CONTINUACIÓN DE LA APLICACIÓN
SCRATCH

SENSORES
-  Informa verdadero, si el Objeto está tocando un Objeto específico, un borde o el puntero del ratón (seleccionados del menú desplegable).
Informa verdadero, si el Objeto está tocando un Objeto específico, un borde o el puntero del ratón (seleccionados del menú desplegable).
 Informa verdadero, si el Objeto está tocando un Objeto específico, un borde o el puntero del ratón (seleccionados del menú desplegable).
Informa verdadero, si el Objeto está tocando un Objeto específico, un borde o el puntero del ratón (seleccionados del menú desplegable).-  Informa verdadero, si el Objeto está tocando un color específico. (Haga clic en la paleta de color y luego utilice el gotero para seleccionar el color).
Informa verdadero, si el Objeto está tocando un color específico. (Haga clic en la paleta de color y luego utilice el gotero para seleccionar el color).
 Informa verdadero, si el Objeto está tocando un color específico. (Haga clic en la paleta de color y luego utilice el gotero para seleccionar el color).
Informa verdadero, si el Objeto está tocando un color específico. (Haga clic en la paleta de color y luego utilice el gotero para seleccionar el color).-  Informa verdadero si el primer color (dentro del Objeto), está tocando un segundo color (tanto en el fondo como en otro Objeto). Haga clic en la paleta de color y luego utilice el gotero para seleccionar el color.
Informa verdadero si el primer color (dentro del Objeto), está tocando un segundo color (tanto en el fondo como en otro Objeto). Haga clic en la paleta de color y luego utilice el gotero para seleccionar el color.
 Informa verdadero si el primer color (dentro del Objeto), está tocando un segundo color (tanto en el fondo como en otro Objeto). Haga clic en la paleta de color y luego utilice el gotero para seleccionar el color.
Informa verdadero si el primer color (dentro del Objeto), está tocando un segundo color (tanto en el fondo como en otro Objeto). Haga clic en la paleta de color y luego utilice el gotero para seleccionar el color.-  Informa si el volumen del sonido captado por el micrófono del computador es mayor de 30 (en escala de 1 a 100).
Informa si el volumen del sonido captado por el micrófono del computador es mayor de 30 (en escala de 1 a 100).
 Informa si el volumen del sonido captado por el micrófono del computador es mayor de 30 (en escala de 1 a 100).
Informa si el volumen del sonido captado por el micrófono del computador es mayor de 30 (en escala de 1 a 100).-  Informa del valor de un sensor específico. Para usar este bloque se necesita tener un “PicoBoard” conectado a su computador. Para aprender más consulte: http://www.playfulinvention.com/picoboard.html
Informa del valor de un sensor específico. Para usar este bloque se necesita tener un “PicoBoard” conectado a su computador. Para aprender más consulte: http://www.playfulinvention.com/picoboard.html
 Informa del valor de un sensor específico. Para usar este bloque se necesita tener un “PicoBoard” conectado a su computador. Para aprender más consulte: http://www.playfulinvention.com/picoboard.html
Informa del valor de un sensor específico. Para usar este bloque se necesita tener un “PicoBoard” conectado a su computador. Para aprender más consulte: http://www.playfulinvention.com/picoboard.html-  Informa si un sensor específico está presionado. Para usar este bloque se necesita tener un “PicoBoard” conectado a su computador. Para aprender más consulte: http://www.picocricket.com/picoboard.html
Informa si un sensor específico está presionado. Para usar este bloque se necesita tener un “PicoBoard” conectado a su computador. Para aprender más consulte: http://www.picocricket.com/picoboard.html
 Informa si un sensor específico está presionado. Para usar este bloque se necesita tener un “PicoBoard” conectado a su computador. Para aprender más consulte: http://www.picocricket.com/picoboard.html
Informa si un sensor específico está presionado. Para usar este bloque se necesita tener un “PicoBoard” conectado a su computador. Para aprender más consulte: http://www.picocricket.com/picoboard.htmlNÚMEROS
-  Informa del resultado de una función seleccionada (abs, raíz cuadrada, sin, cos, tan, asin, acos, atan, ln, log, e^, 10^) aplicada a un número específico.
Informa del resultado de una función seleccionada (abs, raíz cuadrada, sin, cos, tan, asin, acos, atan, ln, log, e^, 10^) aplicada a un número específico.
 Informa del resultado de una función seleccionada (abs, raíz cuadrada, sin, cos, tan, asin, acos, atan, ln, log, e^, 10^) aplicada a un número específico.
