VYM-VIEW YOUR MIND
DESCRIPCIÓN DE LA APLICACIÓN
Ahora todo lo que se te ocurra en un momento dado podrá ser plasmado en un mapa con la ayuda de VYM - View Your Mind. Este programa permite anotar todas tus ideas en un bloc de notas a modo de brainstorming para que luego no pierdas tiempo tratando de recordar algo genial que se te ha ocurrido pero que ya no recuerdas.
View Your Mind (VYM) es una sencilla pero eficaz herramienta que te permite crear, diseñar y desarrollar mapas conceptuales, plasmando de una manera intuitiva, práctica, visual y sencilla la información. Es muy práctico para plasmar gráficamente unas ideas, procesos o diferentes fases de un proyecto. Estos mapas pueden ayudar a mejorar su creatividad y efectividad. Usted puede utilizarlos para la gestión del tiempo, para organizar las tareas, para obtener una visión general de contextos complejos, para ordenar sus ideas, etc
Los diagramas generados con VYM se guardan bajo un formato nativo (.vym) pero también pueden ser exportados como imágen, XML, CSV, HTML o Ascii entre otros.
View you Mind cuenta además con un editor de notas con el cual puedes conservar anotaciones inherentes al proyecto.
VYM no es otro software de dibujo, sino una herramienta para almacenar y modificar la información de una forma intuitiva. Por ejemplo, usted puede volver a ordenar las piezas del mapa pulsando una tecla o añadir información diversa, como un correo electrónico completo por un simple clic del ratón.
¿Por qué utilizar VYM?
Un mapa puede concentrar un contenido muy complejo, en poco espacio. Ayuda a utilizar ambos lados de su cerebro: el lado lógico y también su lado creativo (por ejemplo, mediante el uso de imágenes, colores y palabras clave en un mapa, llamado ancla). Es una técnica para organizar la manera de pensar: Puede ayudarte a través del desarrollo, la clasificación y memorización de sus pensamientos.
Debido a que sólo tiene que utilizar palabras y dibujos, es mucho más rápido que una buena nota a la antigua. Su cerebro memoriza las cosas asociándolas a otras cosas - un mapa hace uso de esas conexiones y estimula nuevas asociaciones.
VYM está diseñado para hacer cambios en el mapa muy sencillo: por ejemplo, si se utiliza para la gestión del tiempo, basta con mover una tarea a otro lugar o cambiar el color por un simple clic del ratón con el fin de asignar a otro día de la semana o para darle una nueva prioridad.
Su mayor ventaja es la facilidad de uso, sólo pulsando Insert para añadir texto y usando el ratón para organizar la distribución.
Los mapas mentales (mind maps, en inglés) son una de las mejores formas de visualizar cualquier tipo de información ya que, según sus creadores y muchos de sus seguidores, así es como almacena la información nuestro cerebro: relacionando unas cosas con otras.
PRIMEROS PASOS
Figura 1
La primera vez que se abren VYM verá dos ventanas (ver Figura 1). La ventana de la izquierda es la ventana de propiedades y la ventana de la derecha es la ventana de trabajo. Para comenzar haga doble clic en el rectángulo amarillo y habrá que darle un nombre. Este es el inicio del mapa mental. A continuación, se pueden añadir las ramas y subramas.
Figura 2
Después de nombrar el primer “bocadillo” se puede añadir ramas haciendo clic en "Agregar rama" (véase Figura 2). Al hacer clic en "Añadir rama…" (Add branch…)se añade automáticamente a una rama que conecta los “bocadillos”. Si aún tiene seleccionado un “bocadillo” determinado y hace clic en "Añadir rama..." otra rama se añade. Se puede continuar haciendo esto hasta que tenga todas las ramas y “bocadillos” necesarios para el mapa de su proyecto.
Figura 3
En la figura 3, se puede ver un mapa mental creado con esta aplicación
Como cualquier otra aplicación gráfica puedes cambiar el formato del mapa creado en el Menú Formato. Así, se puede cambiar:
- Estilo de línea.
- Color de la línea.
- Color de la sub-árbol.
- Color de fondo.
- Imagen de fondo.
Con el fin de cambiar el color de cualquiera de los sub-árboles o ramas, se debe cambiar primero el color en el selector de color (en la Figura 3 el selector de color es el pequeño cuadrado negro en la barra de herramientas) y luego seleccione lo que desea cambiar en el menú Formato. Para cambiar el color de las otras opciones sólo tiene que seleccionar esa opción en la parte inferior del menú Formato y luego cambiar el color gracias a la ventana que se abre.
Finalmente, cuando haya terminado el mapa, puede guardarlo o exportarlo a otro tipo de formato (XHTML, ascii, OpenOffice, CSV, Taskjuggler, LaTeX…). Exportar a ASCII crea una especie de tabla de contenido de su mapa mental.
MANUALES, VIDEOS Y TUTORIALES
http://www.mind-mapping.org/...of-mind.../vym.pdf
WEBGRAFÍA
http://sourceforge.net/projects/vym
 EDITOR DE GRÁFICOS VECTORIALES INKSCAPE
EDITOR DE GRÁFICOS VECTORIALES INKSCAPEDESCRIPCIÓN DE LA APLICACIÓN
Inkscape es un editor de gráficos vectoriales de código abierto, con capacidades similares al Illustrator, Freehand, CorelDraw o Xara X y permite dibujar a mano libre.
El programa tiene múltiples opciones como la posibilidad de manejar formatos de imagen como PNG, JPG, BMP o TIFF; sistemas de capas; figuras predeterminadas; etc.
El objetivo principal de Inkscape es crear una herramienta de dibujo potente y cómoda, totalmente compatible con los estándares XML, SVG y CSS.
CARACTERÍSTICAS
Inkscape soporta meta-datos Creative Commons, edición de nodos, capas, operaciones complejas con trazos, vectorización de archivos gráficos, texto en trazos, alineación de textos, edición de XML directo y mucho más.
Puede importar formatos como Postscript, JPEG, PNG, y TIFF y exporta PNG así como muchos formatos basados en vectores.
Una de las prioridades del proyecto de Inkscape es la consistencia de su interfaz y utilidad. Esto incluye los esfuerzos para seguir para interfaces humanas de GNOME, la accesibilidad del teclado universal.
El número de cajas de diálogo flotantes se ha reducido, con sus funciones y atajos del teclado o disponibles en la barra de herramientas.
