Insertar expresiones matemáticas
Pulsando el icono que representa las fórmulas accedemos a un teclado virtual que permite crear fórmulas en Latex. El código creado se convierte en una imagen que es la que finalmente será mostrada en la página Web, dado que este lenguaje no es compatible con el HTML.
Además, dado que se se trata de una imagen, en la pestaña "Avanzado" podremos encontrar todas las opciones de configuración que hemos visto para las imágenes (disposición, borde...)
Enlaces y archivos adjuntos
El editor visual de HTML permite insertar enlaces (hipervínculos) a partir de fragmentos de texto o imágenes. Para realizarlo basta con seguir la siguiente secuencia: seleccionar el objeto de donde parte el vínculo, pulsar sobre el icono de la cadena e introducir la dirección del enlace. Vamos a distinguir entre tres tipos de enlaces: enlaces externos (a otra página web), enlaces internos (dentro de la unidad didáctica) y enlaces para la descarga de archivo adjuntos al propio proyecto.
· Enlaces externos
Estos enlaces nos permiten vincular la página que estamos editando con otra página Web. Debemos introducir la URL de esta página Web en el cuadro de diálogo que se abre al pulsar sobre el icóno de la cadena, mostrado en la imagen a la derecha. Ejemplo de enlace externo: SlideShare
· Enlaces internos (utilizando anclas)
Estos enlaces nos permiten crear vínculos a puntos concretos de las páginas de la unidad didáctica que estamos creando. Para ello debemos crear primero un ancla en el punto deseado de destino (usando el icono del ancla mostrado en la imagen de la derecha) y posteriormente crear un enlace en el punto de origen con el mismo cuadro de diálogo que para los enlaces externos.
· Adjuntar archivos
Para adjuntar archivos debemos usar también el cuadro de diálogo de los enlaces, aunque ahora no introducimos una URL sino que accedemos a los archivos que tenemos guardados en nuestro ordenador. Podemos adjuntar archivos de texto (Word, PDF...), presentaciones, hojas de cálculo. Todo aquello que queráis incluir y que no se integre bien en una página Web.
· Insertar objetos dinámicos desde otras aplicaciones web
Las aplicaciones Web 2.0 ofrecen nuevas formas de combinar los contenidos, como podemos ver por ejemplo en el caso de los videos de You Tube y de las nubes de etiquetas de Del.ici.ous. El procedimiento de inserción de estos contenidos se ha simplificado al máximo: copiamos unas líneas de código que nos son suministradas y las pegamos allí donde queremos que este microcontenido aparezca.
Naturalmente, sólo estamos abriendo una ventana en nuestra página. El contenido y las aplicaciones que nos permiten interactuar con él permanecen en el sitio web de origen. Por ejemplo, cuando vemos un vídeo de You Tube incrustado en otra página, tanto el archivo como la aplicación que lo está reproduciendo se encuentran en los servidores de la famosa plataforma de vídeos.
Debido a esta característica, nuestra página no mostrará estos contenidos si por alguna razón se produce un problema en el sitio web de origen de los mismos. Existe por lo tanto una desventaja de este modelo de añadir contenidos multimedia frente a la incorporación de de elementos que se encuentran en los mismos servidores que la página. Sin embargo, otros aspectos, como la increíble intuitividad de estas aplicaciones y la creciente cantidad de recursos disponibles para todos los ámbitos hacen que esta opción sea muy recomendable.
a) Adjuntar documentos con Scribd
Scribd es una excelente plataforma para compartir documentos de texto, hojas de cálculo y presentaciones, tanto en los formatos de Microsoft Office como en los de Open Office. Una vez publicado estará disponible en una URL pública y privada donde podremos consultarlo utilizando un visor muy cómodo e intuitivo. Si efectivamente nos interesa podremos descargar una copia. El interés para los usuarios de eXe proviene de la posibilidad de insertar este visor en cualquier documento. El procedimiento es sencillo: se trata de copiar unas pocas líneas de código y pegarlas en el editor HTML. Scribd permite además ajustar el marco donde insertamos el documento a la anchura de la que disponemos en la página de destino. Por ejemplo, en la siguiente presentación se ha ajustado la anchura a 600 píxeles, unas dimensiones adecuadas para los usuarios que tienen la pantalla configurada a 1024 px. La altura es de 470 px.
Para que esta presentación se muestre correctamente es necesario que esté instalado el plug in de shockwave en los ordenadores locales. Aunque en la mayoría de los casos estará instalado, es una buena idea incluir un mensaje indicado este requisito, por ejemplo "Si no ves correctamente la presentación debes instalar en tu equipo el plug in de Shockwave. En caso de no contar no poder realizar esta operación puede acceder al documento siguiendo en enlace situado debajo del área gris"
b) Insertar vídeos en un documento web
En un apartado anterior hemos explicado cómo incluir archivos de vídeo en un proyecyo eXe, a través del editor. Ahora vamos a ver un procedimiento alternativo que cuenta con importantes ventajas. En primer lugar, tenemos a nuestra disposición un número inigualable de recursos que podemos utilizar, dado que en principio tienen una licencia abierta. Además, el proceso es enormemente sencillo y no sobrecarga nuestro proyecto con archivos multimedia que enseguida resultan muy pesados.
De hecho, cuando no estemos trabajando con vídeos muy cortos, es una muy buena idea alojarlos primero en YouTube (o cualquier plataforma similar) y posteriormente insertarlo en el documento web donde nos interese mostrarlo.
El repertorio de contenidos alojado en Youtube es tan inmenso que es muy difícil encontrar los recursos que se ajusten a nuestras búsquedas.
Existen además otras plataformas de vídeos orientadas a los tutoriales breves, aunque están principalmente dedicados a temas de ocio y tiempo libre. Citamos por ejemplo: 5min, Sclipo, Graspr y Blip.tv Otras plataformas más centradas en recursos educativos son TEacherTube y SchoolTube.