Informa del resultado de una función seleccionada (abs, raíz cuadrada, sin, cos, tan, asin, acos, atan, ln, log, e^, 10^) aplicada a un número específico.VARIABLES
-  Permite crear y nombrar una nueva variable. Cuando usted genera una variable, aparecen los bloques correspondientes a ella. Se puede escoger si la variable es para todos los Objetos (global) o solo para un Objeto (local)
Permite crear y nombrar una nueva variable. Cuando usted genera una variable, aparecen los bloques correspondientes a ella. Se puede escoger si la variable es para todos los Objetos (global) o solo para un Objeto (local)
 Permite crear y nombrar una nueva variable. Cuando usted genera una variable, aparecen los bloques correspondientes a ella. Se puede escoger si la variable es para todos los Objetos (global) o solo para un Objeto (local)
Permite crear y nombrar una nueva variable. Cuando usted genera una variable, aparecen los bloques correspondientes a ella. Se puede escoger si la variable es para todos los Objetos (global) o solo para un Objeto (local)-  Modifica la variable en una cantidad determinada (Si se tiene más de una variable, utilice el menú desplegable para seleccionar el nombre de la variable)
Modifica la variable en una cantidad determinada (Si se tiene más de una variable, utilice el menú desplegable para seleccionar el nombre de la variable)
 Modifica la variable en una cantidad determinada (Si se tiene más de una variable, utilice el menú desplegable para seleccionar el nombre de la variable)
Modifica la variable en una cantidad determinada (Si se tiene más de una variable, utilice el menú desplegable para seleccionar el nombre de la variable)-  Permite crear y nombrar una nueva lista. Cuando se genera una lista, aparecen los bloques para esa lista. Se puede escoger si la lista es para todos los Objetos (global) o solo para un Objeto (local)
Permite crear y nombrar una nueva lista. Cuando se genera una lista, aparecen los bloques para esa lista. Se puede escoger si la lista es para todos los Objetos (global) o solo para un Objeto (local)
 Permite crear y nombrar una nueva lista. Cuando se genera una lista, aparecen los bloques para esa lista. Se puede escoger si la lista es para todos los Objetos (global) o solo para un Objeto (local)
Permite crear y nombrar una nueva lista. Cuando se genera una lista, aparecen los bloques para esa lista. Se puede escoger si la lista es para todos los Objetos (global) o solo para un Objeto (local) -  Adiciona el elemento especificado al final de la lista (el elemento puede ser un número o una cadena de letras u otros caracteres).
Adiciona el elemento especificado al final de la lista (el elemento puede ser un número o una cadena de letras u otros caracteres).
 Adiciona el elemento especificado al final de la lista (el elemento puede ser un número o una cadena de letras u otros caracteres).
Adiciona el elemento especificado al final de la lista (el elemento puede ser un número o una cadena de letras u otros caracteres).-  Borra uno o todos los elementos de una lista. Se puede escoger del menú desplegable o usar un número para indicar qué elemento borrar. Si escoge “último” borrará el último elemento de la lista. Si escoge “todos” borra todo lo que contiene la lista. Borrar, decrementa la longitud de la lista.
Borra uno o todos los elementos de una lista. Se puede escoger del menú desplegable o usar un número para indicar qué elemento borrar. Si escoge “último” borrará el último elemento de la lista. Si escoge “todos” borra todo lo que contiene la lista. Borrar, decrementa la longitud de la lista.
 Borra uno o todos los elementos de una lista. Se puede escoger del menú desplegable o usar un número para indicar qué elemento borrar. Si escoge “último” borrará el último elemento de la lista. Si escoge “todos” borra todo lo que contiene la lista. Borrar, decrementa la longitud de la lista.
Borra uno o todos los elementos de una lista. Se puede escoger del menú desplegable o usar un número para indicar qué elemento borrar. Si escoge “último” borrará el último elemento de la lista. Si escoge “todos” borra todo lo que contiene la lista. Borrar, decrementa la longitud de la lista.-  Inserta un elemento en un lugar específico de la lista. Se puede escoger del menú desplegable o usar un número para indicar dónde insertar el elemento dentro de la lista. Si escoge “último” adiciona el elemento al final de la lista. Si se escoge “cualquiera” lo inserta aleatoriamente en la lista. La longitud de la lista se incrementa en 1.
Inserta un elemento en un lugar específico de la lista. Se puede escoger del menú desplegable o usar un número para indicar dónde insertar el elemento dentro de la lista. Si escoge “último” adiciona el elemento al final de la lista. Si se escoge “cualquiera” lo inserta aleatoriamente en la lista. La longitud de la lista se incrementa en 1.
 Inserta un elemento en un lugar específico de la lista. Se puede escoger del menú desplegable o usar un número para indicar dónde insertar el elemento dentro de la lista. Si escoge “último” adiciona el elemento al final de la lista. Si se escoge “cualquiera” lo inserta aleatoriamente en la lista. La longitud de la lista se incrementa en 1.