Todas las transformaciones (no sólo moviendo sino también inclinando y girando) poseen atajos del teclado con los modificadores consistentes (por ejemplo Alt transforma con medida 1 pixel de la pantalla al zoom actual, el Mayúsculas multiplica la transformación por 10, etc.); estas claves trabajan en los nodos en la herramienta del Nodo así como en los objetos en el Seleccionador. Los funcionamientos más comunes (como las transformaciones, haciendo subir verticalmente, dimensión Z).
Inkscape proporciona mensajes flotantes que ayudan a entender la utilización de los botones, mandos, órdenes y llaves. Viene con un teclado completo y referencia del ratón (en HTML y SVG) y varias guías didácticas interactivas en SVG.
La actual interfaz de Inkscape se ha visto influenciada parcialmente por Xara Xtreme.
Inkscape es muy completo en cuanto a la posibilidad de adaptar objetos. Dispone de las siguientes posibilidades para todos los objetos:
- Transparencias regionales, y transparencia maestra para todo el objeto.
- Múltiples colores para escoger.
- Es posible esculpir el objeto.
- Los objetos pueden agruparse (y desagruparse), de forma que varios objetos agrupados funcionen como uno solo.
- El objeto puede encerrarse en un borde de cualquier tamaño y color.
- Los objetos se pueden desenfocar a diferentes niveles.
- Cualquier objeto puede ser duplicado indefinidamente.
- Se pueden dibujar líneas de todo tipo, las cuales pueden ser personalizadas, a igual que cualquier otro objeto.
- Los objetos se pueden mover, invertir, borrar, etc.
GUÍA RÁPIDA
ENTORNO DE TRABAJO
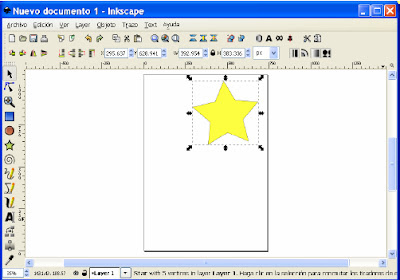
Al abrir el programa observaremos la siguiente imagen:
CREAR Y ADMINISTRAR DOCUMENTOS
Para crear un nuevo documento vacío, use o presione Ctrl+N. Para abrir un documento SVG existente, (Ctrl+O). Para guardar, use (Ctrl+S), o (Mayus+Ctrl+S) para guardar bajo un nuevo nombre (recuerde guardar a menudo).
Inkscape usa el formato SVG (Scalable Vector Graphics/Gráficos de Vectores Escalables) para estos archivos. SVG es un estándar abierto extensamente soportado por software gráficos. Los archivos SVG están basados en XML y pueden ser editados con cualquier editor de XML (aparte de Inkscape, por supuesto). Además de SVG, Inkscape puede importar y exportar muchos otros formatos (EPS, PNG)
Inscape abre una ventana por cada documento. Puedes navegar entre ellos usando la ventana principal (o con Alt+Tab), o puedes usar el atajo: Ctrl+Tab con el que irás a través de todos los documentos. Nota: Inkscape trata estas ventanas como pestañas de un navegador web, por ello, el atajo Ctrl+Tab sólo servirá con documentos que sean del mismo archivo, porque so abres muchos archivos de un navegador o realizas simultáneamente más de un trabajo con Inkscape no funcionará.
Acercar y alejar (Zoom)
La manera más sencilla de para activar el zoom es por medio de las teclas - y + (o =). También puede emplear Ctrl+Click del botón central o Ctrl+Click del botón derecha para acercamiento, Mayus+Click del botón central o Mayus+Click del botón derecho para alejar, o rote la rueda del ratón junto con Ctrl. O puede seleccionar en la parte inferior izquierda el campo de zoom que le permite ingresar el valor del porcentaje % para la visualización, luego presione Enter. Disponemos además de los anteriores métodos, la herramienta Zoom (Ubicada en la barra de Herramientas a la izquierda) la cual permite hacer un zoom alrededor de un área por medio de un click sostenido alrededor de ella.
Inkscape también conserva un historial de los niveles de zoom que ha usado en el trabajo, en la última sesión. Presione la tecla ` para ir al zoom previo o Mayus+` para ir al siguiente.
Barra de herramientas
Aparece en el lateral izquierdo y en ella se pueden observar diferentes botones que permiten crear distintos trazos y figuras, así como una serie de opciones para modificar sus características:
Y una vez seleccionado, se coloca el cursor en el área de trabajo y al hacer clic y mover el cursor, empieza a aparecer la figura. Una vez creada la figura, se puede elegir el botón:  Con este botón se puede seleccionar y modificar los objetos.
Con este botón se puede seleccionar y modificar los objetos.
 Con este botón se puede seleccionar y modificar los objetos.
Con este botón se puede seleccionar y modificar los objetos. También se puede seleccionar el botón:  que se encuentra el la barra superior de la ventana o bien hacer clic en el botón derecho del ratón mientras el cursor está colocado sobre la figura deseada y modificar las propiedades del objeto, como el contorno y el relleno.
que se encuentra el la barra superior de la ventana o bien hacer clic en el botón derecho del ratón mientras el cursor está colocado sobre la figura deseada y modificar las propiedades del objeto, como el contorno y el relleno.
 que se encuentra el la barra superior de la ventana o bien hacer clic en el botón derecho del ratón mientras el cursor está colocado sobre la figura deseada y modificar las propiedades del objeto, como el contorno y el relleno.
que se encuentra el la barra superior de la ventana o bien hacer clic en el botón derecho del ratón mientras el cursor está colocado sobre la figura deseada y modificar las propiedades del objeto, como el contorno y el relleno.Cada forma que cree muestra uno o más manejadores en forma de doble flecha; pruebe arrastrándolos para observar como responden las formas. El panel de control para una herramienta de forma es otra manera para transformar una forma.
Para deshacer su última acción, presione Ctrl+Z (O, si cambia de parecer, puede rehacer la acción deshecha mediante Mayus+Ctrl+Z)
Relleno y borde
Para pintar un objeto de algún color pulse el botón derecho del ratón sobre dicho objeto y aparecerá un cuadro de diálogo de Relleno y Borde (Mayus+Ctrl+F).
Podrá observar que el dialogo posee tres pestañas: Relleno (FILL), Color de línea de contorno (STROKE PAINT) y Estilo de línea de contorno (STROKE STYLE). La pestaña Relleno le permite editar el relleno (interior) del objeto(s) seleccionado(s). Usando el botón de debajo de la pestaña puede seleccionar los tipos de relleno, incluyendo sin relleno (el botón con la X), color uniforme, así como gradientes lineales o radiales.