También podemos acudir a los buscadores como Goocle Video o How do I, un buscador personalizado que rastrea únicamente sitios con este tipo de recursos. Otra opción es visitar sitios dedicados a buscar y clasificar recursos para el aprendizaje, como Vídeos educativos, una web orientada a los ciclos de primaria y secundaria.
c) Insertar presentaciones con SlideShare
La plataforma para compartir presentaciones Slideshare permite asociar un archivo de audio para sincronizarlo con las transparencias. Esta funcionalidad se utiliza frecuentemente para compartir presentaciones de ponencias y charlas a través de blogs. Sin embargo, también podemos recurrir a este procedimiento para incluir recursos multimedia en las unidades didácticas elaboradas con eXe Learning, con el objeto de reforzar los contenidos textuales.
Con Slideshare no podemos ajustar el tamaño de la presentación al espacio donde lo queremos mostrar, como lo hemos hecho con Scribd. Si pensamos que la presentación puede quedar demasiado pequeña, no permitiendo una adecuada lectura, podemos permitir la descarga del documento, para que los usuarios puedan verlo a tamaño completo.
d) Insertar gráficos generados por hojas de cálculo Google
Los gráficos y gadgets generados por las hojas de cálculo de Google ofrecen nuevas formas de presentar datos de forma atractiva y eficaz. Esta clase de objetos son especialmente adecuados para reforzar contenidos textuales y para facilitar la lectura en pantalla. Los datos mostrados por estos objetos no se van a actualizar si se modifica la hoja de cálculo de origen.
Se puede consultar más información sobre los gráficos y gadgets de las hojas de cálculo en la sección API & Gadgets de la ayuda.
Si te ha interesado esta forma de mostrar datos es muy probable que te apetezca conocer Swivel. Se trata de una herramienta que permite compartir a los usuarios tanto datos como modelos de gráficos. Los resultados pueden insertarse en un documento web con un procedimiento similar al que hemos seguido en el caso anterior (consultar la opción Post to blog)
6.- Guardar y exportar
Cuando trabajamos en un proyecto con eXe, como en cualquier otro programa, es recomendable ir guardando los cambios que vamos realizando. Al iniciar el proyecto debemos por lo tanto guardarlo por primera vez (Archivo>Guardar como). Después, a lo largo del proceso de trabajo seguiremos guardando los cambios (Archivo>Guardar).
La extensión de los proyectos eXe es .elp (eXe Learning Project), una extensión que sólo es válida para trabajar con esta aplicación. Exe permite sin embargo distintos formatos de exportación validos para su publicación en Internet o para su importación desde un LMS o plataforma de teleformación que soporte las especificaciones IMS Content Packaging 1.1.3 o SCORM 1.2.
Un archivo con extensión .elp contienen la totalidad del proyecto, en un único archivo. Cuando exportamos a los distintos formatos obtendremos un archivo comprimido (SCORM o IMS CP) o una carpeta con bastantes archivos. Además, el tamaño del archivo .elp no es indicativo del proyecto final. De modo que si queremos conocer este dato deberemos ir realizando pruebas a lo largo del proceso de autoría.
Formatos de exportación
a) Paquete SCORM 1.2
SCORM es un perfil de aplicación de especificaciones y estándares desarrollados en el ámbito de la tecnología educativa con el objetivo de asegurar la reutilización y la interoperabilidad de los contenidos educativos digitales. De esta forma, el paquete comprimido (.zip) que obtenemos al exportar nuestro proyecto como SCORM 1.2 podrá importarse desde todas las plataformas conformes a esta especificación de forma transparente al usuario, así como funcionar correctamente en todas sus prestaciones.
b) Paquete IMS Content Packaging 1.1.3
IMS Content Packaging es una de las especificaciones que forman el perfil de aplicación SCORM. El objetivo concreto de esta aplicación es la organización de los distintos elementos de un paquete y cómo se representan en el árbol de contenidos. Por eso, al contrario que los paquetes SCORM, no cuentan con un lenguaje normalizado para intercambiar información con la plataforma durante la utilización del recurso y no permiten por lo tanto el seguimiento del trabajo de los alumnos.
c) Sitio Web
eXe también nos permite exportar el proyecto como un sitio web listo para ser alojado en un servidor de Internet. Si elegimos esta opción, se creará un menú de navegación lateral que reproduce el árbol de contenidos.
eXe nos ofrece dos opciones:
- Self Contained Folder
- Zip File
La primera opción exportará el conjunto de las páginas del proyecto y el resto de los archivos dependientes a una carpeta dentro de la carpeta que nosotros hemos escogido. Esta opción es muy adecuada si queremos retocar algún detalle del código con algún editor externo.
La segunda opción exporta los mismos contenidos pero comprimidos en un archivo .zip Esta opción es muy adecuada si nuestro trabajo está terminado y queremos subir el proyecto a un servidor. Normalmente podremos descomprimir en remoto, de modo que subir un archivo comprimido es una buena manera de tardar menos y no olvidarnos nada.
d) Página sola
En este caso eXe creará una única página web que naturalmente no tiene menú. Como ventaja, podemos utilizar todo el ancho de la pantalla. El problema es quo obligamos a los usuarios a un largo scroll.
e) Archivo de texto
Esta opción convierte todos los textos del proyecto en texto sin formato, aunque no muestra correctamente las tildes ortográficas, sino en la forma que se transcriben en HTML.
TUTORIALES
VIDEOTUTORIALES SOBRE INSTALACIÓN, PERSONALIZACIÓN Y USO DE EXELEARNING:
WEBGRAFÍA
DESCRIPCIÓN DE LA APLICACIÓN
Scribus es un programa de maquetación de páginas de código abierto, que ofrece un gran rendimiento en la creación de publicaciones por ordenador. Scribus está disponible en versiones nativas para GNU/Linux, Unix, Mac OS X y Windows y brinda capacidades para el diseño y diagramación, similares a las ofrecidas por programas comerciales como Adobe PageMArker, QuarkXPress y Adobe In Desingn.