Inserta un elemento en un lugar específico de la lista. Se puede escoger del menú desplegable o usar un número para indicar dónde insertar el elemento dentro de la lista. Si escoge “último” adiciona el elemento al final de la lista. Si se escoge “cualquiera” lo inserta aleatoriamente en la lista. La longitud de la lista se incrementa en 1.-  Reemplaza un elemento de la lista con un valor específico. Se puede escoger del menú desplegable o usar un número para especificar el elemento que va a reemplazar. Si escoge “último” , reemplaza el último elemento de la lista. Si escoge “cualquiera” reemplaza aleatoriamente un elemento de la lista. La longitud de la lista no se modifica.
Reemplaza un elemento de la lista con un valor específico. Se puede escoger del menú desplegable o usar un número para especificar el elemento que va a reemplazar. Si escoge “último” , reemplaza el último elemento de la lista. Si escoge “cualquiera” reemplaza aleatoriamente un elemento de la lista. La longitud de la lista no se modifica.
 Reemplaza un elemento de la lista con un valor específico. Se puede escoger del menú desplegable o usar un número para especificar el elemento que va a reemplazar. Si escoge “último” , reemplaza el último elemento de la lista. Si escoge “cualquiera” reemplaza aleatoriamente un elemento de la lista. La longitud de la lista no se modifica.
Reemplaza un elemento de la lista con un valor específico. Se puede escoger del menú desplegable o usar un número para especificar el elemento que va a reemplazar. Si escoge “último” , reemplaza el último elemento de la lista. Si escoge “cualquiera” reemplaza aleatoriamente un elemento de la lista. La longitud de la lista no se modifica.-  Reporta el elemento en una ubicación específica dentro de la lista.
Reporta el elemento en una ubicación específica dentro de la lista.
Usted puede especificar cuál elemento, eligiendo del menú
desplegable o escribiendo un número.
 Reporta el elemento en una ubicación específica dentro de la lista.
Reporta el elemento en una ubicación específica dentro de la lista.Usted puede especificar cuál elemento, eligiendo del menú
desplegable o escribiendo un número.
CONFIGURACIÓN PREESTABLECIDA
Objeto Preestablecido (Default)
El Objeto por defecto (preestablecido) para nuevos programas es el gato de Scratch. Para usar un Objeto diferente por defecto, exporte el Objeto, renombre el archivo exportado como default.sprite y ubíquelo en la carpeta Customes. Para reemplazar solamente el disfraz por defecto, ubique un archivo de imagen llamado default.jpg (or .png or .bmp or .gif) en la carpeta Customes.
Deshabilitar Compartir en el sitio Web
En algunos casos, usted puede desear que los usuarios no dejen sus proyectos de Scrath en línea. Al agregar la siguiente línea al archivo Scratch.ini, se esconderán el menú y la opción “Compartir”:
Share=0
Share=0
Idioma por defecto
Scratch empieza usando el lenguaje especificado en el “locale” del computador, pero esto se puede cambiar. En el archivo Scratch.ini, agregue la línea:
Language = [ISO-639-2 code]
Tenga en cuenta que esta configuración puede cambiarse cuando el usuario cambia la configuración de lenguaje (si el archivo Scratch.ini permite escritura) así que Scratch empezará en el último lenguaje que estuvo en uso.
Language = [ISO-639-2 code]
Tenga en cuenta que esta configuración puede cambiarse cuando el usuario cambia la configuración de lenguaje (si el archivo Scratch.ini permite escritura) así que Scratch empezará en el último lenguaje que estuvo en uso.
Notas del proyecto por defecto
Por defecto, las notas del proyecto en Scratch aparecen en blanco. Si usted desea proporcionar preguntas o instrucciones cuando un usuario edite por primer vez las notas del proyecto, usted puede crear un archivo para notas del proyecto por defecto. Simplemente cree un archivo texto con sus notas por defecto, guárdelo con una codificación UTF8, nómbrelo como defaultNotes.txt, y ubíquelo en la carpeta Scratch.
Si el usuario no edita las notas por defecto, no se guardará nada en las notas del proyecto. El usuario tiene que cambiar al menos un carácter para que las notas se guarden en el proyecto.
VÍDEO
TUTORIAL
De la consejería de Educación de la Junta de Extremadura:
http://squeak.educarex.es/Squeakpolis/70STOPMOTION
DESCRIPCIÓN DE LA APLICACIÓN
Stopmotion es una aplicación gratuita para la creación de películas Stop motion de animación. Los usuarios podrán crear películas (imágenes en movimiento) a partir de imágenes de una cámara o disco duro, se pueden añadir efectos de sonido y exportar la animación creada a diferentes formatos de vídeo como MPEG o AVI.