Más abajo, puede observar una colección de selectores de color, cada uno se encuentra en su propia pestaña: RGB, CMYK, HSL y Rueda. Con el botón Rueda, puede rotar el triángulo para escoger un matiz en la rueda, y después seleccionar una sombra que es el matiz del triángulo. Todos los selectores de color contienen un desplazador para configurar la opacidad de el/los objeto(s) seleccionado(s).
Cuando selecciona un objeto, el selector de color es actualizado para mostrar su relleno y borde actual (para selecciones de múltiples objetos, el dialogo muestra su color promedio).
Finalmente, en vez de un color uniforme, puede usar gradientes para rellenos y/o bordes.
Cuando cambia de color uniforme a gradiente, el nuevo gradiente creado usa el color uniforme previo, pero lo transforma de opaco a transparente. Cambie a la herramienta Gradiente (Ctrl+F1) para arrastrar el manejador gradiente.
Cuando alguno de los manejadores de gradiente es seleccionado (Azul claro), el dialogo de relleno y el borde configura el color del manejador en vez de todo el color del objeto seleccionado.
Otra manera para cambiar el color de un objeto es usando la herramienta Cubo de pintura (F7). Sólo haga clic dentro del dibujo con la herramienta y el color seleccionado será asignado al relleno del objeto seleccionado (Mayus+click asignará el color de borde).
Movimiento, escalado y giro o rotación
Haga Clic en el botón superior (con la forma de cursor) sobre la barra de herramientas, o presione F1 o Barra Espaciadora y seleccione cualquier objeto en la pizarra.
Usted podrá observar que ocho manejadores en forma de flecha aparecen alrededor del objeto. Ahora puede:
Mover los objetos arrastrándolos. (Presione Ctrl para restringir movimientos a horizontal y vertical.)
Escalar los objetos mediante el arrastrado de cualquier manejador. (Presione Ctrl para preservar el radio de alto/ancho original.)
Ahora haga clic en el objeto de nuevo, los manejadores cambian y así puede:
Girar los objetos arrastrando los manejadores de las esquinas. (Presione Ctrl para restringir la rotación a pasos de 15 grados. Arrastre la marca en forma de cruz para la posición del eje de rotación.)
Inclinar los objetos mediante el arrastre de los manejadores que no están en las esquinas. (Presione Ctrl para restringir inclinaciones a pasos de 15 grados.)
Mientras use el Selector Cursor, también podrá usar los campos de entradas numéricos en la barra de control superior para configurar valores exactos para cordenadas (X y Y) y tamaño (W y H) de la selección.
Transformación por medio del teclado
Una de las características de Inkscape que lo diferencian de otros muchos editores vectoriales es que todas las acciones pueden realizarse a través del teclado.
Puedes usar el teclado para mover (teclas de flechas), escalar (con las teclas < y >) y rotar (con las teclas [ y ]) los diferentes objetos.
Los movimientos y escalas se realizan por cada dos píxeles pero con la tecla Shift lo multiplicas por 10.
Con las teclas Ctrl+> y Ctrl+< la escala sube o baja desde 200% al 50% con respecto al tamaño original.
Las rotaciones suelen ser de 15 grados, pero con la tecla Ctrl puedes rotar 90 grados los objetos.
Suelen ser más útiles las transformaciones tamaño-pixel, con el uso de Alt con la tecla de transformación. Por ejemplo, Alt+flechas moverá la selección 1 pixel en el zoom actual. El uso de Alt+flecha resultará un movimiento muy pequeño.
Igualmente, Alt+> y Alt+< escalan el objeto seleccionado, haciéndolo visible en un tamaño de un pixel de pantalla, y Alt+[ y Alt+] lo rotan moviendo un pixel de pantalla.
Selecciones Múltiples
Puede seleccionar un grupo de objetos simultáneamente mediante Mayus+clic sobre los objetos deseados. O, puede arrastrar el cursor alrededor de los objetos que requiere seleccionar; es la Selección elástica. (El selector crea selecciones elásticas cuando se arrastra desde un espacio vacío; sin embargo, si presiona Mayus antes de iniciar el arrastrado, Inkscape siempre creará la selección elástica.).
Cada objeto individual dentro de una selección muestra una señal de selección (por defecto, un marco rectangular). Estos marcos hacen más sencillo observar lo que está seleccionado.
Al presionar Mayus+clic sobre un objeto seleccionado lo excluye de la selección.
Presionando Esc elimina la selección de cualquier objeto. Ctrl+A selecciona todos los objetos en la capa actual (si no ha creado capas, esto es lo mismo que todos los objetos en el documento).
Agrupar
Muchos objetos pueden ser combinados en un grupo. Un grupo se comporta como un objeto sencillo cuando usted lo arrastra o lo transforma.
Para crear un grupo, seleccione uno o más objetos y presione Ctrl+G. Para desagrupar uno o más grupos, selecciónelos y presione Ctrl+U. Los grupos pueden ser mandados hacia atrás en una cierta profundidad. Sin embargo, Ctrl+U sólo desagrupa el nivel superior de agrupación en una selección; necesitará presionar Ctrl+U repetidamente si quiere desagrupar completamente un grupo situado a bastante profundidad.
Si desea editar un objeto dentro de un grupo, no tiene necesariamente que desagrupar, sólo use Ctrl+click sobre el objeto y éste será seleccionado, pudiendo editarlo sólo, o Mayus+Ctrl+click sobre varios objetos (dentro o fuera de cualquier grupo) por múltiples selecciones.
Duplicado, Alineación, Distribución
Una de las operaciones más comunes es duplicar un objeto (Ctrl+D). El objeto duplicado es colocado exactamente debajo del original y es seleccionado, así se le posibilita el arrastrarlo mediante el ratón o las teclas de flechas.
Sus copias son colocadas más o menos aleatoriamente. El diálogo de Alineación (Ctrl+Mayus+A) es útil en este caso, así seleccione todos los objetos duplicados (Mayus+click o cree una selección elástica), abra el diálogo y presione el botón "Centro en las equis horizontales", y después el botón "Hacer espacios horizontales entre objetos iguales". Ahora los objetos son alineados de forma ordenada y distribuidos de forma equidistante uno de otro.
orden-Z
El término orden-z se refiere al orden de superposición de los objetos en un gráfico, por ejemplo: dichos objetos están en la parte superior y son más oscuros que el resto. Los dos comandos en el menú Objetos: Llevar al Frente, (la tecla Inicio) y Llevar al Fondo (la tecla Fin), moverá sus objetos seleccionados al nivel superior o al fondo de la capa del orden-z. Otros dos comandos, Arriba (PgUp) y Abajo (PgDn), podrán mover hacia atrás o mover hacia delante los objetos seleccionados.