Scribus está diseñado para dar flexibilidad en el diseño y la composición, ofreciendo la capacidad de preparar archivos para equipos profesionales de filmación de imágenes. También puede crear presentaciones animadas e interactivas en PDF y formularios. Entre los ejemplos de su aplicación se encuentran periódicos, folletos, boletines de noticias, carteles y libros.
Scribus soporta la mayoría los principales formatos gráficos, además de SVG. Sus características profesionales para fuentes e imágenes incluyen manejo de color CMYK y administración de color ICC.
La impresión se realiza mediante sus propios controladores internos de PostScript Nivel 3, incluyendo soporte para fuentes incrustadas y ajustes con fuentes TrueType, Tipo 1 y Open Type. El controlador interno soporta plenamente construcciones de PostScript Nivel 2 y un gran subconjunto de construcciones de Nivel 3.
El soporte PDF incluye transparencia, cifrado y un gran conjunto de las especificaciones de PDF 1.4 así como PDF/X3, incluyendo campos interactivos de formularios PDF, notas y marcas.
El formato de sus archivos está basado en XML y está totalmente documentado. Se pueden importar textos de documentos OpenDocument, como RTF, Doc de Microsoft Word, y HTML (aunque con algunas limitaciones).
Está disponible en más de 24 idiomas, incluyendo el español.
MANUAL DE USO
1.- Configuración de las preferencias del Scribus
Al arrancar el Scribus, nos aparece una pantalla de creación de nuevo documento, con unos parámetros por defecto. Queremos cambiar los parámetros por defecto, configuraremos el Scribus con los parámetros que nosotros queramos.
1.1. Preferencias en Scribus. Cómo cambiarlas
Cuando abrimos el Scribus nos da la opción de crear un nuevo documento basado en las preferencias que tenemos en el programa. Vamos a ver dónde cambiar estas preferencias:
Cuando se nos muestra la pantalla de Nuevo documento, le damos a Cancelar:
| |
Y ahora tenemos aquí la pantalla inicial de Scribus
| |
Vamos a Archivo: Preferencias
| |
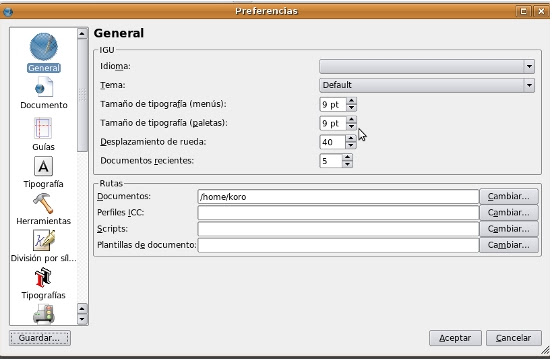
1.2. Preferencias: General
Pantalla de configuración de preferencias general
| |
- Idioma: Elegimos el idioma en el que queramos tener la interfaz. Si queremos tenerlo en castellano, elegimos Español y listo.
- Tamaño de tipografía de menús: en los menús y ventanas del Scribus qué tamaño de letra tenemos.
- Tamaño de tipografía (paletas): tamaño de letra para ventanas de herramientas
- Desplazamiento de rueda: número de líneas que Scribus desplazará por cada movimiento de la rueda del ratón.
- Documentos recientes: número de documentos que nos mantendrá Scribus en Archivo: Abrir Reciente
- Documentos: directorio de documentos por defecto. Cuando creemos un nuevo documento por defecto lo intentará crear allí
- Scripts: directorio de Scripts de Scripter por defecto
- Plantillas de documento: directorio adicional donde tendremos plantillas
Cambiamos el idioma por defecto y ponemos Español:
1.3. Preferencias: Documento
Para cambiar un documento nuevo con qué parámetros se genera por defecto.
| |
- Disposición del documento: si va a ser de hojas simples, dobles....
- Tamaño de la página:
- Tamaño: A4, A3, personalizado
- Orientación: vertical y horizontal..
- Unidades: es conveniente cambiar a milímetros, ya que es la unidad en las que nosotros estamos habituados a trabajar.
- Anchura y altura: sólo hay que especificarlas en caso de que en tamaño hayamos cogido Personalizado
- Guías de Margen: a qué distancia de la esquina del documento están posicionadas las guías de margen. Vamos a poner 10mm en todos los valores de márgenes
- Autoguardado: Totalmente recomendado seleccionarlo, así el Scribus nos hará una copia de seguridad automática (.bak) cada X minutos (valor especificado en Intervalo)
- Deshacer / Rehacer: número de acciones que podremos deshacer / rehacer desde Edición: Deshacer y Edición: Rehacer
1.4. Preferencias: Guías
Podemos definir si las guías y márgenes por defecto están activos o no, y el color de las mismos.
También si por defecto queremos que se muestren en los documentos la cuadrícula o no (nos ayuda a posicionar objetos).
Dejamos como vemos aquí en la pantalla:
| |
Luego en el documento podremos ocultar/Mostrar las guías , márgenes y demás desde la opción de menú Vista
1.5. Preferencias: Tipografía
Para cambiar propiedades de subíndices, superíndices, subrayados...
| |
- Subíndice:
- Desplazamiento: porcentaje que se va a desplazar sobre la línea base cuando metamos un texto y le pongamos que es subíndice
- Escala: tamaño relativo del subíndice en relación con la tipografía normal
- Superíndice
- Desplazamiento: porcentaje que se va a desplazar sobre la línea base cuando metamos un texto y le pongamos que es un superíndice
- Escala: tamaño relativo del superíndice en relación con la tipografía normal
- Versalitas: Escalado: porcentaje del tamaño del tipo de letra versalitas en comparación con la tipografía normal
Lo dejamos tal y como está por defecto
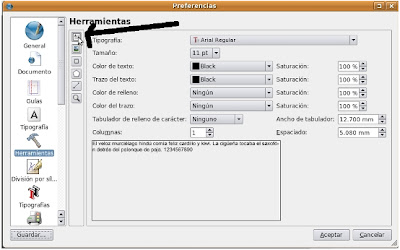
1.6. Preferencias: Herramientas
Desde aquí podemos configurar muchas de las propiedades de las diferentes Herramientas que nos ofrece el Scribus
a) Preferencias de Marco de Texto
| |
Aquí podemos poner nuestra tipografía base para todos los marcos de texto que metamos en los documentos. Con qué tipo de letra vamos a trabajar por defecto. En el IMH trabajamos siempre con Arial Regular, así que lo ponemos. También ponemos el tamaño de letra por defecto, el color..
b) Preferencias de Marco de Imagen
Para los marcos de imagen, qué propiedades por defecto tenemos. Dejamos tal y como está.