Stopmotion tiene un conjunto de herramientas que le ayuda a crear los movimientos suaves y precisos.
El stop motion, parada de imagen, paso de manivela, foto a foto o cuadro por cuadro es una técnica de animación que consiste en aparentar el movimiento de objetos estáticos por medio de una serie de imágenes fijas sucesivas. En general se denomina animaciones de stop motion a las que no entran en la categoría de dibujo animado, ni en la animación por ordenador; esto es, que no fueron dibujadas ni pintadas, sino que fueron creadas tomando imágenes de la realidad.
Hay dos grandes grupos de animaciones stop motion: la animación con plastilina o cualquier otro material maleable, llamada en inglés claymation, y las animaciones utilizando objetos rígidos.
La animación con plastilina puede hacerse al "estilo libre", cuando las figuras se van transformando en el progreso de la animación. Puede también orientarse a personajes, que mantienen una figura consistente en el transcurso de la película.
El stop motion se utiliza para producir movimientos animados de cualquier objeto, incluyendo juguetes, bloques y muñecas. Esto se conoce como «objeto de animación».
Stop motion es también el medio para la producción de pixilación, la animación de la vida humana o animal. Ejemplos de ello son las películas de Mike Jittlov como asistente en The wizard of speed and time (1980), el largometraje del mismo nombre (1987-89), el corto francés de 1989 Gisele Kerozene por Eisa Cayo y Jan Kunen, y algunos trabajos del animador escocés Norman McLaren.
El go motion es una variante del "stop motion", por el que aplicando un sistema de control a muñecos (animatronic) se les induce a realizar movimientos mientras se registra la animación fotograma a fotograma. Como resultado se produce un "efecto de blur" sobre las partes en movimiento que aumenta la sensación de realismo.
Una variación del stop motion es la animación gráfica de fotografías (en su totalidad o en partes). Algunos ejemplos son Frank Film y Braverman's Condensed Cream of Beatles (1972).
Los orígenes de esta técnica se funden con la propia historia de la cinematografía. Entre sus pioneros se encuentra el cineasta ruso Ladislaw Starewicz, quien en el año 1912 realizó una de las primeras películas en stop motion utilizando como modelos insectos reales. Con el título de "La venganza del camarógrafo", Starewicz narra la historia de una familia de escarabajos que se destruye a causa de la infidelidad entre sus cónyuges. España cuenta con los trabajos de Segundo de Chomón quien en 1908 realizó en París El hotel eléctrico. Otro destacado pionero en esta técnica fue Willis O'Brien, quien animó King Kong en 1933. Su alumno Ray Harryhausen hizo un gran número de películas con la misma técnica.
El stop motion fue una técnica muy utilizada en la Europa del Este: Jirí Trnka, Hermina Tyrlová, Jan Svankmajer entre muchos otros grandes creadores.
En los ochenta, la técnica fue usada por Tim Burton, que creció viendo las películas con los efectos especiales de Ray Harryhausen. Burton utilizó dicha técnica en sus cortos para Disney, de los cuales Vincent es el primero y en 2005 Corpse Bride (en español, La Novia Cadáver) Vale destacar que también a principios de los noventa Tim Burton participó como productor de The Nightmare Before Christmas, película basada en sus creaciones artísticas, del director Henry Selick, quien a su vez dirigió Coraline, bajo la misma técnica en 2009.
El stop motion ha sido usado en los trabajos de Aardman Animations, incluyendo Wallace and Gromit, su secuela y Chicken Run. Pascual Pérez, Sam Ortí, Yago Álvarez, son algunos de los animadores que han trabajado en producciones de Aardman Animations.
TUTORIAL
1.- Primeros pasos
Cuando hayas instalado Stopmotion, puedes arrancarlo escribiendo stopmotion en el panel o a través de los menús:
· En los menús KDE, puedes arrancar el programa a través de ->->
· En los menus Debian, a través de ->->
Cuando el programa haya arrancado, podrás ver lo siguiente:
Dibujo 1. Stopmotion al arrancar
En la parte de arriba, hay un cuadro donde puedes ver todas las imágenes en animación. En el centro, hay otro cuadro donde puedes ver tus imágenes más detalladamente, usa la cámara web para ver tu animación.
El menú herramientas está en la izquierda. En la parte de arriba de este menú tienes botones para añadir imágenes desde el disco duro  , añadir nuevas escenas
, añadir nuevas escenas  , así como borrar cuadros y escenas
, así como borrar cuadros y escenas 
 . También puedes arrancar la cámara web mediante este botón
. También puedes arrancar la cámara web mediante este botón  .
.