Un atajo de selección muy útil es la tecla Tab. Si no hay nada seleccionado, ésta selecciona el objeto situado más al fondo. Mayus+Tab trabaja a la inversa, comenzando desde el objeto del nivel superior y sigue con el resto. Los objetos que cree son agregados en la parte superior, presionando Mayus+Tab y con ningún objeto seleccionado, seleccionará los últimos objetos que usted ha creado.
Selección de objetos situados a cierta profundidad y arrastrarlos
En el caso de que un objeto esté oculto tras otro, podría observar el objeto del fondo si el del nivel superior está parcialmente transparente, así Alt+click selecciona el objeto superior como un sencillo clic, con otro Alt+clic en el mismo punto seleccionará el objeto de abajo y así sucesivamente.
Con una serie de estas órdenes (Alt+clicks) seleccionará todos los objetos superpuestos desde el superior hasta el inferior. Cuando llega al objeto del fondo, el siguiente Alt+click naturalmente, seleccionará el objeto situado en la posición superior.
Una vez que ha seleccionado el último objeto, puede transformarlo. Sin embargo, arrastrando sobre el objeto mismo deseleccionará el objeto superior de nuevo.
Para indicarle a Inkscape que arrastre lo que está seleccionado ahora sin seleccionar nada más, use Alt+arrastrar. Esto moverá la selección sin importar donde arrastra usted el ratón.
Guardar una imagen
Una vez que se ha terminado una imagen o se quiere continuar posteriormente, la guardaremos en formato .svg con la opción Guardar del menú Archivo.
Otra opción es Guardar como que permite almacenar la imagen en otros formatos compatibles con la imagen vectorial.
Exportar imagen
Si se desea guardar la imagen o dibujo en formato de mapa de bits, hay que elegir la opción Exportar mapa de bits del menú Archivo, donde puede guardarse la imagen en formato PNG.
MANUAL
WEBGRAFÍA

DESCRIPCIÓN DE LA APLICACIÓN
Plopp es una herramienta creativa para representar escenas en 3D sin ser necesarios conocimientos previos de ningún tipo. Pinte los objetos en 2D y Plopp los transforma en 3D. Es posible después moverlos o rotarlos para situarlos a voluntad en un auténtico escenario 3D, donde es fácil pintar diversos fondos y ajustar la iluminación en la escena. Estas rápidas creaciones, tanto como objetos aislados como en un escenario son utilizables después como imágenes gráficas de gran calidad para cualquier tipo de trabajo.
Plopp funciona también en Mac y en Windows.
Se utiliza Plopp para construir mundos virtuales en 3 dimensiones donde es posible interactuar con los objetos allí existentes.
Está orientado a niños y niñas de Primaria, por lo que su facilidad de uso es prioritaria, lo que se ha conseguido de un modo realmente sorprendente. Esto no impide que sea posible construir una molécula en el espacio o puzzles tridimensionales para practicar la visión espacial.
Cada vez que se ejecuta Plopp se abre un entorno de trabajo de Squeak, pero no existe aparentemente ningún parecido (ni es necesario que se lo busques).
Abrir el entorno de trabajo supone cargar un mundo en 3D, que en función de lo que se hizo la última vez será un mundo vacío o el último que se creó.
Estos mundos personales se denominan también escenas. Una escena puede ser creada, modificada, destruida o guardada. Una escena es un lugar creado por el usuario o por otras personas donde existen objetos 3D dispuestos como su creador quiso que lo hicieran.
Para crear un mundo o escena es preciso definir el suelo, el fondo y los objetos.
Es posible dibujar (o importar un fichero gráfico) para el suelo, así como para el fondo y para los objetos. Plopp ubicará cada cosa en su sitio: pondrá el suelo en el suelo, el fondo en el fondo... e inflará los objetos hasta darles una apariencia 3D. Con esto se habrá construido una escena o mundo.
Una vez construida la escena siempre es posible hacer modificaciones:
· Eliminar, cambiar, copiar o añadir nuevos protagonistas, así como modificar su posición o su escala
· Cambiar el suelo o el fondo en su totalidad o dibujando sobre él
· En cualquier momento puedes actuar sobre la intensidad y la inclinación de la luz solar.
Suelos, fondos y objetos se pueden después guardar por separado, pero también es posible guardar la escena completa, con la situación actual en pantalla en ese momento, para retomarla cuando se considere.
Date cuenta de que las modificaciones de escala, posición, cantidad etc. las tienes que realizar tú, Plopp es una variante de Squeak donde no puedes asignar guiones o comportamientos a tus protagonistas, no puedes decirle a un objeto que se mueva, debes moverlo tú; esta posibilidad de actuar sobre los objetos en el espacio tridimensional es la base de su utilidad.
Date cuenta de que las modificaciones de escala, posición, cantidad etc. las tienes que realizar tú, Plopp es una variante de Squeak donde no puedes asignar guiones o comportamientos a tus protagonistas, no puedes decirle a un objeto que se mueva, debes moverlo tú; esta posibilidad de actuar sobre los objetos en el espacio tridimensional es la base de su utilidad.
Poder sacar una foto en cualquier momento de ese mundo 3D, o enviarla por correo electrónico a una dirección dada, imprimirla o ponerla de fondo del escritorio, todo esto se puede hacer sin salir de Plopp.
En la Red Educativa todos los Plopp instalados son iguales, tienen la misma colección de recursos para empezar a utilizarlo: suelos, fondos y objetos. Si quieres ampliar esa colección Squeakpolis pone a tu disposición los suyos.
GUÍA RÁPIDA
1.- CREAR UN SUELO
Haz un recorrido con el cursor, el personaje de la esquina inferior izquierda te suministrará ayuda cuando la necesites, de momento haz un recorrido deteniendo el cursor sobre cada uno de los botones, tanto los de la izquierda como los de la derecha.
No son muchos y, además, no se desplegarán nuevos menús de opciones ni cosas así, como irás viendo todo lo que se puede hacer con Plopp es de acceso inmediato.
Para que nuestro escenario tenga un suelo es posible:
a) Dibujarlo:
Dibujar un suelo supone trabajar con una herramienta gráfica de muy fácil manejo:
Haz pruebas con ella hasta que hayas manejado todas las opciones, verás que es sencillo; observa la función de las huellas, y de las muestras de color que hay a su izquierda, observa también que los tubos de color se pueden manejar pulsando y arrastrando, que es posible deshacer las últimas 3 órdenes etc.