- Escalado libre o Escalar imagen al tamaño de marco.
- Color de relleno: un marco de imagen puede tener un fondo de un color siempre, se lo pondríamos aquí. Además la saturación (transparencia) que tiene dicho color.
- Vista previa en pantalla: Cuando introducimos una imagen en un marco de imagen si tendremos una vista previa a resolución normal o completa por ejemplo (costará más trabajar con el fichero, pero la imagen se verá con la calidad que tiene en realidad)
| |
c) Preferencia de las formas
| |
Cuando dibujamos una forma, si tiene un color de relleno o no, saturación de dicho color de relleno. Qué tipo de línea dibujará la forma (tanto estilo de la línea como ancho)
1.7.- Preferencias: División por sílabas
Cuando tengamos textos largos, que nos los separen o no en sílabas
| |
Si tenemos puesto Dividir texto por sílabas automáticamente durante la escritura, en el corte pondrá “–“ y bajará el resto al siguiente renglón. La división por silabas está muy ligada al idioma.
Si más adelante en un documento queremos que en una caja esté desactivado el tema de separación por silabas tan solo para esa caja.. Extras: dividir texto por silabas
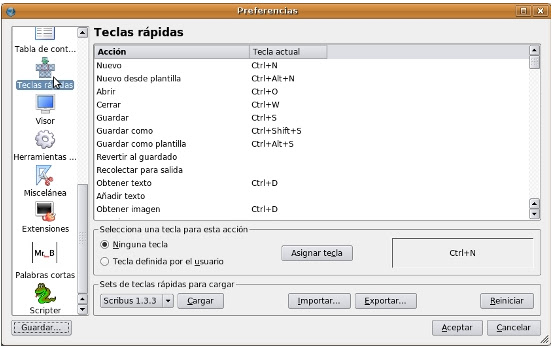
1.8.- Preferencias: Teclas rápidas
Listado de las teclas rápidas a usar para hacer las cosas más rápidas.
| |
Se pueden asignar y cambiar estas, aunque es mejor no hacerlo (por si luego cambiamos de ordenador). Es bueno acostumbrarse a las que más usamos.
1.9.- Preferencias: Visor
Preferencias de qué está activado y qué no para que se vea por defecto.
Vamos a activar: mostrar enlace de texto. Las cajas de texto se van a poder ir enlazando para que el texto fluya de una caja a otra (en caso de que no entre el texto en la primera de ellas). Con esta opción veremos los enlaces (si no no nos daríamos cuenta que están enlazados)
Con esto ya hemos terminado de tocar un poco las preferencias. Nos quedan algunas pantallas por mirar, pero ya lo haremos a lo largo del curso.
2.- Creación de nuevos documentos
2.1.- Nuevo documento en Scribus
Vamos a empezar a trabajar con el Scribus, viendo cómo crear un nuevo documento a partir de las preferencias que hemos cambiado en la sección anterior
El trabajo de maquetación es un trabajo planificado. Es conveniente definir la estructura del documento en un principio , y luego en el espacio que me queda hacer toda la maquetación.
Como casi siempre en todas las aplicaciones: Archivo: Nuevo:
| |
Ponemos 4 páginas, el resto lo dejamos como estaba (según las preferencias que hemos tocado en el apartado anterior)
Tal y como hemos puesto por defecto en las preferencias tenemos:
- La cuadricula visible y en tono verde.
- Los márgenes en color azul.
- Tenemos 10mm de margen tanto arriba, como abajo como a los lados (área de seguridad para texto). Es el espacio hábil para escribir texto. A la hora de imprimir que no queden muy cercanos al margen de la hoja. A la hora de encuadernar y demás hay que tenerlos en cuenta
Área de sangrado, este está por fuera. El Scribus no tiene área de sangrado y las imprentas suelen pedirlo. Hay que dejarle un poco de margen. Ya veremos cómo podemos hacerlo con guías.
El margen es un recordatorio para colocar el texto. Si ponemos ahí algo puede ser que luego no salga impreso.
Las impresoras siempre tienen un área que no se puede llegar al final de la hoja.
2.2.- Cambio de configuración del documento en el que estamos trabajando
Suponemos que hemos creado un documento y está compuesto de páginas simples y queremos cambiarlo a páginas dobles.. ¿es demasiado tarde? No, ahora veremos cómo hacer este tipo de cosas.
Podríamos cambiar ahí la configuración del documento actual.
Suponemos que tenemos el documento que acabamos de crear, con 4 hojas simples (una detrás de otra)
| |
Y queremos cambiarlo a 4 hojas, pero dobles... lo cambiamos con Archivo:Configuración del documento
| |
Elegimos Página Doble
| |
Y así nos quedaría:
| |
Al igual que hemos cambiado la disposición del documento, podemos también cambiar los márgenes, el tamaño de páginas, orientación....
2.3.- Añadir páginas a un documento
Tenemos ya un documento y al crearlo hemos puesto que iba a ser de 4 páginas. Tras trabajar con él, nos damos cuenta que va a ser más largo. ¿Cómo podemos añadir más páginas?
En Menú Página: Insertar se nos abre un diálogo en la que podemos insertar en cualquier posición pagina/s nuevas en el documento de un modo muy sencillo.
| |
Diremos cuántas hojas queremos añadir, y además si las queremos añadir al final del documento o dónde.
Incluso podremos decir que esas páginas a añadir estén basadas en una página maestra (veremos qué es una página maestra más adelante en el manual)
Y también podremos elegir el tamaño de las nuevas páginas que puede diferir completamente de las páginas que ya existen en el documento.