 , añadir nuevas escenas
, añadir nuevas escenas  , así como borrar cuadros y escenas
, así como borrar cuadros y escenas 
 . También puedes arrancar la cámara web mediante este botón
. También puedes arrancar la cámara web mediante este botón  .
.2.- Añadir imágenes
Se abrirá el siguiente diálogo donde puedes seleccionar las imágenes que quieras añadir:
Dibujo 2. Cuadro de diálogo para seleccionar las imágenes:
Cuando hayas seleccionado algunas imágenes, haz clic en el botón Abrir y las imágenes se añadirán como fotogramas.
3.- Arranque/vista preliminar de la animación
Ahora que ya has añadido algunas imágenes de prueba a tus animaciones, puedes arrancarlas. Stopmotion te permite una vista preliminar de tu animación antes de exportarla. Puedes hacerlo a través del panel “play”.
Dibujo 3. El menú de arranque de animaciones.
El panel “play” te permite comenzar ( (K)) y parar (
(K)) y parar (  ) la animación. También puedes moverte entre cuadros (
) la animación. También puedes moverte entre cuadros (  (J),
(J),  (L)) y escenas (
(L)) y escenas (  (I),
(I),  (O)) así como cambiar la velocidad de la vista preliminar de la animación (cuadros por segundo).
(O)) así como cambiar la velocidad de la vista preliminar de la animación (cuadros por segundo).
 (K)) y parar (
(K)) y parar (  ) la animación. También puedes moverte entre cuadros (
) la animación. También puedes moverte entre cuadros (  (J),
(J),  (L)) y escenas (
(L)) y escenas (  (I),
(I),  (O)) así como cambiar la velocidad de la vista preliminar de la animación (cuadros por segundo).
(O)) así como cambiar la velocidad de la vista preliminar de la animación (cuadros por segundo). Nota: La cámara tiene que estar apagada para usar este menú.
4.- Uso de Stopmotion con tu cámara Web
Usando tu cámara web sacarás aún más provecho de este programa.
Si tienes una cámara web que funcione en el Linux y tienes instalado vgrabbj , puedes arrancar la cámara en el botón  (C).
(C).
 (C).
(C). Si este no es el caso, puedes ir a la sección ``Changing the import settings'' para configurar la cámara correctamente.
Dibujo 4. El menú Cámara
Nota: Para realizar esta acción debes cerrar todos loso otros programas que estén usando la cámara web.
Cuando la cámara esté encendida, aparecen tres modos de ver el vídeo. Estos modos tienen diferentes utilidades para ayudarte a crear tus animaciones.
5.- Mezcla de imágenes o Image mixing/Onionskinning (Control: 1)
El image mixing es probablemente la forma de vista que usarás más, ya que te permite ver imágenes anteriores (hasta cinco) en la parte de arriba de la cámara.
De este modo puedes mover la imagen en relación con los cuadros anteriores de manera que puedes crear movimientos.
Dibujo 5. El modo onionskinning/mixing
Puedes cambiar el número de imágenes para ver en la parte de arriba de la cámara con el seleccionador de diapositivas ``Number of mixes'' en el panel de la cámara.
6.- Image differentiation (Control: 2)
Este modo se usa principalmente como herramienta para mover la imagen a la posición anterior. Muestra la diferencia entre una captura de imágenes seleccionada y la cámara. De este modo si un objeto delante de la cámara se ha movido sin querer, por ejemplo, que se haya caído, puedes usar este modo, junto con el modo image mixing para mover el objeto a la posición anterior.
Puedes hacer esto moviendo la imagen hasta que aparezca de color negro, lo que significa que la captura de imágenes seleccionada y la cámara están “igualadas”.
Dibujo 6. El modo de diferenciación (differentiation mode)
7.- Modo de Reproducción (Control: 3)
El modo de reproducción ejecuta continuamente las imágenes grabadas como una animación con la entrada de la cámara como la imagen final.
De esta forma puedes ver la entrada de la cámara, que se convertirá en la siguiente imagen, junto con las imágenes anteriores en forma de animación.
Dibujo 7. Imagen del modo de reproducción
Podemos especificar cuántas capturas de imágenes pueden reproducirse (hasta 50) con el control ``Number of images'' que aparece en el panel de la cámara y puedes establecer también la velocidad en la que quieres que se reproduzcan con el FPS en el panel de vista preliminar.
8.- Cambiar las configuraciones importadas
Si el vídeo que importa las imágenes no funciona o si quieres tenerlos en otros sitios, puedes cambiar la forma en la que el vídeo importa las imágenes en Stopmotion.
Haz esto a través del menú de configuración (S->C (Ctrl-P)), puedes elegir entre uno de los entornos predefinidos o crear el tuyo propio.