Seguro que ya te has dado cuenta de que el triángulo blanco es el triángulo de visión, lo que esté fuera de él no se verá en pantalla.
Has visto cómo dibujar el suelo, y lógicamente Plopp ha guardado tu creación. Para acceder a los suelos ya creados pulsa en:
que como ves es el sitio para:
b) Cargarlo: para cargar una imagen que ya existe y ubicarla en el suelo.
- Desde dentro de Plopp:
Pulsa y arrastra al escenario el suelo que quieras:
Los suelos que se muestran son los de más reciente creación, cuando ya no caben más Plopp te advierte de que debes eliminar alguno... entonces es cuando capturas uno y o bien lo arrastras a la Papelera:  , o lo almacenas en el Cajón de Trastos:
, o lo almacenas en el Cajón de Trastos:  , aquí sí que se guardan tantos suelos como quieras.
, aquí sí que se guardan tantos suelos como quieras.
 , o lo almacenas en el Cajón de Trastos:
, o lo almacenas en el Cajón de Trastos:  , aquí sí que se guardan tantos suelos como quieras.
, aquí sí que se guardan tantos suelos como quieras.Sabiendo localizar la carpeta de almacenamiento de los suelos siempre podrás copiar allí directamente ficheros gráficos (hazlo con formato PNG y tamaño 501x228 pixeles) de modo que al abrir Plopp aparecerán directamente en el Cajón de Trastos correspondiente.
- Desde fuera de Plopp:
Es posible arrastrar y soltar ficheros con formato gráfico desde fuera de Plopp. Si los ficheros tienen un tamaño mayor de 501x228 pixeles al intentar colocarlos desbordarán la superficie de trabajo, pero no pasa nada, serán aceptados y recortados posteriormente según su ubicación en la superficie de trabajo.
Los ficheros con acentos no son aceptados, deberás renombrarlos.
2.- CREAR UN FONDO
Para que nuestro escenario tenga un fondo es posible:
a) Dibujarlo:
Dibujar un fondo supone trabajar con una herramienta gráfica de muy fácil manejo:
Haz pruebas con ella hasta que hayas manejado todas las opciones, verás que es sencillo; observa la función de las huellas, y de las muestras de color que hay a su izquierda, observa también que los tubos de color se pueden manejar pulsando y arrastrando, que es posible deshacer las últimas 3 órdenes etc.
Has visto cómo dibujar un fondo, y lógicamente Plopp ha guardado tu creación. Para acceder a los fondos ya creados pulsa en:
que como ves es el sitio para:
b) Cargarlo: para cargar una imagen que ya existe y ubicarla en el fondo.
- Desde dentro de Plopp: Pulsa y arrastra al escenario el fondo que quieras:
Los fondos que se muestran son los de más reciente creación, cuando ya no caben más Plopp te advierte de que debes eliminar alguno... entonces es cuando capturas uno y o bien lo arrastras a la Papelera: , o lo almacenas en el Cajón de Trastos:
, o lo almacenas en el Cajón de Trastos: , aquí sí que se guardan tantos fondos como quieras.
, aquí sí que se guardan tantos fondos como quieras.
 , o lo almacenas en el Cajón de Trastos:
, o lo almacenas en el Cajón de Trastos: , aquí sí que se guardan tantos fondos como quieras.
, aquí sí que se guardan tantos fondos como quieras.Sabiendo localizar la carpeta de almacenamiento de los fondos siempre podrás copiar allí directamente ficheros gráficos (hazlo con formato PNG y tamaño 501x228 pixeles) de modo que al abrir Plopp aparecerán directamente en el Cajón de Trastos correspondiente.
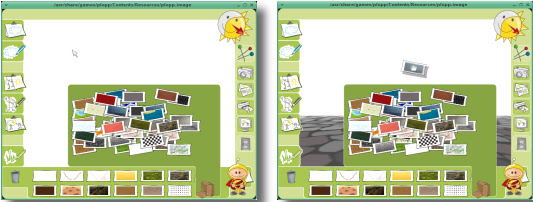
- Desde fuera de Plopp: Es posible arrastrar y soltar ficheros con formato gráfico desde fuera de Plopp. Si los ficheros tienen un tamaño mayor de 501x228 pixeles al intentar colocarlos desbordarán la superficie de trabajo:
pero no pasa nada, serán aceptados y recortados posteriormente según su ubicación en la superficie de trabajo.
Los ficheros con acentos no son aceptados, deberás renombrarlos.
3.- CREAR UNA FIGURA
Abre Plopp y accederás a:
Para incorporar un personaje a nuestro escenario es posible:
a) Dibujarlo:
Dibujar un personaje supone trabajar con una herramienta gráfica de muy fácil manejo:
Haz pruebas con ella hasta que hayas manejado todas las opciones, verás que es sencillo; observa la función de las huellas, y de las muestras de color que hay a su izquierda, observa también que los tubos de color se pueden manejar pulsando y arrastrando, que es posible deshacer las últimas 3 órdenes etc.
Has visto cómo crear un personaje, y lógicamente Plopp ha guardado tu creación.
Observa que lo has dibujado en dos dimensiones y usando la herramienta del inflador  Plopp lo ha convertido en un objeto de 3 dimensiones. Investiga en el uso de esta opción:
Plopp lo ha convertido en un objeto de 3 dimensiones. Investiga en el uso de esta opción: 
 Plopp lo ha convertido en un objeto de 3 dimensiones. Investiga en el uso de esta opción:
Plopp lo ha convertido en un objeto de 3 dimensiones. Investiga en el uso de esta opción: 
Este es el momento en que mejor percibes que los mundos de Plopp son realmente tridimensionales, y que no es un efecto visual. Plopp coloca en el suelo la textura que se le indica, mostrándose ante los ojos en perspectiva, y coloca los personajes en una posición predeterminada de modo que puedas moverle después en cualquiera de las 3 direcciones del espacio.
Para manipular los objetos debes acceder a sus controladores:
Para acceder a los personajes ya creados pulsa en:
que como ves es el sitio para:
b) Cargarlas: para cargar una figura o personaje que ya existe y ubicarla en el escenario.
- Desde dentro de Plopp: Pulsa y arrastra al escenario la figura que quieras:
Las figuras que se muestran son las de más reciente creación, cuando ya no caben más Plopp te advierte de que debes eliminar alguna... entonces es cuando capturas una y o bien la arrastras a la Papelera: , o la almacenas en el Cajón de Trastos:
, o la almacenas en el Cajón de Trastos: , aquí sí que se guardan tantas figuras como quieras.
, aquí sí que se guardan tantas figuras como quieras.