2.4.- Guardar un fichero
Ya hemos visto como crearlo y ahora vamos a guardar el fichero recién creado
Guardamos el fichero como siempre: Archivo: guardar
Y le damos un nombre
| |
fichero.sla (extensión de este tipo de documento de Scribus). Más adelante ya veremos cómo podemos exportar el fichero a PDF.
3.- Elementos visuales en SCRIBUS
3.1.- Menú vista en Scribus
En el Menú Vista tenemos opción de mostrar / ocultar diferentes elementos que nos ayudan a maquetar.
Nuestros documentos por defecto mostrarán las cuadrículas ya que así lo hemos puesto en preferencias, pero con este menú podemos decir que las oculte para este documento en concreto.
Estos elementos pueden activarse / desactivarse en cualquier momento.
Están en el menú Vista. Ahí tenemos opciones de activar / desactivar
| |
En la primera sección de las opciones, tenemos un poco tema de Zoom, para acercarnos o alejarnos del documento.
Suponemos que tenemos este documento, en el que tenemos guías, márgenes, cuadros de texto, cuadros de imagen... un poco de todo. Vamos a ver qué efectos tienen estos mostrar / ocultar
| |
Mostrar márgenes desactivado
| |
Mostrar marcos desactivado
| |
Mostrar imágenes desactivado
| |
Mostrar cuadrícula desactivado
| |
Mostrar guías desactivado
| |
Mostrar columnas de marcos de texto Activado: en el cuadro de texto en el que tenemos dos columnas, nos aparece una separación visual, al imprimir no se vería dicha separación
| |
Mostrar cuadrícula de línea base Activado
| |
Mostrar encadenación de texto desactivado: si no está marcado y tenemos dos marcos de texto en los que hemos puesto que el texto fluya de uno a otro (veremos más adelante qué es esto), no veríamos esta relación entre estos cuadros. Realmente es interesante que esté marcado.
| |
Mostrar caracteres de control activado: en donde haya texto escrito, se verán caracteres de control: espacios, saltos de línea...
| |
Mostrar reglas desactivado
| |
3.2.- Trabajo con guías en SCRIBUS
Las guías son elementos visuales que no se imprimen y que sirven para posicionar objetos.
Existen guías horizontales y guías verticales.
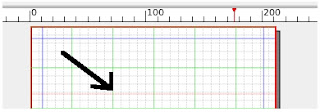
Cómo crear Guías: desde las reglas
Podemos crearlas donde queramos: arrastrar desde la regla hacia la hoja y soltar donde queramos, así se nos crea una guía (vertical u horizontal, dependiendo de si hemos arrastrado desde la regla de arriba-guía horizontal o desde la de la izquierda-guía vertical)
| |
Ahí queda la guía. Con el color que hemos configurado en las preferencias para guías
| |
Si queremos cambiar la posición de una guía, nos ponemos encima y podemos arrastrarla a otro sitio. Si la arrastramos de nuevo a la regla, la eliminamos.
Para crear guías verticales hacemos igual, pero tenemos que sacarlas desde la regla vertical.
| |
Gestor de Guías
Si hacemos clic con el botón derecho sobre una guía nos sale un Gestor de Guías. Nos permite crear guías verticales, horizontales, definir columnas e incluso definir guías para el resto de las páginas.
También podemos sacarlo desde: Página : Organizar Guías
| |
Vamos a ocultar las cuadrículas. Para ello debemos dejar desmarcado Vista: Mostrar Cuadrícula
| |
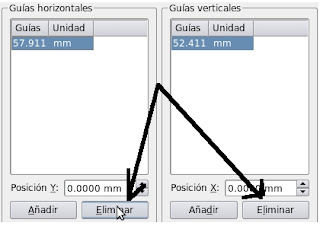
Vamos a ir creando algunas guías con el Gestor de Guías. Primero borramos las que ya existen
| |
Ya no tenemos guías
| |
Y ahora vamos a añadir 2 guías horizontales, una a 20mm y otra a 250mm. Le damos a Añadir
y ahora ponemos el valor
Ponemos en Posición Y el valor de 20, le damos al Return del teclado y listo:
Por defecto está puesto que las guías están referidas a la página: esto quiere decir que los mm se tienen en cuenta desde la posición 0 de la página y no teniendo en cuenta los márgenes.
Vamos a añadir otra horizontal a 250mm: en el gestor de Guías le damos a añadir
Se añade una a 0
Y estando posicionado ahí, ponemos 250 en Posición Y, damos a Enter, y listo ya está otra guía más horizontal.
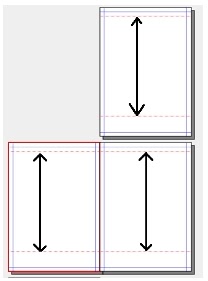
Aquí vemos esta hoja del documento con las 2 guías
Para aplicar las guías a todas las páginas del documento
Las guías que hemos aplicado, tan sólo las hemos aplicado a una página, en la que estábamos situados:
| |
Si queremos que se apliquen al resto de páginas: en el Gestor de Guías, estando en la página que nos interesa coger las guías para el resto, seleccionamos: Aplicar a todas las páginas.
| |
y listo, ahora tenemos las guías en todas las páginas del documento.
| |
¡Cuidado! Si en alguna de las otras páginas teníamos alguna guía definida, se sobrescribe con la configuración de guías que hemos elegido. Por ejemplo, si en la segunda página habíamos creado una guía a 50mm, y vamos a la primera página y le damos aplicar a todas las páginas en el Gestor de Guías, esta guía a los 50mm desaparecería.
Bloquear las guías
Otra opción del Gestor de Guías: Bloquear las guías:
Dejaría las guías visibles, pero no podríamos moverlas sin querer
Con el Gestor de guías también podemos definir columnas . Vamos a poner 2, y con una separación entre las 2 columnas de 10mm por ejemplo
Y aquí tenemos la página
| |
Si ahora vamos al Gestor de Guías de nuevo, veremos que lo que realmente he hecho al añadir 2 columnas ha sido añadir dos guías verticales. Visualmente no hay diferencia entre columnas y guías, sirve para facilitar un poco los cálculos.