Dibujo 8. El menú de configuración de importación de vídeos
La importación de imágenes en Stopmotion funciona pidiéndole continuamente a un programa externo que consiga una imagen y que la coloque en el directorio Stopmotion. Stopmotion muestra entonces esta imagen, y cuando esto se hace continuamente, tenemos un video en directo.
Si queremos añadir un programa nuevo de importación de imágenes, podemos hacerlo presionando el botón Add (Añadir). Aparecerá una nueva línea en el cuadro en la que podrás poner el nombre del entorno que elijas y una breve descripción.
Debemos especificar las opciones de comando para importar las imágenes, podemos hacerlo seleccionando el entorno o “setting” y presionando el botón Edit (edición).
Hay tres cosas que debemos especificar aquí. El prepoll, arrancar deamon y parar el deamon. Si el programa para importar las imágenes captura una imagen y luego sale de ahí, puedes dejar en blanco los campos para arrancar y parar deamon. Los contenidos del prepoll es un comando que se arranca antes de importar una imagen. Si el programa para importarlo está arrancando será la línea de comando para capturar la imagen. Tienes que escribir (DEFAULTPATH) en la línea de comando en ese lugar a no ser que ya hayas especificado donde quieres que se te guarde la imagen.
. 9. Añadir sonido
También puedes añadir sonido a tus animaciones. Antes de hacer esto necesitas tener una captura de imágenes a la cual añadirle el sonido. Por lo tanto, deberías añadir algunas capturas de pantalla primero desde el disco duro o desde la cámara web.
Cuando tengas una o más capturas de pantalla puedes añadirles sonido haciendo doble clic con el ratón en la captura a la cual le quieras añadir ese sonido. Entonces aparecerá un menú donde puedes añadir sonidos. Al reproducir la animación, el sonido se activará hasta que termine el sonido o hasta que la animación finalice.
Nota: El único formato de sonido soportado es el ogg.
10. Exportar a video
Ahora que ya tienes una bonita animación, es hora de hacer un vídeo. Lo primero que necesitas hacer es instalar un reproductor de vídeos.
Después ve al menú Configuración (S->C (Ctrl-P)) y presiona la tecla E. De este modo, tendrás una lista de sitios a los que poder exportar vídeos.
Dibujo 9. El menú Video Export.
Puedes seleccionar cualquiera de éstos si tienes los programas adecuados o puedes añadir uno de los que ya tengas. Para editar las preferencias, presiona el botón Edit, o usa el botón Add para añadir un lugar nuevo. Cuando hayas configurado un lugar para la exportación del vídeo, puedes cerrar el menú de configuración presionando el botón OK.
Para exportar una animación al archivo de vídeos, presiona F->E-> (Ctrl-Alt-V) y tendrás un archivo de vídeo con tu animación.
11.- Usar Stopmotion junto con otros programas
Stopmotion puede usar imágenes del escritorio u otros programas.
Un ejemplo especialmente útil del uso de Stopmotion con otros programas es gimp que puede ser utilizado para añadir efectos a los fotogramas.
Dibujo 10. Añadir efectos con gimp
La mejor forma de hacerlo es llevar una imagen de Stopmotion a gimp. Luego puedes guardar la imagen en gimp mediante F->S (Ctrl-S) (no le des a Guardar como).
Stopmotion debería detectar los cambios automáticamente si tienes instalado FAM (File Alteration Monitor), si no, puedes irte a Stopmotion y cuando selecciones la imagen se actualizarán los cambios realizados.
12.- Tener acceso a los archivos de imágenes en tu animación
Si quieres tener acceso al archivo de imágenes en tu proyecto de animación, puedes abrir el proyecto y buscarlas en el directorio de imágenes.