 , o la almacenas en el Cajón de Trastos:
, o la almacenas en el Cajón de Trastos: , aquí sí que se guardan tantas figuras como quieras.
, aquí sí que se guardan tantas figuras como quieras.Sabiendo localizar la carpeta de almacenamiento de los objetos siempre podrás copiar allí directamente ficheros gráficos (hazlo con formato PNG y tamaño máximo de 508x372 pixeles) de modo que al abrir Plopp aparecerán directamente en el Cajón de Trastos correspondiente.
Otros formatos son válidos, pero recuerda que los JPG no te guardan las transparencias...
Otros formatos son válidos, pero recuerda que los JPG no te guardan las transparencias...
- Desde fuera de Plopp: Es posible arrastrar y soltar ficheros con formato gráfico desde fuera de Plopp. Si los ficheros tienen un tamaño mayor de 508x372 pixeles al intentar colocarlos desbordarán la superficie de trabajo:
pero no pasa nada, serán aceptados y recortados posteriormente según su ubicación en la superficie de trabajo. Los ficheros con acentos no son aceptados, deberás renombrarlos.
VIDEOSTUTORIALES
WEBGRAFÍA
DESCRIPCIÓN DE LA APLICACIÓN
GIMP (GNU Image Manipulation Program o en español programa de manipulación de imágenes de GNU) es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Es un programa libre y gratuito. Forma parte del proyecto GNU y está disponible bajo la licencia pública general de GNU.
Es el programa de manipulación de gráficos disponible en más sistemas operativos (Unix, GNU/Linux, FreeBSD, Solaris, Microsft Windows y Mac Os X, entre otros).
La interfaz de GIMP está disponible en varios idiomas, entre ellos: español, alemán, inglés, catalán, gallego, euskera, francés, italiano, ruso, sueco, noruego, coreano y neerlandés.
La primera versión de GIMP se desarrolló inicialmente en sistemas Unix y fue pensada especialmente para GNU/Linux, como una herramienta libre para trabajar con imágenes y se ha convertido en una alternativa libre y eficaz al Photoshop para gran número de usos.
CARACTERÍSTICAS
GIMP sirve para procesar gráficos y fotografías digitales. Los usos típicos incluyen la creación de gráficos y logos, el cambio de tamaño, recorte y modificación de fotografías digitales, la modificación de colores, la combinación de imágenes usando un paradigma de capas, la eliminación o alteración de elementos no deseados en imágenes o la conversión entre distintos formatos de imágenes.
También se puede utilizar el GIMP para crear imágenes animadas sencillas, la manipulacíon de vectores, edición avanzada de video.
Wilber es la mascota oficial del proyecto GIMP. A menudo se confunde con un coyote, un zorro o un ratón pero según su creador, Wilber es simplemente un gimp.
GIMP usa GTK+ como biblioteca de controles gráficos.
GIMP permite el tratado de imágenes en capas, para poder modificar cada objeto de la imagen en forma totalmente independiente a las demás capas en la imagen, también pueden subirse o bajarse de nivel las capas para facilitar el trabajo en la imagen, la imagen final puede guardarse en el formato xcf de GIMP que soporta capas, o en un formato plano sin capas, que puede ser png, bmp, gif, jpg, etc.
GIMP lee y escribe la mayoría de los formatos de ficheros gráficos, entre ellos; JPG, GIF, PNG, PCX, TIFF, los de Photoshop, además de poseer su propio formato de almacenamiento de ficheros, XCF. Es capaz de importar ficheros en pdf. También importa imágenes vectoriales en formato SVG creadas, por ejemplo, con Inkscape.
GIMP cuenta con muchas herramientas, entre ellas tenemos las siguientes;
- Herramientas de selección (rectangular, esférica, lazo manual, varita mágica, por color)
- Tijeras inteligentes
- Herramientas de pintado como pincel, brocha, aerógrafo, relleno, texturas, etc.
- Herramientas de modificación de escala, de inclinación, de deformación, clonado en perspectiva o brocha de curado (para corregir pequeños defectos).
- Herramientas de manipulación de texto.
- Posee también muchas herramientas o filtros para la manipulación de los colores y el aspecto de las imágenes, como enfoque y desenfoque, eliminación o adición de manchas, sombras, mapeado de colores, etc..
- También posee un menú con un catálogo de efectos y tratamientos de las imágenes.
GUÍA DE USO
ENTORNO DE EDICIÓN
1. Descarga y descomprime a una carpeta de tu disco duro el archivo pizarra.zip En su interior se encuentra el archivo gráfico: pizarra.jpg.
2. Desde la ventana Gimp selecciona Archivo > Abrir. En el cuadro de diálogo Abrir imagen navega para situarte en la carpeta donde se encuentra el archivo pizarra.jpg.
3. Clic sobre este fichero de imagen y pulsa en el botón Abrir
4. Al abrir una imagen con GIMP se muestran las siguientes ventanas independientes:
- Caja de herramientas principal: Es el núcleo principal de GIMP. Contiene una botonera de iconos para acceder a las principales herramientas de edición. Si cierras esta ventana se cerrarán el resto de ventanas de la aplicación.
A continuación describimos las principales herramientas:
Es un seleccionador muy útil cuando queremos quitarle el fondo a una imagen, pero tiene un problema: cuando seleccionamos, por ejemplo, el fondo de una imagen, si es de color blanco, y en esa imagen hay algo más que también es de color blanco, se selecciona todo lo de ese color, y cuando le damos a cortar, se borra todo lo blanco.
Es la típica lupa que aumenta la imagen. También se puede aumentar dándole al + o al - en el teclado numérico.
Sirver para mover el elemento de la imagen que hemos seleccionado anteriormente y arrastrarlo hasta el lugar que queramos.
Sirve para insertar un pequeño o largo texto dentro de la imagen, que puede ser editado tranquilamente.
El clásico lápiz del Paint que pinta unos pequeños cuadraditos. Es muy útil cuando queramos pintar espacios muy reducidos.
Es el pincel de toda la vida pero con una nueva característica: en el cuadro de Canales, Capas, Rutas, Deshacer... hay, en la parte inferior, un panel donde pone pinceles (ver abajo), donde podemos elegir el grosor del pincel, o incluso adoptar la forma de un pimiento.
La goma para borrar todas las capas que conforman la imagen.
Es un efecto muy bueno que da a la imagen el aspecto de como si estuviera mojada. Abajo os enseño un ejemplo con el logo de Mega Tutos.