3.3.- Punto 0. Origen de la página
En la vista por defecto, tenemos activadas las reglas, y en la intersección de las dos reglas, tenemos un elemento que nos permite definir el origen de la página.
Por defecto el origen de la página está en el punto 0,0
| |
Mover el punto 0,0
Si queremos moverlo, tenemos que arrastrar desde esa intersección de reglas hasta el punto que queremos dejar como 0,0
| |
Y ahora tendríamos el punto 0,0 en otro sitio.
Devolver el punto 0,0 a su sitio por defecto
Para devolver al origen el 0,0, con doble clic sobre la cajilla esa, volvería a su sitio original
4.- Barras de herramientas de SCRIBUS
4.1.- Diferentes iconos en la barra de herramientas y su función
La barra de herramientas tiene muchos iconos. Vamos a ver la función de cada uno de ellos por encima.
Normalmente la barra de herramientas está en la parte superior de Scribus, pero puede haberse movido y estar en otro sitio. Es esta:
| |
Vamos a ver por partes:
- 1: Nuevo documento: para crear un nuevo documento (Tecla Abreviada: CTROL+N)
- 2: Abrir documento: para abrir un documento ya existente (Tecla Abreviada: CTROL+O)
- 3: Guardar documento: para guardar un documento en el que estamos trabajando. (Tecla Abreviada: CTROL+S)
- 4: Cerrar documento: para cerrar un documento, dándonos opción de guardarlo en caso de que haya habido cambios. (Tecla Abreviada: CTROL+W)
- 5: Imprimir un documento: para mandar a imprimir un documento (Tecla Abreviada: CTROL+P)
- 6: Verificación previa: nos comprueba en este momento si el documento está correcto, no tiene imágenes con menor ppp que el recomendado, no tiene texto que no se vea...
- 7: Guardar como PDF: nos permite generar un pdf (con muchas opciones diferentes) partiendo del documento en el que estamos trabajando. Más adelante tenemos una sección dedicada a la creación de PDF´s con Scribus
- 8: Deshacer: deshacer la última acción realizada (Tecla Abreviada: CTROL+Z)
- 9: Rehacer: volver a hacer la última acción que hemos deshecho. (Tecla Abreviada: CTROL+SHIFT+Z)
- 10: Cortar: el típico cortar de un elemento para quitarlo de un sitio y llevarlo a otro (Tecla Abreviada: CTROL+X)
- 11: Copiar: si tenemos un elemento seleccionado, con copiar llevamos un duplicado suyo al portapapeles para luego pegarlo en otro sitio (duplicarlo) (Tecla Abreviada: CTROL+C)
- 12: Pegar: si hemos cortado o copiado un elemento, lo tenemos en el portapapeles, y con el Pegar lo que hacemos es sacarlo del portapapeles y ponerlo en algún sitio. Si hemos hecho Copiar+pegar tenemos 2 elementos iguales, si hemos hecho Cortar+pegar, tenemos un único elemento que lo hemos movido de sitio (o no) (Tecla Abreviada: CTROL+V)
- 13: Seleccionar objeto: herramienta para seleccionar un objeto. Con esta herramienta lo seleccionamos, y luego ya podemos arrastrarlo o efectuar sobre él diferentes operaciones. (Tecla Abreviada: C)
- 14: Insertar Cuadro de texto: herramienta para insertar un cuadro de texto (Tecla Abreviada: T). Tenemos una sección dedicada al trabajo con cuadros de texto en Scribus
- 15: Insertar Marco de imagen: herramienta para insertar un marco de imagen (Tecla Abreviada: I). Veremos más adelante cómo trabajar con imágenes
- 16: Insertar Tabla: para insertar una tabla: nos preguntará cuántas filas y cuántas columnas tendrán la tabla. (Tecla Abreviada: A)
- 17: Insertar forma (Tecla Abreviada: S). Más adelante tenemos una sección en la que trataremos Trabajo en Scribus con Formas y Polígonos
- 18: Insertar polígono: (Tecla Abreviada: P): Más adelante tenemos una sección en la que trataremos Trabajo en Scribus con Formas y Polígonos
- 19: Insertar línea (Tecla Abreviada: L)
- 20: Insertar curva de Bezier (Tecla Abreviada: B)
- 21: Insertar línea a mano alzada (Tecla Abreviada: F)
- 22: Rotar objeto (Tecla Abreviada: R)
- 23: Zoom: Si lo seleccionamos y clickamos con el botón izquierdo en el documento, nos acercamos. Si por el contrario, clickamos con el botón derecho, nos alejamos (Tecla Abreviada: Z). Además con Ctrol+0 vemos la página entera, como queda de un vistazo
- 24: Editar contenido del marco (Tecla Abreviada: E)
- 25: Editar el texto en el editor interno (Tecla Abreviada: CTROL+Y)
- 26: Enlazar cuadros de texto (Tecla Abreviada: N)
- 27: Desenlazar cuadros de texto(Tecla Abreviada: U)
- 28: Mediciones
- 29: Copiar propiedades del objeto
- 30: Cuentagotas (Tecla Abreviada: Y)
6.- Paneles en Scribus
6.1.- Menú Ventanas en Scribus
Desde este Menú podemos acceder a los diferentes paneles
Vamos a ver los paneles con los que vamos a trabajar. Nos permite configurar opciones sobre la marcha. Los que más vamos a usar son los de propiedades y los de páginas.
