogo Editor de teclado de KTouch.
→ (Ctrl+Q)
Sale de KTouch.
→
Inicia una nueva sesión de mecanografía y le pregunta si desea continuar en el mismo nivel.
→
Pausa la sesión actual: las estadísticas se mantienen en espera.
→
Abre el diálogo de estadísticas de la sesión actual.
→ →
Elige el idioma con el que desea aprender a mecanografiar.
→
Muestra u oculta la barra de herramientas.
→
Muestra u oculta la barra de estado.
→
Este elemento muestra una lista con las distribuciones de teclado disponibles, de donde puede elegir la distribución que desea usar.
→ →
Selecciona el esquema de color «blanco y negro» para el teclado: todas las teclas son blancas y la que debe pulsar aparece en negro.
→ →
Selecciona el esquema de color «clásico» para el teclado: cada columna de teclas tiene un color diferente.
→ →
Selecciona el esquema de color «azul profundo» para el teclado: cada columna de teclas tiene un tono de azul diferente.
→ →
Selecciona el esquema de color «bandeado» para el teclado: en azul y gris.
→ →
Selecciona el usuario para las sesiones de entrenamiento actuales.
→
Muestra un diálogo con el que podrá añadir o eliminar un usuario de KTouch. Los usuarios que aparezcan listados en este diálogo se muestran también en el submenú .
→
Configura los accesos rápidos que desea asociar con algunas acciones.
→
Configura los elementos que desea colocar en la barra de herramientas.
→ KTouch
Muestra el diálogo de configuración de KTouch.
→ KTouch (F1)
Inicia el sistema de ayuda de KDE mostrando las páginas de ayuda sobre KTouch (este documento).
→ (Mayúsculas+F1)
Modifica la forma del puntero transformándola en una combinación de flecha e interrogación. Al pulsar sobre los elementos que hay dentro de KTouch se abrirá una ventana de ayuda (si existe para cada caso particular) con una descripción de la función de dichos elementos.
→
Abre un cuadro de diálogo para informar de fallos donde puede notificar un fallo o solicitar una mejora o nueva propiedad “deseable”.
→
Abre un diálogo donde puede modificar el Idioma principal de esta aplicación y el Idioma al que recurrir en caso de que el principal no esté disponible.
→ KTouch
Muestra información sobre la versión de la aplicación y su autor.
→
Muestra la versión de KDE y otra información básica.
MANUALES
WEBGRAFÍA