13.- Controles
Tabla 1. Controles generales| Ctrl-N | Crear un nuevo proyecto. |
| Ctrl-O | Abrir un proyecto. |
| Ctrl-S | Guardar el proyecto. |
| Ctrl-Shift-S | Guardar el proyecto como… |
| Ctrl-Alt-V | Abrir la ventana de diálogo para exportar el proyecto como vídeo. |
| Ctrl-Alt-C | Abre un diálogo para exportar el proyecto como un proyecto Cinerella |
| Ctrl-Q | Salir de la aplicación. |
| Ctrl-Z | Deshacer la última acción. |
| Ctrl-Shift-Z | Rehacer lo último que has deshecho. |
| Ctrl-X | Eliminar las imágenes seleccionadas de la animación y colocarlas en el portapapeles global. |
| Ctrl-C | Copiar las imágenes seleccionadas al portapapeles global. |
| Ctrl-V | Pegar imágenes desde el portapapeles global y añadirlas a la animación después de la imagen . |
| Ctrl-G | Hacer aparecer un menú donde puedes seleccionar un fotograma al que quieras ir. |
| Ctrl-P | Abrir el menú de preferencias de importación y exportación. |
| Shift-F1 | Muestra una flecha de whatsthis para consultar la información sobre un elemento de la interfaz de usuario. |
| Ctrl-F | Añadir una o más imágenes a la animación. |
| Ctrl-E | Crear una nueva escena. |
| Delete | Eliminar las imágenes seleccionadas. |
| Shift-Delete | Eliminar la escena seleccionada. |
| A | Seleccionar todas las imágenes en una escena determinada. |
| P, K | Comenzar la animación. |
| Right, L | Ir al siguiente fotograma. |
| Left, J | Ir al fotograma anterior. |
| O | Ir a la escena siguiente. |
| I | Ir a la escena anterior. |
| Ctrl-L | Cambia si la animación debe repetirse cuando se reproduce. |
| C | Arrancar la cámara. |
| Space | Capturar una imagen de la videocámara. |
| 1 | Cambiar al modo mixing/onionskinning. |
| 2 | Cambiar la imagen al modo de diferenciación. |
| 3 | Cambiar al modo de reproducción. |
14.- Posibles problemas
Si el programa no puede importar imágenes:
Comprueba que:
1. La cámara esté trabajando en Linux y que el driver esté configurado correctamente.
2. Otros programas no estén usando la cámara.
3. El programa usado para importar imágenes y videos esté instalado y funcione. correctamente. (Mira el menú de preferencias (CTRL+P)).
MANUALES, VIDEOS Y TUTORIALES
BIBLIOGRAFÍA Y WEBGRAFÍA
PIERO, Julio del, «¡Paren la manivela! ¿Quién inventó el stop-motion?», en Cinecrópolis (en línea), diciembre de 2005, página web de Ester García y Merce Perez, Valencia.
es.wikipedia.org/wiki/Stop_motion
DESCRIPCIÓN DE LA APLICACIÓN
Tux typing está diseñado como juego para mecanografía, es perfecto para conseguir aumentar nuestras pulsaciones por minuto disminuyendo los errores, pero en definitiva permite entrenar el reconocimiento de los caracteres y los procesos mentales de la escritura.
Este programa se compone de varios minijuegos en los que tenemos que teclear las letras que aparecen en pantalla. Estas letras pueden estar seleccionadas al azar para coger soltura con los dedos o pueden ser palabras en inglés para que sepamos más o menos qué estamos escribiendo. Todos los minijuegos se basan en la misma mecánica: se pueden cometer algunos fallos, pero cuanto más aguantemos, mejor será nuestra puntuación.
Los gráficos y sonido de este software son atractivos, resultando entretenido y divertido no solamente para los más pequeños, sino también para usuarios mayores que se inician en el uso del PC.
Aunque en un principio pueda parecer bastante fácil, lo cierto es que si no tienes mucho dominio de mecanografía, el juego te será bastante útil ya que tiene diferentes tipos de dificultad que podrás ir aumentando conforme tengas más soltura con el teclado. Además, hay diferentes tipos de juego que varían desde tener que teclear una única letra hasta tener que escribir palabras enteras correctamente.
La aplicación ayuda a los niños a que puedan ejercitar el uso del teclado, proponiendo juegos en los que se puede ir avanzando de nivel, a medida que se va adquiriendo práctica y mejorando la velocidad de tipeo.
USO DE LA APLICACIÓN
En Tux Typing el protagonista es el pingüino Tux, y puede intervenir en dos juegos: "Cascada de pescado" y "Zapea Cometas". La mecánica de ambos es original.
“Cascada de Pescado”: Tux debe ir recogiendo los peces que van cayendo desde el cielo, cada pez lleva una letra, y para hacerse con ella se debe pulsar esa letra y evitar así que el pez llegue al suelo. Se dispone de diferentes niveles de dificultad y se pueden escoger varios modos de uso como palabras enteras etc.
“Zapea Cometas”: Es el otro de los juegos incluidos, el niño asumirá el papel de Tux defendiendo la Tierra amenazada por unos asteroides que se acercan peligrosamente, armado con un láser. Para que los meteoritos no destruyan las ciudades deberá introducir nuevamente la palabra adecuada. Por suerte, como sucedía con los peces, los asteroides también están marcados con letras y si tu hijo las acierta los destruirá.
Se completa el trío de juegos con un modo práctica. En este modo se muestra una letra y el dedo que se debe usar para pulsarla.