Los paneles los encontramos en el menú Ventanas:
| |
Ventanas: Cascada: si tenemos más de una ventana abierta nos mostrará todas en cascada
| |
Ventanas: Mosaico: si tenemos más de una ventana abierta
| |
Ventana: Propiedades (Tecla Abreviada: F2). Esta es uno de los paneles que tendremos casi todo el rato activado. Es un panel en el que veremos todas las propiedades y se las podremos cambiar de los objetos. Le dedicamos una sección
Ventana: Contorno
Ventana: Álbum de recortes En esta ventana tendremos imágenes que hayamos metido en el Album de recortes y que podremos utilizar para meter en cualquier documento. Más adelante a lo largo del manual veremos la forma de utilizar el Album de recorte
Ventana: Capas: Tenemos una sección en el manual dedicada al trabajo con Capas en Scribus
Ventana: Ordenar páginas: más adelante veremos el uso de Ordenar Páginas
Ventana: Marcadores
Ventana: Mediciones : ventana que nos dará información sobre distancias entre objetos. Para medir debemos clicar en el punto origen y arrastrar al punto final.
| |
Ventana: Historial de acciones: ventana en la que tendremos un poco el histórico de las acciones que hemos ido realizando sobre los objetos. Además podemos decir que sólo nos muestre las acciones realizadas sobre el objeto seleccionado
Ventana: Verificación previa : un panel que nos da información de si algún elemento del documento no está correctamente (falta imagen fuente, no tiene la calidad suficiente...)
Ventana: Alinear y Distribuir: para alinear y distribuir poniendo más ordenados los objetos dentro del documento. Aquí tenemos una sección dedicada a este panel: Alinear y Distribuir en Scribus
Ventana: Herramientas: nos muestra u oculta una parte de la regla de herramientas.
Ventana: Herramientas PDF : nos muestra u oculta de la barra de herramientas los botones asociados a tema de PDF
6.2.- Ventana: Propiedades
Uno de los paneles que más vamos a usar en Scribus. Sirve para ver y modificar las propiedades de los objetos que hayamos metido en el documento.
El panel propiedades será uno de los paneles que más utilizaremos. Lo podemos activar con Ventanas: Propiedades, con el F2 o sobre muchos objetos botón derecho, propiedades
Este panel tiene varias áreas.
Propiedades: X,y,z :
Nos permite modificar la posición y la simetría de un objeto.
Además de poner valores en las cajas, también puedo efectuar operaciones directamente como si de una calculadora se tratase
Propiedades: Formas:
| |
Opciones para modificar la forma. Por ejemplo tengo una estrella y quiero modificar una punta que sea más larga, usaré esto.
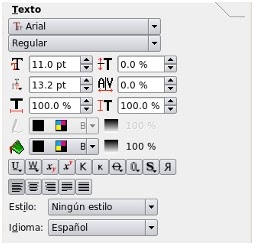
Propiedades: Texto:
Para trabajar con textos, darles formatos...
Propiedades Imágenes:
Para trabajar con imágenes
Propiedades: Línea
| |
Para los trazos de los objetos
Propiedades: Colores
| |
MANUALES
http://www.imh.es/dokumentazio-irekia/manuales/scribus-software-libre-para-publicacion-y-maquetacion
WEBGRAFÍA
http://www.imh.es/dokumentazio-irekia/manuales/scribus-software-libre-para-publicacion-y-maquetacion
HISTORIA
El desarrollo de Squeak comenzó en 1995 en los laboratorios de Apple. Desde sus orígenes está diseñado específicamente para la educación por parte de un equipo de investigadores en informática y pedagogía de primer nivel internacional. Alan Kay, apoyado por Seymour Papert, ha sido el principal promotor e ideólogo de Squeak como herramienta de aprendizaje.
Este trabajo fue continuado desde Walt Disney y actualmente se realiza entre Hewlett Packard y el Instituto Viewpoints Research creado para su desarrollo.
El código está escrito en Smalltalk y funciona en la mayoría de los sistemas operativos.
Este trabajo fue continuado desde Walt Disney y actualmente se realiza entre Hewlett Packard y el Instituto Viewpoints Research creado para su desarrollo.
El código está escrito en Smalltalk y funciona en la mayoría de los sistemas operativos.
DESCRIPCIÓN DE LA APLICACIÓN
Squeak funciona como un simulador de mundos virtuales donde es posible experimentar reproduciendo fenómenos y procesos de la realidad (o inventados). Esto lo convierte en una herramienta transversal.
Fruto de muchos años de experiencia, se basa en un diseño que lo hace utilizable además por niños de todas las edades. El entorno multimedia que incorpora es muy versátil, lo que permite un uso realmente abierto y con muy pocas limitaciones.
En sus mundos virtuales se denomina morf a cualquier objeto visible, dispone de un halo con opciones donde cambiar sus propiedades como tamaño, color, posición, etc. en un instante o en un tiempo determinado.
Cuando a un morf le damos además un comportamiento lo denominamos eToy: rotar, emitir sonido, desplazarse, ocultarse, relacionarse con otros objetos de determinadas maneras...., sólo hay que elaborar el o los guiones necesarios para ello.
Cuando a un morf le damos además un comportamiento lo denominamos eToy: rotar, emitir sonido, desplazarse, ocultarse, relacionarse con otros objetos de determinadas maneras...., sólo hay que elaborar el o los guiones necesarios para ello.
Manejando estos mundos virtuales se despiertan de una manera natural esas ganas de crear, conocer, investigar... que todos tienen.
Tanto docentes como estudiantes deben transformar su uso habitual del ordenador: utilizar Squeak es enseñar al ordenador lo que quieres que haga.
Ese papel de “hacedor” provoca reflexiones acerca de lo que realmente se sabe y de lo que se pretende, y esto es lo más importante del proceso, ya que induce nuevos planteamientos con resultados habitualmente sorprendentes.
Ese papel de “hacedor” provoca reflexiones acerca de lo que realmente se sabe y de lo que se pretende, y esto es lo más importante del proceso, ya que induce nuevos planteamientos con resultados habitualmente sorprendentes.
Squeak se implementa con una ideología pedagógica muy clara: el constructivismo, y se lleva hasta las últimas consecuencias en el sentido de tomarlo como referente en todo su diseño.
Squeak permite unos usos muy diferentes:
1.- El usuario construye un mundo donde experimentar, analizar, reflexionar y sacar conclusiones:

2.- Alguien construye un mundo para que el usuario experimente, analice, reflexione y saque conclusiones:
3.- Alguien elabora información para ser observada y respuestas (habitualmente si/no) a unas cuestiones que dictaminan si te has enterado:
Evidentemente el nivel de constructivismo es muy alto si el usuario tiene que “hacérselo todo”. Sus diseños no suelen ser espectaculares, pero son suyos, y la relación que se crea es casi afectiva.