Otro efecto muy bueno parecido al anterior, que se asemeja a cuando éramos pequeños y emborronábamos todos los dibujos con el dedo húmedo. Abajo también os enseño otro ejemplo con el logo de Mega Tutos.
El cuadro donde podemos elegir los colores que se les atribuyen a cada instrumento de dibujo.
Opciones de herramienta: Aparece unida por debajo a la Caja de herramientas principal y contiene las opciones de la herramienta seleccionada en ese momento.
Brochas/Patrones/Degradados: Desde este panel es posible manejar el estilo del trazo del pincel así como los patrones y degradados de los rellenos.
Esta configuración inicial de GIMP puede simplificarse cerrando la ventana Capas, Canales, Rutas y Deshacer. Para recuperar la visualización de una ventana no principal selecciona Ventanas > Diálogos empotrables >...
Para restaurar estos paneles a la disposición inicial selecciona Editar > Preferencias > Gestión de la ventana y pulsar en el botón Restaurar las posiciones de ventana guardadas a los valores predeterminados. Clic en Aceptar y luego en Reiniciar. Si se cierra GIMP y se vuelve a abrir se mostrarán los paneles por defecto.
- Ventana de imagen: GIMP muestra cada imagen abierta en una ventana independiente.
- La Caja de Capas, Canales, Rutas, Deshacer…: En función de la solapa activada permitirá interactuar con las capas, canales o rutas de la imagen. En la solapa deshacer se mostrará la pila de acciones realizadas permitiendo deshacer/rehacer algunas de ellas con sólo pulsar en los botones de flechas situados en su base.
CREAR UNA NUEVA IMAGEN
1. Elige Archivo > Nuevo.
2. Se muestra el cuadro de diálogo Crear una imagen nueva. GIMP te propone unas dimensiones de la nueva imagen pero se pueden modificar estos valores o bien elegir unas dimensiones predefinidas en la lista desplegable Plantilla. A continuación pulsa en Aceptar.
3. En la ventana de la nueva imagen se podrán aplicar las distintas herramientas para crear y editar la imagen deseada.
GUARDAR UNA IMAGEN
1. Para guardar una imagen selecciona Archivo > Guardar como... en la ventana que la muestra.
2. En el cuadro de diálogo Guardar imagen teclea un nombre de archivo en la casilla Nombre. Es conveniente que este nombre contenga todos los caracteres en minúsculas, sin espacios en blanco ni caracteres especiales: ñ, signos de puntuación, etc. Para elegir otra carpeta de destino puedes elegir una carpeta desplegando la lista Guardar en la carpeta.
3. Para situar el archivo de imagen en otra carpeta distinta de las que aparecen en listado Guardar en la carpeta pulsa sobre el botón "+" situado al lado de la etiqueta Buscar otras carpetas. Se expanden las opciones de este cuadro de diálogo facilitando la elección de otra carpeta donde guardarlo. Incluso pulsando en Crear carpeta se puede crear una nueva dentro de la carpeta actual.
4. Una vez elegida la carpeta destino, clic en el botón "-" situado al lado de la etiqueta Buscar otras carpetas para contraer este panel. Observa que en la casilla Guardar en una carpeta permanece el nombre de la carpeta destino elegida.
5. Pulsa sobre el botón "+" situado al lado de la etiqueta Seleccione el tipo de archivo (Por extensión). El formato de archivo GIMP XCF image (xcf) es un formato específico de GIMP. Como veremos más adelante también es posible guardar la imagen en formatos GIF, PNG o JPG.
6. Clic en el botón "-" Seleccione el tipo de archivo para contraer el panel de elección de formato. Observa que ahora el formato elegido aparece a continuación de esta etiqueta.
7. Para terminar pulsa en el botón Guardar.
MANUALES GIMP
recursos.cepindalo.es/mod/resource/view.php?id=12074
WEBGRAFÍA
recursos.cepindalo.es/mod/resource/view.php?id=12074
DESCRIPCIÓN DE LA APLICACIÓN
Tux Paint es un editor de imágenes libres orientado a niños de corta edad. Su nombre proviene de Tux, mascota de Linux, y “paint” que significa pintar en inglés.
Presenta una interfaz simple y fácil de usar, con alegres efectos de sonido, y una mascota pingüino que sirve de guía a los niños sobre cómo usar el programa.
Posee varias herramientas de dibujo y sellos para desarrollar la creatividad de los más pequeños.
El proyecto fue iniciado en el 2002 por Bill Kendrick, quien continúa manteniendo y mejorando el programa, junto con la ayuda de varios voluntarios.
Tux Paint fue creado inicialmente para el sistema operativo GNU/Linux, debido a que no había aplicaciones similares de dibujo para niños en este entonces.
Está escrito en el lenguaje de programación C y utiliza varias bibliotecas auxiliares libres.
GUÍA DE USO
PANTALLA DE TÍTULO
Mientras Tux Paint se está cargando, aparecerá una pantalla de título/créditos.
Una vez que la carga se ha completado, presionar una tecla o hacer clic con el mouse para continuar (o, luego de aproximadamente 30 segundos, la pantalla de título desaparecerá automáticamente.)
PANTALLA PRINCIPAL
La pantalla principal está dividida en las siguientes secciones:
Lado Izquierdo: Barra de Herramientas que contiene los controles de dibujo y edición.
Centro: Tela de Dibujo
La parte más grande de la pantalla, en el centro, es la tela de dibujo.
Lado Derecho: Selector
Dependiendo de la herramienta activa, el selector muestra distintas cosas. p. ej.: mientras la herramienta Pintar está activa, muestra los varios pinceles disponibles. Mientras la herramienta Sellos está activa, muestra las diferentes figuras que pueden ser usadas.
Abajo: Colores
Una paleta con los colores disponibles se muestra cerca de la parte inferior de la pantalla.
Más abajo: Área de Ayuda
HERRAMIENTAS DISPONIBLES
 La herramienta Pintar permite dibujar a mano alzada, usando distintos pinceles (elegidos en el Selector de la derecha) y colores (elegidos en la paleta de Colores en la parte de abajo).
La herramienta Pintar permite dibujar a mano alzada, usando distintos pinceles (elegidos en el Selector de la derecha) y colores (elegidos en la paleta de Colores en la parte de abajo). Si se mantiene presionado el botón del mouse y se mueve, este dibujará a medida que se mueve.
A medida que se dibuja, se escucha un sonido. Cuanto más grande sea el pincel, más grave será el tono.
 La herramienta Sellos recuerda a sellos de goma o calcomanías. Permite pegar imágenes predibujadas o fotografías (como una foto de un caballo, un árbol o la Luna) sobre la tela. A medida que se mueve el mouse, un contorno rectangular acompaña al mouse, indicando donde será ubicado el sello. Distintos sellos pueden tener diferentes efectos de sonido.