MANUALES, VIDEOS Y TUTORIALES
http://www.youtube.com/watch?v=RxmwayAmSSA
WEBGRAFÍA
http://actualidadgeek.net/.../tux-typing-juego-para-aprender-mecanografia
http://es.kioskea.net/download/descargar-18287-tux-typing
http://tux-typing.malavida.com/
VYM-VIEW YOUR MIND
DESCRIPCIÓN DE LA APLICACIÓN
Ahora todo lo que se te ocurra en un momento dado podrá ser plasmado en un mapa con la ayuda de VYM - View Your Mind. Este programa permite anotar todas tus ideas en un bloc de notas a modo de brainstorming para que luego no pierdas tiempo tratando de recordar algo genial que se te ha ocurrido pero que ya no recuerdas.
View Your Mind (VYM) es una sencilla pero eficaz herramienta que te permite crear, diseñar y desarrollar mapas conceptuales, plasmando de una manera intuitiva, práctica, visual y sencilla la información. Es muy práctico para plasmar gráficamente unas ideas, procesos o diferentes fases de un proyecto. Estos mapas pueden ayudar a mejorar su creatividad y efectividad. Usted puede utilizarlos para la gestión del tiempo, para organizar las tareas, para obtener una visión general de contextos complejos, para ordenar sus ideas, etc
Los diagramas generados con VYM se guardan bajo un formato nativo (.vym) pero también pueden ser exportados como imágen, XML, CSV, HTML o Ascii entre otros.
View you Mind cuenta además con un editor de notas con el cual puedes conservar anotaciones inherentes al proyecto.
VYM no es otro software de dibujo, sino una herramienta para almacenar y modificar la información de una forma intuitiva. Por ejemplo, usted puede volver a ordenar las piezas del mapa pulsando una tecla o añadir información diversa, como un correo electrónico completo por un simple clic del ratón.
¿Por qué utilizar VYM?
Un mapa puede concentrar un contenido muy complejo, en poco espacio. Ayuda a utilizar ambos lados de su cerebro: el lado lógico y también su lado creativo (por ejemplo, mediante el uso de imágenes, colores y palabras clave en un mapa, llamado ancla). Es una técnica para organizar la manera de pensar: Puede ayudarte a través del desarrollo, la clasificación y memorización de sus pensamientos.
Debido a que sólo tiene que utilizar palabras y dibujos, es mucho más rápido que una buena nota a la antigua. Su cerebro memoriza las cosas asociándolas a otras cosas - un mapa hace uso de esas conexiones y estimula nuevas asociaciones.
VYM está diseñado para hacer cambios en el mapa muy sencillo: por ejemplo, si se utiliza para la gestión del tiempo, basta con mover una tarea a otro lugar o cambiar el color por un simple clic del ratón con el fin de asignar a otro día de la semana o para darle una nueva prioridad.
Su mayor ventaja es la facilidad de uso, sólo pulsando Insert para añadir texto y usando el ratón para organizar la distribución.
Los mapas mentales (mind maps, en inglés) son una de las mejores formas de visualizar cualquier tipo de información ya que, según sus creadores y muchos de sus seguidores, así es como almacena la información nuestro cerebro: relacionando unas cosas con otras.
PRIMEROS PASOS
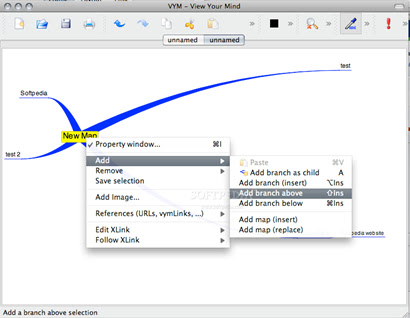
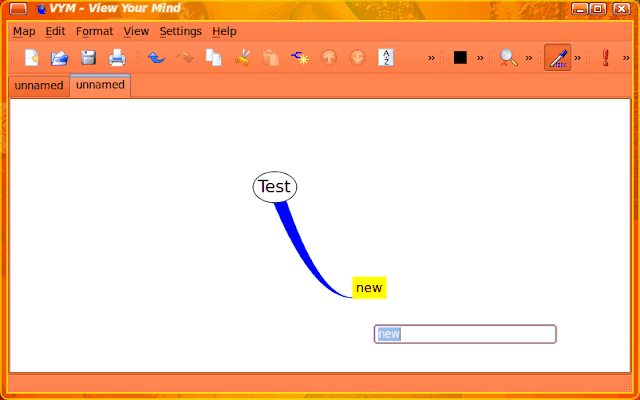
Figura 1
La primera vez que se abren VYM verá dos ventanas (ver Figura 1). La ventana de la izquierda es la ventana de propiedades y la ventana de la derecha es la ventana de trabajo. Para comenzar haga doble clic en el rectángulo amarillo y habrá que darle un nombre. Este es el inicio del mapa mental. A continuación, se pueden añadir las ramas y subramas.