En otras ocasiones es preferible experimentar directamente con una simulación que haya sido elaborada por otra persona... docentes y estudiantes tienen todas las posibilidades, y según las necesidades y la metodología de trabajo en la que te encuentres a gusto, puedes usar Squeak de un modo u otro.
Aunque es posible impedir la manipulabilidad de los trabajos en cualquier momento, habitualmente no se hace, ya que la posibilidad de que in situ se puedan hacer cambios facilita enormemente adaptarse a las diversas condiciones de la persona que lo está usando.
En todos estos años Squeak está siendo usado internacionalmente en Estados Unidos, Brasil, Colombia, Argentina, Francia, Alemania, Corea, India, Nepal, Japón… En Extremadura Squeak se puede instalar en todos los ordenadores de la Red Educativa de la Consejería de Educación como una herramienta más de trabajo para el aula.
El mantenimiento y desarrollo de Squeak en gnuLinEx cuenta con el apoyo de reconocidas figuras del ambiente informático y del uso de ordenadores para temas educativos como el propio Alan Kay y el grupo de profesionales de Squeakland, además de las labores de colaboración de una enorme comunidad.
En la Junta de Extremadura se mantiene el Proyecto Squeak desde la Consejería de Educación y desde la D.G. de Telecomunicaciones y Sociedad de la Información.
Realmente hay muchas versiones de Squeak, el desarrollo en esta herramienta está multiplicándose de tal manera (aplicación web, versión para iPhone etc.) que los "Squeaks" más educativos que siguen el mismo modelo desde que se creó -esos en los que se interactúa con los objetos en modo totalmente gráfico- están empezando a denominarse Etoys para poder diferenciarse, o Squeak Etoys, como hace ya el Instituto Viewpoints Research, organismo que coordina la evolución de Squeak.
Las personas que utilizan Squeak se muestran mayoritariamente muy satisfechas con las capacidades de la herramienta, verte creador de tus propias realidades virtuales engancha a todas las edades, puedes investigar por internet y verlo tú mismo.
MANUALES, VIDEOS Y TUTORIALES
WEBGRAFÍA
DESCRIPCIÓN DE LA APLICACIÓN
Stopmotion es una aplicación gratuita para la creación de películas Stop motion de animación. Los usuarios podrán crear películas (imágenes en movimiento) a partir de imágenes de una cámara o disco duro, se pueden añadir efectos de sonido y exportar la animación creada a diferentes formatos de vídeo como MPEG o AVI.
Stopmotion tiene un conjunto de herramientas que le ayuda a crear los movimientos suaves y precisos.
El stop motion, parada de imagen, paso de manivela, foto a foto o cuadro por cuadro es una técnica de animación que consiste en aparentar el movimiento de objetos estáticos por medio de una serie de imágenes fijas sucesivas. En general se denomina animaciones de stop motion a las que no entran en la categoría de dibujo animado, ni en la animación por ordenador; esto es, que no fueron dibujadas ni pintadas, sino que fueron creadas tomando imágenes de la realidad.
Hay dos grandes grupos de animaciones stop motion: la animación con plastilina o cualquier otro material maleable, llamada en inglés claymation, y las animaciones utilizando objetos rígidos.
La animación con plastilina puede hacerse al "estilo libre", cuando las figuras se van transformando en el progreso de la animación. Puede también orientarse a personajes, que mantienen una figura consistente en el transcurso de la película.
El stop motion se utiliza para producir movimientos animados de cualquier objeto, incluyendo juguetes, bloques y muñecas. Esto se conoce como «objeto de animación».
Stop motion es también el medio para la producción de pixilación, la animación de la vida humana o animal. Ejemplos de ello son las películas de Mike Jittlov como asistente en The wizard of speed and time (1980), el largometraje del mismo nombre (1987-89), el corto francés de 1989 Gisele Kerozene por Eisa Cayo y Jan Kunen, y algunos trabajos del animador escocés Norman McLaren.
El go motion es una variante del "stop motion", por el que aplicando un sistema de control a muñecos (animatronic) se les induce a realizar movimientos mientras se registra la animación fotograma a fotograma. Como resultado se produce un "efecto de blur" sobre las partes en movimiento que aumenta la sensación de realismo.
Una variación del stop motion es la animación gráfica de fotografías (en su totalidad o en partes). Algunos ejemplos son Frank Film y Braverman's Condensed Cream of Beatles (1972).
Los orígenes de esta técnica se funden con la propia historia de la cinematografía. Entre sus pioneros se encuentra el cineasta ruso Ladislaw Starewicz, quien en el año 1912 realizó una de las primeras películas en stop motion utilizando como modelos insectos reales. Con el título de "La venganza del camarógrafo", Starewicz narra la historia de una familia de escarabajos que se destruye a causa de la infidelidad entre sus cónyuges. España cuenta con los trabajos de Segundo de Chomón quien en 1908 realizó en París El hotel eléctrico. Otro destacado pionero en esta técnica fue Willis O'Brien, quien animó King Kong en 1933. Su alumno Ray Harryhausen hizo un gran número de películas con la misma técnica.
El stop motion fue una técnica muy utilizada en la Europa del Este: Jirí Trnka, Hermina Tyrlová, Jan Svankmajer entre muchos otros grandes creadores.
En los ochenta, la técnica fue usada por Tim Burton, que creció viendo las películas con los efectos especiales de Ray Harryhausen. Burton utilizó dicha técnica en sus cortos para Disney, de los cuales Vincent es el primero y en 2005 Corpse Bride (en español, La Novia Cadáver) Vale destacar que también a principios de los noventa Tim Burton participó como productor de The Nightmare Before Christmas, película basada en sus creaciones artísticas, del director Henry Selick, quien a su vez dirigió Coraline, bajo la misma técnica en 2009.