La herramienta Sellos recuerda a sellos de goma o calcomanías. Permite pegar imágenes predibujadas o fotografías (como una foto de un caballo, un árbol o la Luna) sobre la tela. A medida que se mueve el mouse, un contorno rectangular acompaña al mouse, indicando donde será ubicado el sello. Distintos sellos pueden tener diferentes efectos de sonido. Líneas
 Esta herramienta permite dibujar líneas rectas usando los varios pinceles y colores que normalmente se utilizan con Pintar. Hacer clic y mantener presionado para escoger el punto inicial de la línea. A medida que se mueve el mouse, una “banda elástica” fina indicará donde será dibujada la línea. Soltar el botón para completar la línea. Se escuchará un sonido tipo “¡sproing!”.
Esta herramienta permite dibujar líneas rectas usando los varios pinceles y colores que normalmente se utilizan con Pintar. Hacer clic y mantener presionado para escoger el punto inicial de la línea. A medida que se mueve el mouse, una “banda elástica” fina indicará donde será dibujada la línea. Soltar el botón para completar la línea. Se escuchará un sonido tipo “¡sproing!”. Figuras
 Esta herramienta permite dibujar figuras simples, tanto rellenas como huecas. Seleccionar una figura del selector de la derecha (círculo, cuadrado, óvalo, etc.). En la tela, hacer clic y arrastrar para estirar la figura desde su centro. Algunas figuras pueden cambiar su proporción p. ej.: el rectángulo y el óvalo), otras no (p. ej.: el cuadrado y el círculo). Soltar el botón para terminar de estirar.
Esta herramienta permite dibujar figuras simples, tanto rellenas como huecas. Seleccionar una figura del selector de la derecha (círculo, cuadrado, óvalo, etc.). En la tela, hacer clic y arrastrar para estirar la figura desde su centro. Algunas figuras pueden cambiar su proporción p. ej.: el rectángulo y el óvalo), otras no (p. ej.: el cuadrado y el círculo). Soltar el botón para terminar de estirar. Modo Normal: Ahora es posible mover el mouse sobre la tela para rotar la figura. Hacer clic otra vez para que la figura se dibuje usando el color actual.
Modo de Figuras Simples: Si el modo de figuras simples está activado (opción “--simpleshapes”), la figura se dibujará sobre la tela al soltar el botón del mouse. (Sin el paso para la rotación.)
b) Herramienta de Texto
 Escoger un tipo de letra y un color. Hacer clic en la pantalla y un cursor aparecerá. Ingresar el texto que se mostrará en la pantalla.
Escoger un tipo de letra y un color. Hacer clic en la pantalla y un cursor aparecerá. Ingresar el texto que se mostrará en la pantalla. Presionar [Enter] o [Intro] y el texto será dibujado sobre la imagen y el cursor se moverá una línea hacia abajo. Hacer clic en otro lugar de la imagen y la línea de texto actual se moverá hacia allí, donde se podrá continuar la edición.
c) Herramientas Mágicas (Efectos Especiales)
 Las herramientas mágicas son un conjunto de herramientas especiales. Seleccionar los efectos “mágicos” desde el selector de la derecha y luego hacer clic arrastrando el mouse por la imagen para aplicar el efecto.
Las herramientas mágicas son un conjunto de herramientas especiales. Seleccionar los efectos “mágicos” desde el selector de la derecha y luego hacer clic arrastrando el mouse por la imagen para aplicar el efecto. Arcoiris
 Esta herramienta es similar a Pintar, pero a medida que se mueve el mouse pasa por todos los colores del arcoiris.
Esta herramienta es similar a Pintar, pero a medida que se mueve el mouse pasa por todos los colores del arcoiris. Chispas
Espejar
 Al hacer clic con el mouse sobre la imagen usando el efecto mágico “Espejar”, la imagen entera será invertida horizontalmente, transformándola en una imagen a espejo.
Al hacer clic con el mouse sobre la imagen usando el efecto mágico “Espejar”, la imagen entera será invertida horizontalmente, transformándola en una imagen a espejo. Invertir
Desenfocar
Bloques
Negativo
 Esta herramienta invierte los colores en donde se pase el mouse. (p. ej.: el blanco se vuelve negro y viceversa.)
Esta herramienta invierte los colores en donde se pase el mouse. (p. ej.: el blanco se vuelve negro y viceversa.) Desvanecer
 Esta herramienta desvanece los colores en donde se arrastre el mouse. (Hacerlo sobre el mismo punto varias veces lo tornará finalmente blanco.)
Esta herramienta desvanece los colores en donde se arrastre el mouse. (Hacerlo sobre el mismo punto varias veces lo tornará finalmente blanco.) Tiza
 Esta herramienta hace que partes de la imagen (donde se mueva el mouse) luzcan como dibujadas con tiza.
Esta herramienta hace que partes de la imagen (donde se mueva el mouse) luzcan como dibujadas con tiza. Gotear
Grueso
 Esta herramienta hace que los colores más oscuros de la imagen se vuelvan más gruesos por donde se pase el mouse.
Esta herramienta hace que los colores más oscuros de la imagen se vuelvan más gruesos por donde se pase el mouse. Fino
 Similar a “Grueso”, excepto que los colores más oscuros se vuelven más finos (los colores más claros se vuelven más gruesos).
Similar a “Grueso”, excepto que los colores más oscuros se vuelven más finos (los colores más claros se vuelven más gruesos). Rellenar
 Esta herramienta inunda la imagen con un color. Permite rellenar rápidamente partes de la imagen, como si se tratara de un libro de colorear.
Esta herramienta inunda la imagen con un color. Permite rellenar rápidamente partes de la imagen, como si se tratara de un libro de colorear. Goma de Borrar
 Esta herramienta es similar a Pintar. Donde se haga un clic (o clic y arrastrar), la imagen será borrada a blanco. A medida que el mouse se mueve, un gran cuadrado blanco sigue al puntero, indicando qué parte de la imagen será borrada. A medida que se borra, se escucha un sonido “chillonamente limpio” de limpieza.
Esta herramienta es similar a Pintar. Donde se haga un clic (o clic y arrastrar), la imagen será borrada a blanco. A medida que el mouse se mueve, un gran cuadrado blanco sigue al puntero, indicando qué parte de la imagen será borrada. A medida que se borra, se escucha un sonido “chillonamente limpio” de limpieza. OTROS CONTROLES